标签:color pts 方法 decorator bsp nbsp ack osal uil
方法一:eject
打开 package.json ,可以看到eject。运行 npm run eject 可以让由create-react-app创建的项目的配置项暴露出来。
{ ... "scripts": { ... "eject": "react-scripts eject" }, ... }
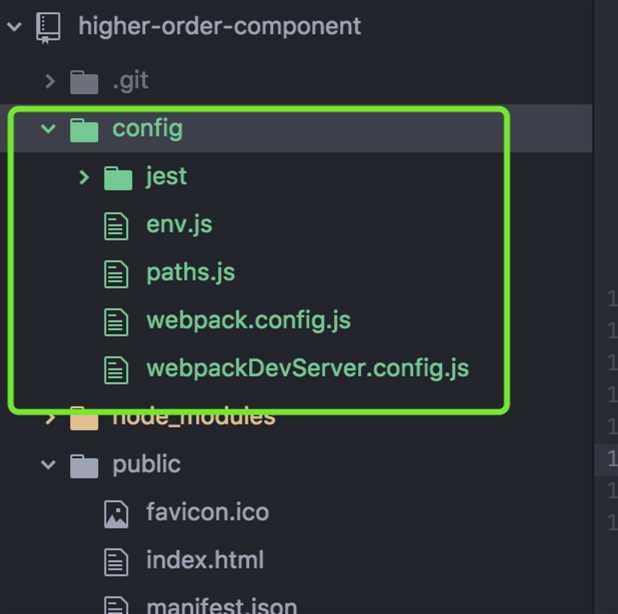
运行npm run eject ,此时,项目中多了一个config文件,并且各个配置文件已经暴露出来了。(运行npm run eject之前,保证本地没有待提交到git的文件)

但是这种方法不可逆。
方法二:react-app-rewired
安装react-app-rewired
npm install react-app-rewired --save
修改package.json,原本的react-script 改为react-app-rewired
"scripts": { "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test", "eject": "react-app-rewired eject" },
在根目录下新建config-overrides.js,在config-overrides.js里更改配置项,项目启动的时候会先在config-overrides.js里读数据,对webpack里的默认文件进行整合,最后才会启动。
const { injectBabelPlugin } = require(‘react-app-rewired‘);
module.exports = function override(config, env) {
config = injectBabelPlugin([
‘import‘, { libraryName: ‘antd‘, libraryDirectory: ‘es‘, style: ‘css‘ }
], config)
config = injectBabelPlugin([
"@babel/plugin-proposal-decorators", { "legacy": true }
], config)
return config;
}
create-react-app创建项目修改配置项的两种方法
标签:color pts 方法 decorator bsp nbsp ack osal uil
原文地址:https://www.cnblogs.com/superlizhao/p/11026930.html