标签:des blog http io os ar 使用 java for
大前有发布一篇文章“e2e 自动化集成测试 环境搭建 Node.js Selenium WebDriverIO Mocha Node-Inspector”, 主要是讲了,如何搭建环境, 其中开发环境使用的是微软的Visual Studio, 使用之后, 我发现,其它并不怎么好用, 发面收费版的WebStorm对于开发Node.js其实是更为方便。 建议使用WebStorm来作为开发环境。 可以试用30天,当前你可以获得License, 方法你懂的。。。
Node.js是开源的,基于Javascript,跨平台,高效,且提供丰富的资源的开放平台, 使用它不仅仅可以开发出高性能高并发的系统, 同时可以使用它,可以替代Load Runner, JMeter等自行化测试工具, Load Runer,收费,且不易使用。如有网页调整,其测试脚本也需要调整。 对于JMeter,对于初学者来说, 由其是对黑盒测试来说,使用它来做系统级的自动化测试是,学习成本非常高, 且不易使用。
Selenium服务,
也就是我们运行的 java -jar Selenium-server-standalone-2.42.2.jar, 这个服务需要一直开着,它会去调用我们在Path环境变量下的浏览器的驱动程序chromedriver.exe,或是其它的如IE
WebDriverIO 模块
我们可以使用WebDriverIO作为Selenium服务的客户端, 可以给该服务发送各种浏览器的操作指令。大家可以看控制台Selenium输出的日志记录。
Mocha 测试框架
这个类似于Nunit Framework, 一样, 都通一些测试步骤。
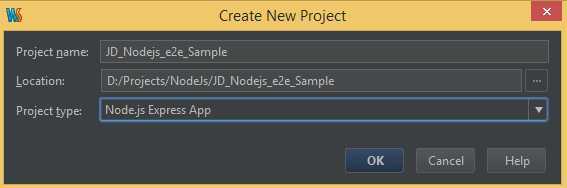
1,创建项目

确定,配置结束
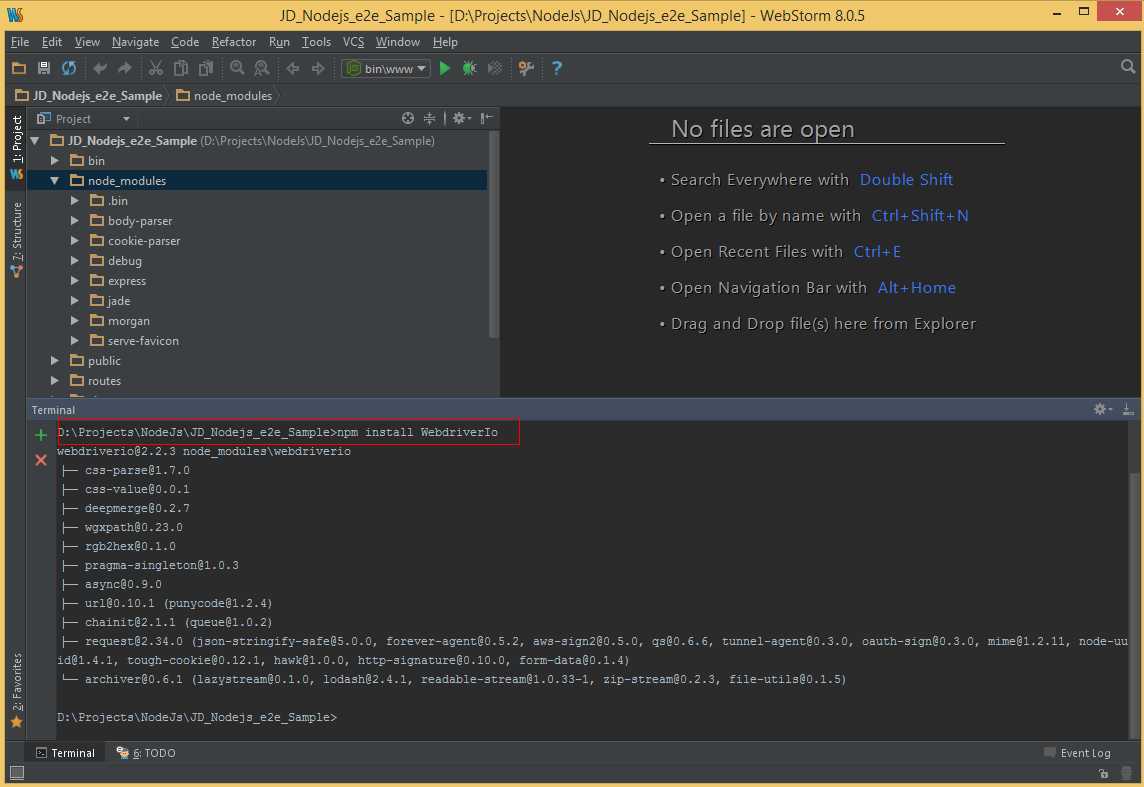
2, 安装WebdriverIo 框架

3,京东商品搜索测试
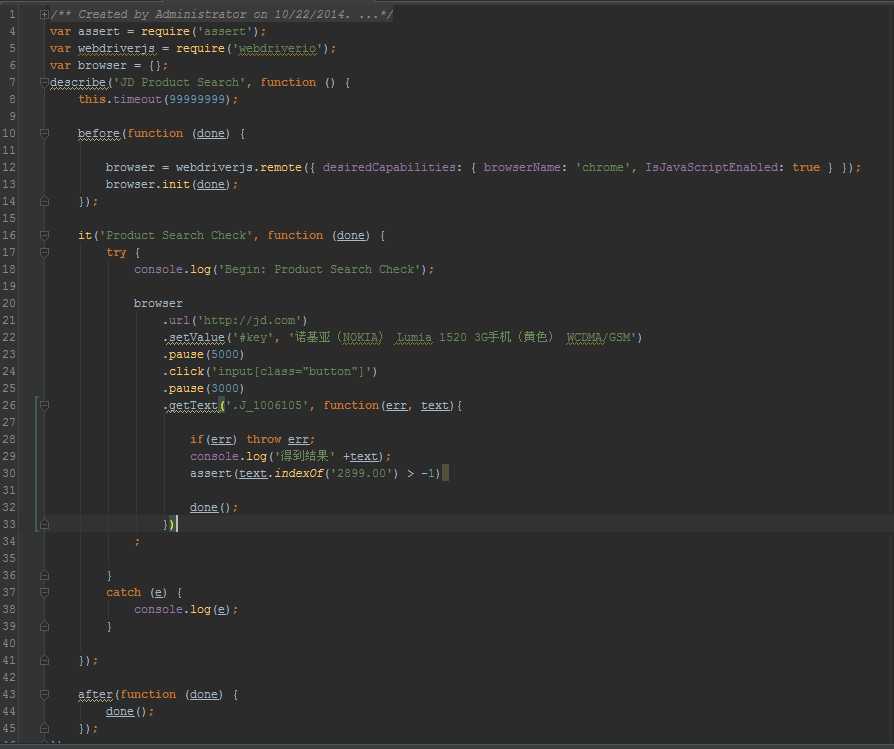
创建js文件D:\Projects\NodeJs\JD_Nodejs_e2e_Sample\TestCase\JD_Product_Search_TestCase.js, 内容如下:

/**
* Created by Administrator on 10/22/2014.
*/
var assert = require(‘assert‘);
var webdriverjs = require(‘webdriverio‘);
var browser = {};
describe(‘JD Product Search‘, function () {
this.timeout(99999999);
before(function (done) {
browser = webdriverjs.remote({ desiredCapabilities: { browserName: ‘chrome‘, IsJavaScriptEnabled: true } });
browser.init(done);
});
it(‘Product Search Check‘, function (done) {
try {
console.log(‘Begin: Product Search Check‘);
browser
.url(‘http://jd.com‘)
.setValue(‘#key‘, ‘诺基亚(NOKIA) Lumia 1520 3G手机(黄色) WCDMA/GSM‘)
.pause(5000)
.click(‘input[class="button"]‘)
.pause(3000)
.getText(‘.J_1006105‘, function(err, text){
if(err) throw err;
console.log(‘得到结果‘ +text);
assert(text.indexOf(‘2899.00‘) > -1)
done();
})
;
}
catch (e) {
console.log(e);
}
});
after(function (done) {
done();
});
});
这些url, setValue, pause, click, getText。。。都是一些我们真实如何去操作一个网页的步骤。 详细可以参考官网: http://webdriver.io/api.html
这些方法, 引号部分,就是对应jQuery的选择器selector 参考http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp, 对此, webdriverIO也有一些解释和不支持如 http://webdriver.io/guide/usage/selectors.html, contains不支持, first也不支持, 不过在后续的升级中会增加。
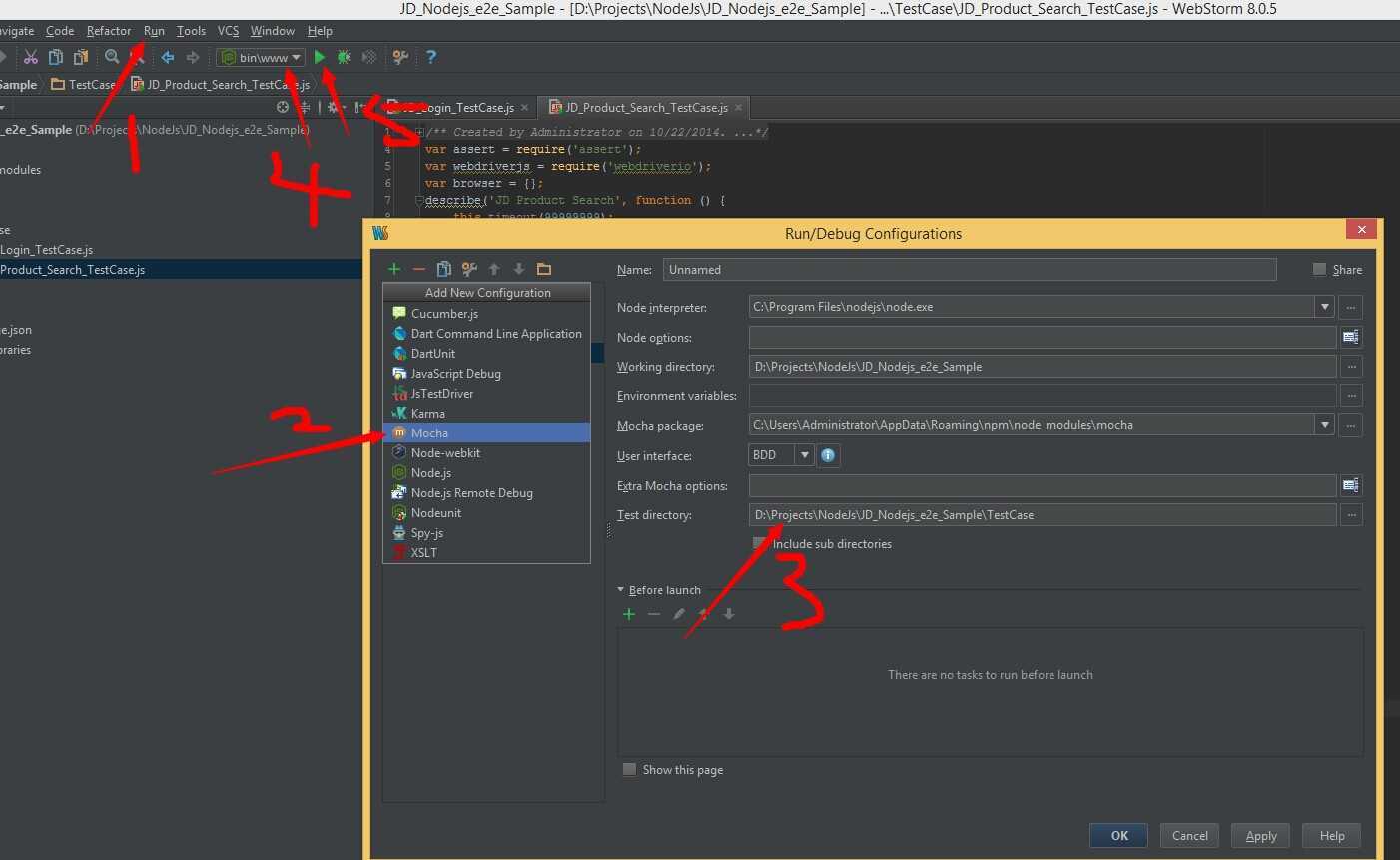
4, 执行效果:

方法1,是可以按照上面的方法来执行你的测试脚本。
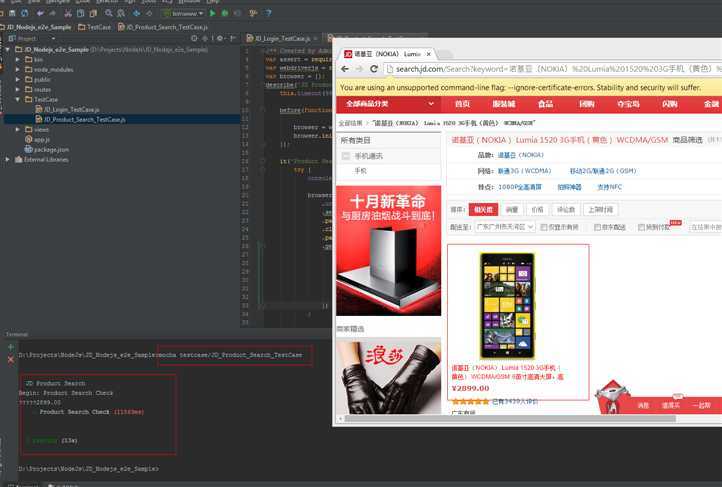
方法2,手动,打入 mocha testcase/JD_Product_Search_TestCase,如下图

好了这个例子结果, 本来想第一例子,使用JD 的登录,如下 :
it(‘Login Check‘, function (done) {
try {
console.log(‘Begin: Login Check‘);
browser
.url(‘https://passport.jd.com/new/login.aspx‘)
.setValue(‘#loginname‘, ‘username‘)
.setValue(‘#nloginpwd‘, ‘password‘)
.click(‘#loginsubmit‘)
.pause(2000)
.getText(‘#loginbar‘, function(err, text){
if(err) throw err;
console.log(‘得到结果‘ +text);
assert(text.indexOf(‘xinereimzhi‘) > -1)
done();
})
;
}
catch (e) {
console.log(e);
}
});
但是结果发现, 只能登录一次, 再次的话就要输入 验证码, 关于验证码的识别 请看第二篇文章
e2e 自动化集成测试 架构 京东 商品搜索 实例 WebStorm Node.js Mocha WebDriverIO Selenium Step by step 一
标签:des blog http io os ar 使用 java for
原文地址:http://www.cnblogs.com/Stephending/p/4043263.html