标签:操作 其它 http error computers options 开启 sample 判断
一、使用Fiddler抓包
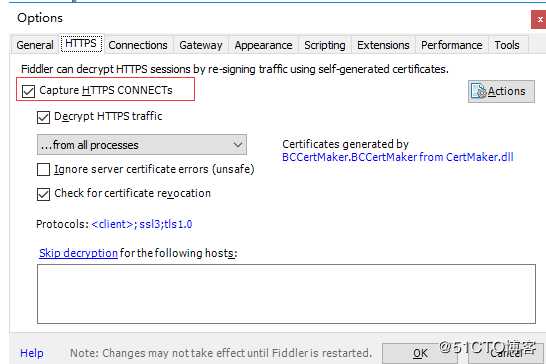
1.首先进入Tools>Options,设置HTTPS请求抓包,勾选HTTPS下的Capture HTTPS CONNECTs选项
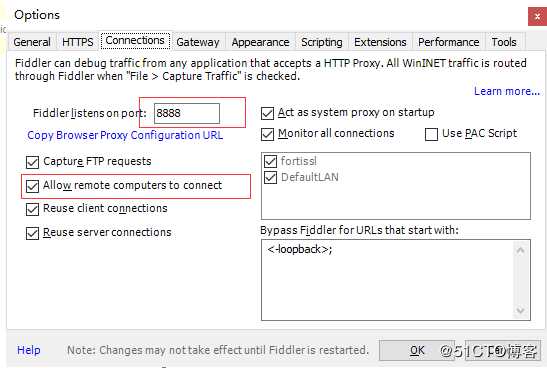
2.设置代理端口,默认8888就行,记得勾选Allow remote computers to connect选项,设置完成之后,点击OK按钮
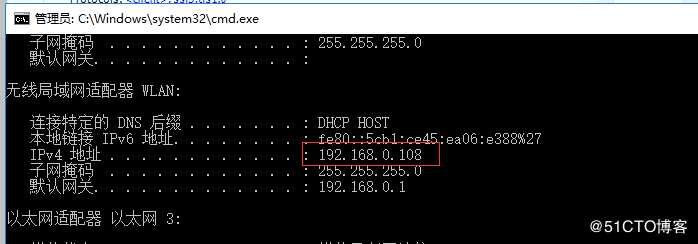
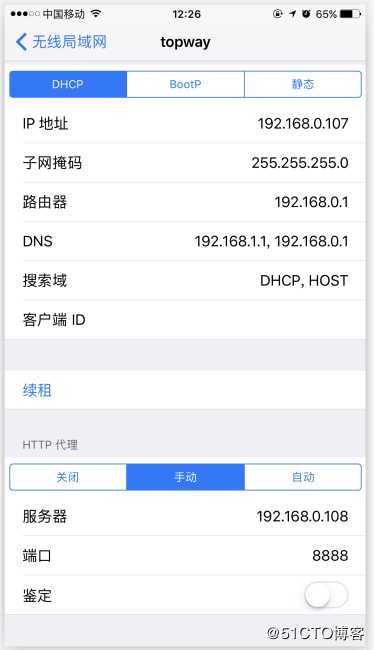
3.在手机已经连接wifi(连接的wifi网络需要和电脑的网络一致)的情况下设置wifi代理,点击手动输入电脑ip,端口和fiddler的保持一致,如下所示

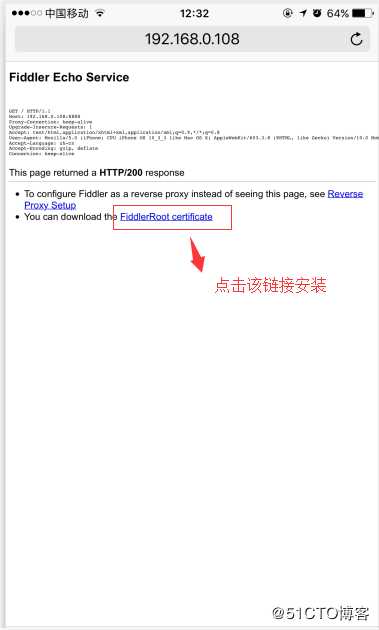
4.手机浏览器中输入ip:端口,我的地址就是192.168.0.108:8888就会进入到fiddler证书安装页面,点击Fiddler Root进行安装
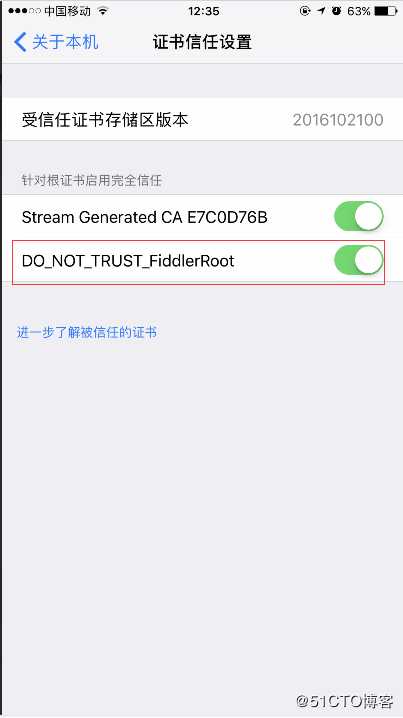
5.此时进入到系统设置》通用》关于本机》证书信任设置开启对FiddlerRoot证书的信任
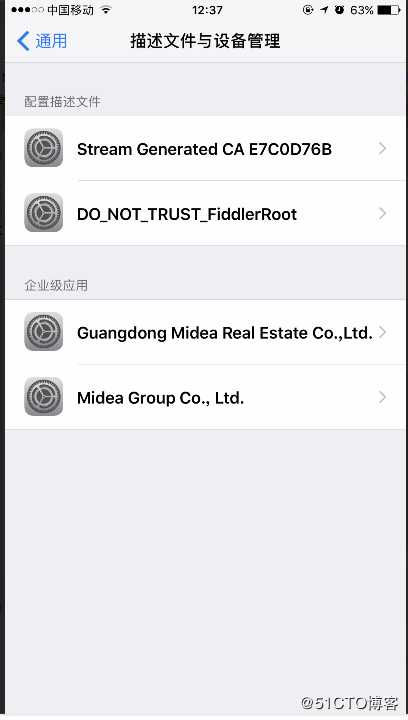
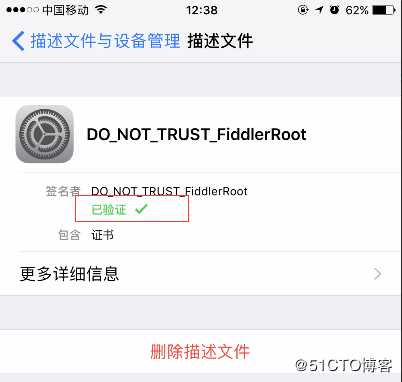
6.在进入到设置》通用》描述文件与设备管理,查看Fiddler Root配置文件是否被已验证,如果已验证,代表证书安装成功

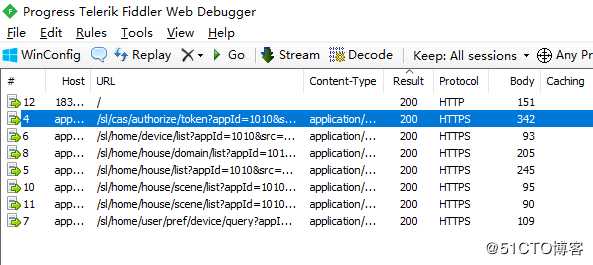
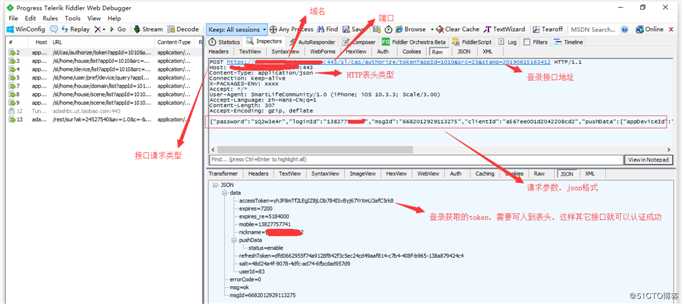
7.此时可以打开app,输入用户,密码进行登录操作,此时可以看到fiddler成功抓取了登录的请求
二、使用Jmeter开发案例
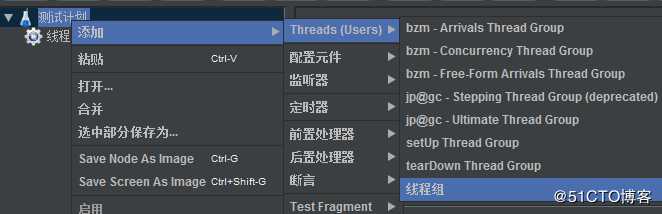
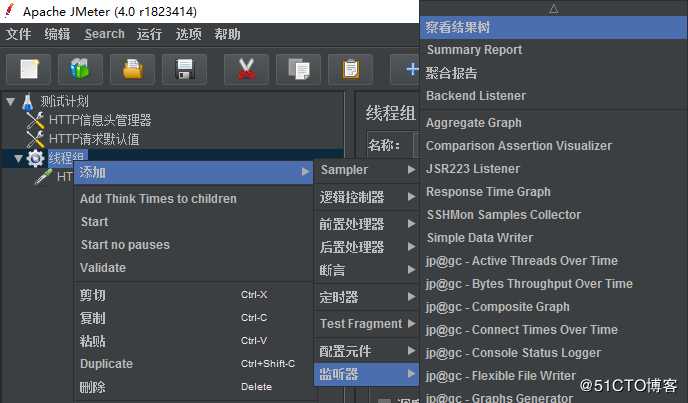
1.打开jmeter,添加线程组
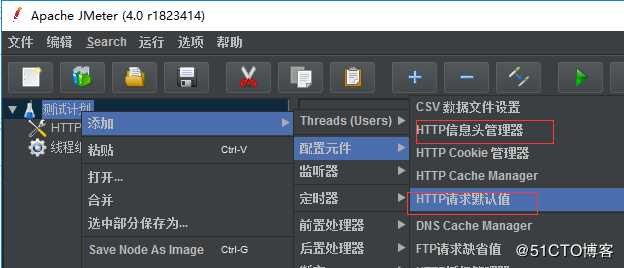
2.在配置元件中添加HTTP信息头管理器,HTTP请求默认值
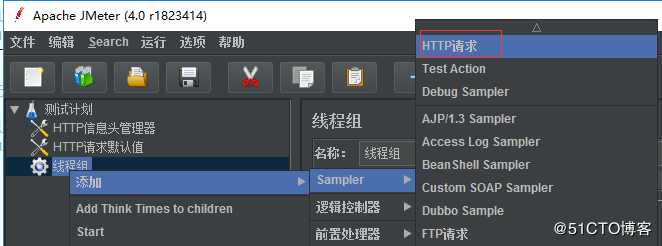
3.在线程组中添加HTTP请求
4.在监听器中添加察看结果树
5.根据抓包的请求参数(用户,密码),可以确定登录的fiddler请求如下:
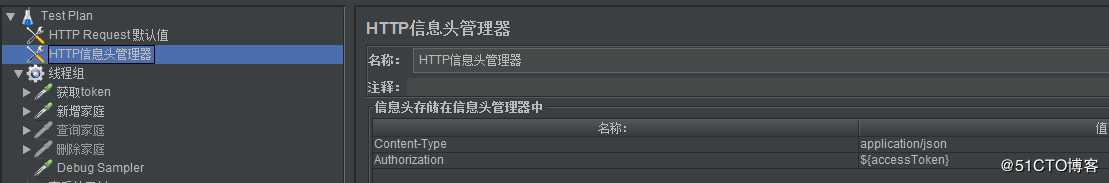
6.在Jmeter的HTTP信息头管理器添加表头类型Content-Type、Authorization,Authorization选项是用来校验登录信息,只需要填写登录请求中获取的token,为什么要在表头申明Authorization?,可在查询抓包中的请求中看到该接口调用了该表头,所以需要申明

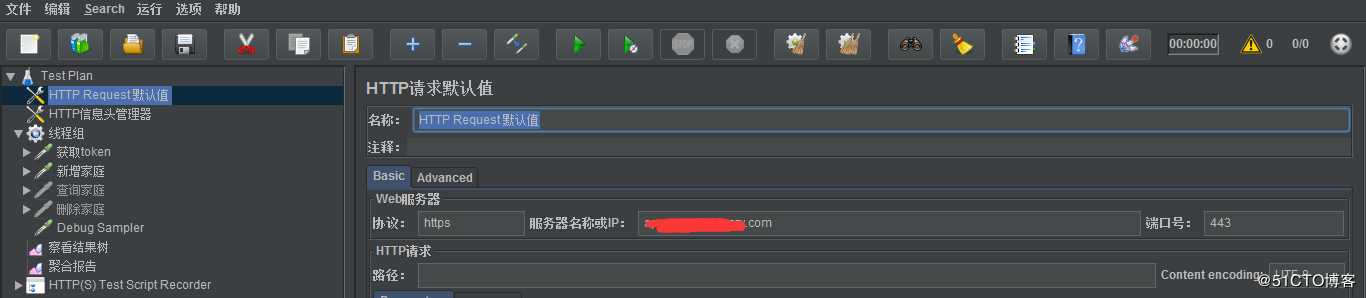
7.在Jmeter的HTTP Request 默认值添加协议、服务器名称、端口号,编码类型:UTF-8,这样就不用每个接口请求都去申明,可以置空
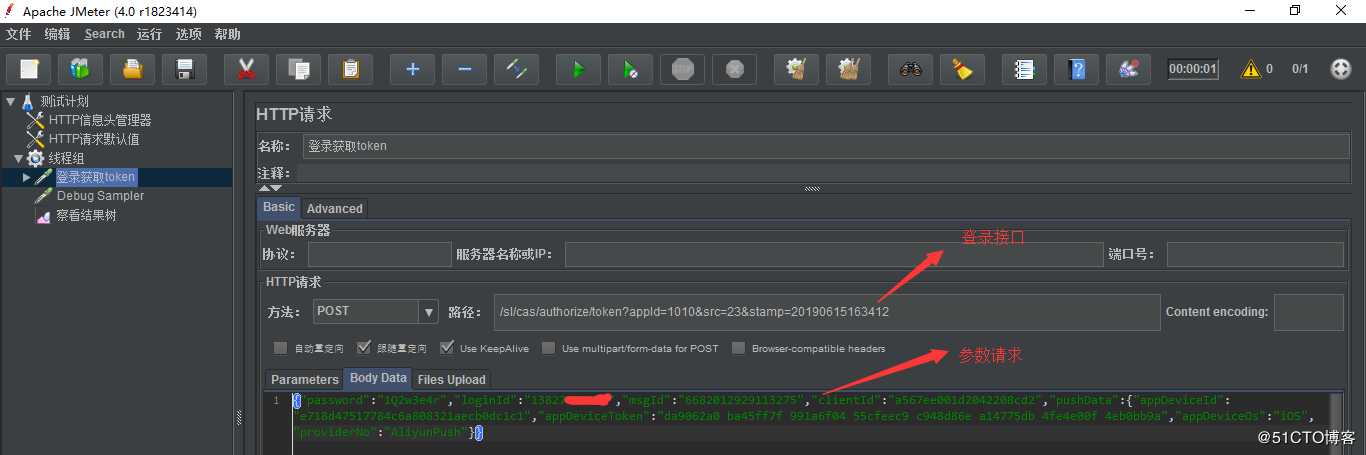
8.在HTTP请求中根据抓包的登录请求填写方法:POST,接口地址、请求参数
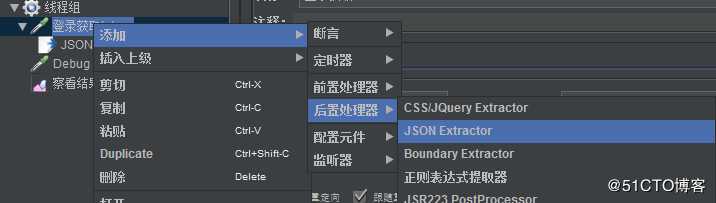
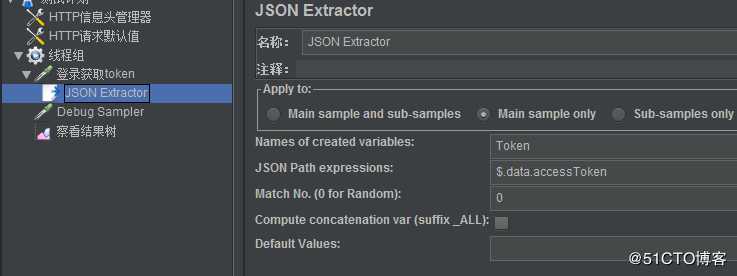
9.由于需要获取登录返回响应结果中的Token,所以需要添加一个后置处理器,JSON Extractor,输入定义的变量名,变量路径,Match默认填0

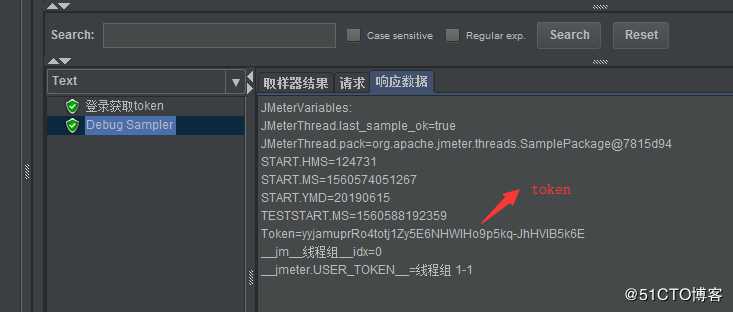
10.可以添加一个Debug Sampler,该sample可以显示所有变量,调试一次,结果如下,由图可见,token获取成功:
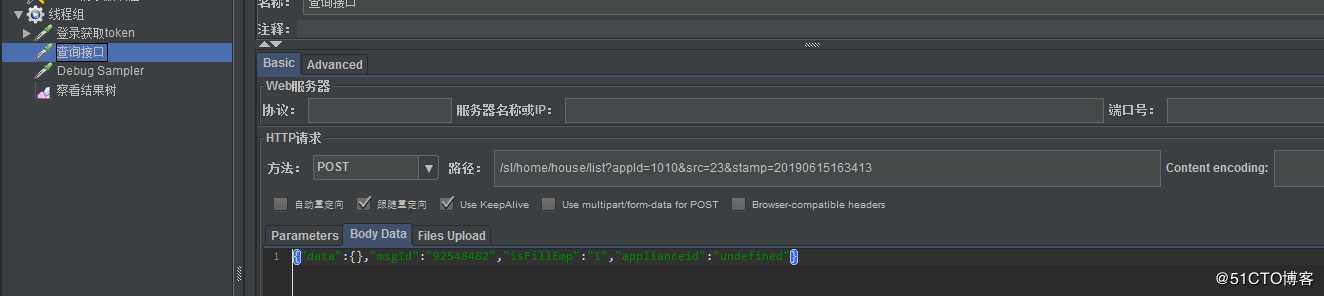
11.此时可以开发下一个接口,只需要填写接口的请求方法,路径,参数即可,如下所示:
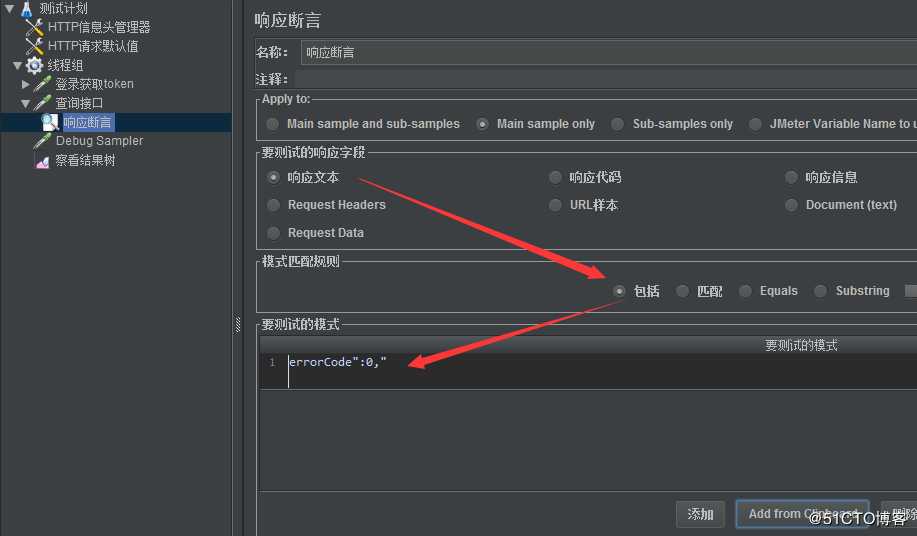
12.添加查询接口的响应断言,用来判断查询结果是否正确,此接口选择errorCode":0,"即可,如下
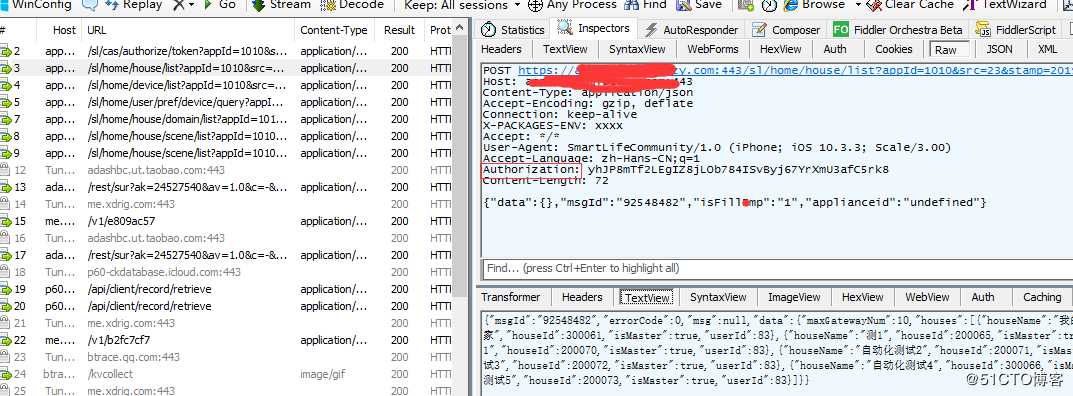
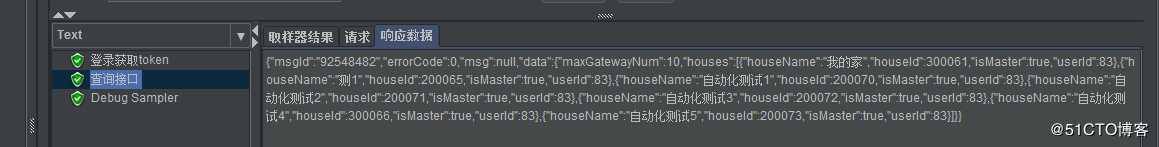
13.调试一次,查看查询接口的响应结果和fiddler抓包的显示一致,案例开发完成,其它接口案例开发,只要遵循查询接口即可

如果对您有帮助,记得点个赞
标签:操作 其它 http error computers options 开启 sample 判断
原文地址:https://blog.51cto.com/6183574/2409549