标签:style blog http color io os ar 使用 java
摘要:
附近连锁店地图与全国连锁店地图,最大的差别就是:
1、附近连锁店地图须要先定位,然后搜索附近的店铺。
2、全国连锁店地图,是先选择城市,然后检索某城市内的所有门店信息。
本文就具体解说了怎样制作附近实体店的地图,并调起高德地图进行导航,调起打电话功能。
本文还具体解说了怎样设置支付宝服务、微信公众号、微博官方账号的地图功能。

------------------------------------------------------------------------
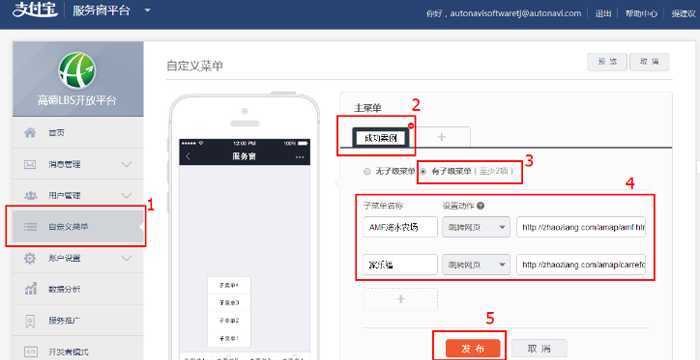
一、支付宝设置
登录支付宝服务窗:https://fuwu.alipay.com/platform/queryMenu.htm
自己定义菜单 -> 主菜单 -> 有子级菜单
填写子菜单名称,设置为跳转网页,而且放入网址。比方菜鸟物流:http://zhaoziang.com/amap/cainiao.html
最后点击公布。

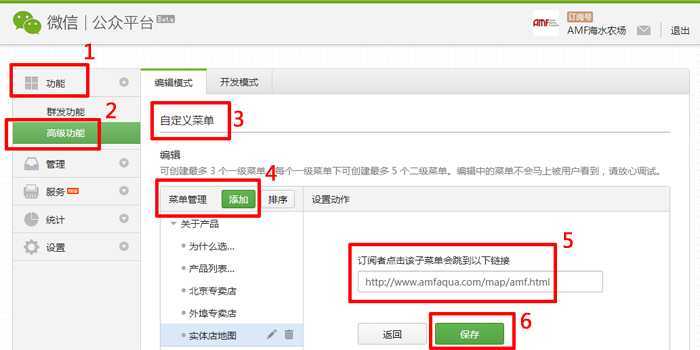
二、微信设置
登录微信公众平台:https://mp.weixin.qq.com
功能->高级功能->编辑模式->自己定义菜单-> 菜单管理->加入->设置动作
设置为跳转网页,而且放入网址。比方菜鸟物流:http://zhaoziang.com/amap/cainiao.html
最后点保存。

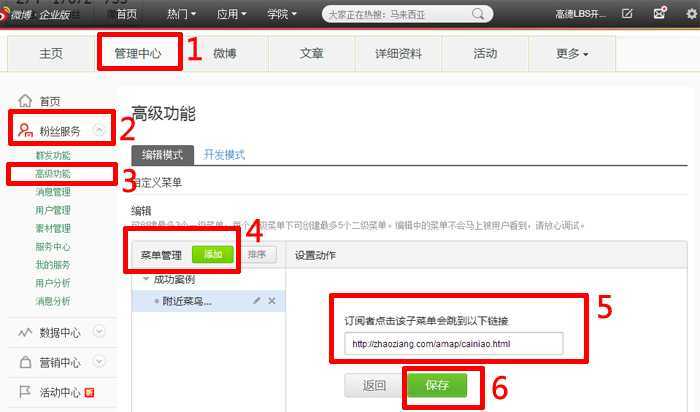
三、微博设置
登录微博:http://weibo.com/
管理中心->粉丝服务->高级功能->编辑模式->自己定义菜单-> 菜单管理->加入->设置动作
设置为跳转网页,而且放入网址。比方菜鸟物流:http://zhaoziang.com/amap/cainiao.html
最后点保存。

四、云图设置
登录云图管理台:http://yuntu.amap.com/datamanager/index.html
新建地图

导入CSV数据。(支持UTF8和GBK 编码,数据不超过10,000 条)

五、代码与获取网址
将下面代码复制下来,替换key、tableID、图标,然后生成自己的网址。
获取key的地址:http://api.amap.com/key
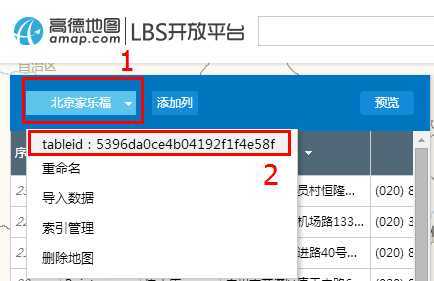
获取tableID的地址:
进入你的云图->获取tableID

所有源码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>菜鸟物流全国网站</title> <style> /** reset **/ body,html,div,p,li,ul,ol,p,select,h3{padding:0;margin:0;} body,html{width:100%;height:100%;} img{border:none;} a{text-decoration:none;} a:hover{color:#FF7F27;} body{color:#333;font-family:"Microsoft YaHei";text-align:center;font-size:14px;} img:hover{filter:alpha(opacity=90);-moz-opacity:0.9;-khtml-opacity: 0.9;opacity: 0.9;} ul,li{list-style:none;} /** clearfix **/ .clearfix{display:block;zoom:1;} .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;} /** weixin **/ .header{width:100%;height:10%;background:#b3ffd7;float:left;} .header a{width:49%;height:100%;float:left;font-size:16px;line-height:3.5em;} #map,#list{height:90%;width:100%;} #list{text-align:left;} .item{border-bottom:1px dashed #ccc;padding:10px;} </style> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script> </head> <body onLoad="mapInit()"> <div class="header clearfix"> <a id="iListBtn" onclick="display(‘list‘,‘iMapBtn‘);" href="javascript:void(0);">列表模式</a> <a id="iMapBtn" onclick="display(‘map‘,‘iListBtn‘);" href="javascript:void(0);">地图模式</a> </div> <div id="map" class="clearfix"></div> <div id="list" style="display:none;">正在读取数据……</div> </body> <script language="javascript"> function display(id1,id2){ document.getElementById(‘map‘).style.display = ‘none‘; document.getElementById(‘list‘).style.display = ‘none‘; document.getElementById(id1).style.display = ‘block‘; document.getElementById(id2).style.display = ‘block‘; if (id1 === ‘map‘ && mapObj) { mapObj.setFitView(); } } var mapObj; var cloudDataLayer; var cloudSearch; var cpoint; //初始化地图对象,载入地图 function mapInit(){ mapObj = new AMap.Map("map"); mapObj.plugin(‘AMap.Geolocation‘, function () { geolocation = new AMap.Geolocation({ enableHighAccuracy: true,//是否使用高精度定位,默认:true timeout: 10000, //超过10秒后停止定位,默认:无穷大 maximumAge: 0, //定位结果缓存0毫秒,默认:0 convert: true, //自己主动偏移坐标,偏移后的坐标为高德坐标,默认:true showButton: true, //显示定位button,默认:true buttonPosition: ‘LB‘, //定位button停靠位置,默认:‘LB‘,左下角 buttonOffset: new AMap.Pixel(10, 20),//定位button与设置的停靠位置的偏移量,默认:Pixel(10, 20) showMarker: true, //定位成功后在定位到的位置显示点标记,默认:true showCircle: false, //定位成功后用圆圈表示定位精度范围,默认:true panToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:true zoomToAccuracy:true //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false }); mapObj.addControl(geolocation); geolocation.getCurrentPosition(); AMap.event.addListener(geolocation, ‘complete‘, onComplete); //返回定位信息-成功 AMap.event.addListener(geolocation, ‘error‘, function(){ alert(‘哟,定位失败啦!‘); }); //返回定位信息-失败 }); } function onComplete(data) { var lngX = data.position.getLng(); var latY = data.position.getLat(); cpoint = new AMap.LngLat(lngX,latY); //cpoint = new AMap.LngLat(116.38298,39.955543); myCloudList(); } //云图载入列表 function myCloudList(){ //列表 var search; var searchOptions = { pageSize:20 }; mapObj.plugin(["AMap.CloudDataSearch"], function() { cloudSearch = new AMap.CloudDataSearch(‘【您的tableID】‘, searchOptions); //构造云数据检索类 AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查询成功时的回调函数 AMap.event.addListener(cloudSearch, "error", errorInfo); //查询失败时的回调函数 cloudSearch.searchNearBy(cpoint, 10000); //周边检索 }); } var markers = new Array(); var windowsArr = new Array(); //加入marker和infowindow function addmarker(i, d){ var lngX = d._location.getLng(); var latY = d._location.getLat(); var IconOptions = { image : "cainiao.png", //您的小图标33*33 size : new AMap.Size(33,33), imageSize : new AMap.Size(33,33), imageOffset : new AMap.Pixel(-16,0) }; var myIcon = new AMap.Icon(IconOptions); var markerOption = { map:mapObj, icon: myIcon, offset: new AMap.Pixel(-15,-30), position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); markers.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content: "<h3>" + d._name + "</h3>" + "<img style=\"width:280px;height:180px;overflow:hidden;\" src=‘cainiao2.png‘ /><p>地址:" + d._address + "</p>" + "<p>电话:<a href=\"tel:" + d.telephone + "\">" + d.telephone + "</a></p><p style=\"text-align:right\"><a href=‘http://mo.amap.com/?q=" + d._location.getLat() + "," + d._location.getLng() + "&name=" + d._name + "‘>到这儿去</a></p>", size:new AMap.Size(280, 0), autoMove:true, offset:new AMap.Pixel(0,-30), closeWhenClickMap: true }); windowsArr.push(infoWindow); var aa = function(){infoWindow.open(mapObj, mar.getPosition());}; AMap.event.addListener(mar, "click", aa); } //回调函数-成功 function cloudSearch_CallBack(data) { clearMap(); var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += "<div class=\"item\">"; resultStr += "<h3>" + (i+1) + "、" + resultArr[i]._name + "</h3>"; resultStr += "<p>地址:" + resultArr[i]._address + "</p>"; resultStr += "<p>电话:<a href=\"tel:" + resultArr[i].telephone + "\">" + resultArr[i].telephone + "</a></p>"; resultStr += "<p>地图:<a href=‘http://mo.amap.com/?q=" + resultArr[i]._location.getLat() + "," + resultArr[i]._location.getLng() + "&name=" + resultArr[i]._name + "‘>到这里去</a></p>"; resultStr += "</div>"; addmarker(i, resultArr[i]); //加入大标注 } if (document.getElementById(‘map‘).style.display !== ‘none‘) { mapObj.setFitView(); } document.getElementById("list").innerHTML = resultStr; } //回调函数-失败 function errorInfo(data) { resultStr = data.info; document.getElementById("list").innerHTML = resultStr; } //清空地图 function clearMap(){ mapObj.clearMap(); document.getElementById("list").innerHTML = ‘正在读取数据……‘; } </script> </html>
demo网址(请用手机浏览器查看):http://zhaoziang.com/amap/cainiao.html
效果图:



六、其它云图教程
【支付宝中的全国家乐福地图】http://www.cnblogs.com/milkmap/p/3786144.html
【微信中的全国AMF海水农场地图】http://www.cnblogs.com/milkmap/p/3780417.html
【官网中的全国AMF海水农场地图】http://www.cnblogs.com/milkmap/p/3778398.html
【应用中webview形式的全国KTV地图】http://www.cnblogs.com/milkmap/p/3765925.html
【三甲医院】http://www.cnblogs.com/milkmap/p/3637899.html
【东莞地图】http://www.cnblogs.com/milkmap/p/3657829.html
【贪官落马图】http://www.cnblogs.com/milkmap/p/3678377.html
七、从零開始学高德JS API系列教程
【地图展现】http://www.cnblogs.com/milkmap/p/3687855.html
【控件】http://www.cnblogs.com/milkmap/p/3707711.html
【覆盖物】http://www.cnblogs.com/milkmap/p/3727842.html
【搜索服务】http://www.cnblogs.com/milkmap/p/3745701.html
【路线规划】http://www.cnblogs.com/milkmap/p/3755257.html
【坐标转换】http://www.cnblogs.com/milkmap/p/3768379.html
标签:style blog http color io os ar 使用 java
原文地址:http://www.cnblogs.com/mengfanrong/p/4043674.html