标签:ali mat 字体 尺寸 sele 根据 state 生活 cto
flutter_ScreenUtil屏幕适配方案,让你的UI在不同尺寸的屏幕上都能显示合理的布局。
插件会让你先设置一个UI稿的尺寸,他会根据这个尺寸,根据不同屏幕进行缩放,能满足大部分屏幕场景。
github:https://github.com/OpenFlutter/flutter_ScreenUtil
这个轮子功能还不是很完善,但是也在一点点的进步,这也算是国内现在最好的Flutter屏幕适配插件了,又不足的地方你可以自己下载源码进行修改,并使用。
个人觉的今年在国内应该是Flutter的爆发年,也会有更多更好用的插件诞生。
因为是第三方包,所以还需要在pubspec.yaml文件中进行注册依赖。在填写依赖之前,最好到github上看一下最新版本,因为这个插件也存在着升级后,以前版本不可用的问题。
dependencies:
flutter_screenutil: ^0.5.2

需要在每个使用的地方进行导入:
import ‘package:flutter_screenutil/flutter_screenutil.dart‘;
在使用之前请设置好设计稿的宽度和高度,传入设计稿的宽度和高度,注意单位是px。
我们公司一般会以Iphone6的屏幕尺寸作设计稿,这个习惯完全是当初公司组长的手机是Iphone6的,审核美工稿的时候,可以完美呈现,所以就沿用下来了(我想估计老总的手机早升级了)。
ScreenUtil.instance = ScreenUtil(width: 750, height: 1334)..init(context);
这句话的引入一定要在有了界面UI树建立以后执行,如果还没有UI树,会报错的。比如我们直接放在类里,就会报错,如果昉在build方法里,就不会报错。
这时候我们使用的尺寸是px.
配置字体大小的参数false是不会根据系统的"字体大小"辅助选项来进行缩放。
根据学到的知识,来设置一下昨天的轮播图片问题。
全部代码如下:
import ‘dart:convert‘;
import ‘package:flutter/material.dart‘;
import ‘../service/service_method.dart‘;
import ‘package:flutter_swiper/flutter_swiper.dart‘;
import ‘package:flutter_screenutil/flutter_screenutil.dart‘;
class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
String homePageContent=‘正在获取数据‘;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(‘百姓生活+‘),
),
body:FutureBuilder(
future: getHomePageContent(),
builder: (context,snapshot){
if(snapshot.hasData){
var data = json.decode(snapshot.data.toString());
List<Map> swiper = (data[‘data‘][‘slides‘] as List).cast();
return Column(
children: <Widget>[
SwiperDiy(swiperDataList: swiper,)
],
);
}else{
return Center(
child: Text("加载中"),
);
}
},
)
);
}
}
轮播组件
class SwiperDiy extends StatelessWidget {
final List swiperDataList;
SwiperDiy({Key key,this.swiperDataList}):super(key:key);
@override
Widget build(BuildContext context) {
ScreenUtil.instance = ScreenUtil(width: 750,height: 1334)..init(context);
return Container(
height: ScreenUtil().setHeight(333),
width: ScreenUtil().setWidth(750),
child: Swiper(
itemCount: swiperDataList.length,
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDataList[index][‘image‘]}",fit:BoxFit.fill);
},
pagination: SwiperPagination(),
autoplay: true,
),
);
}
}
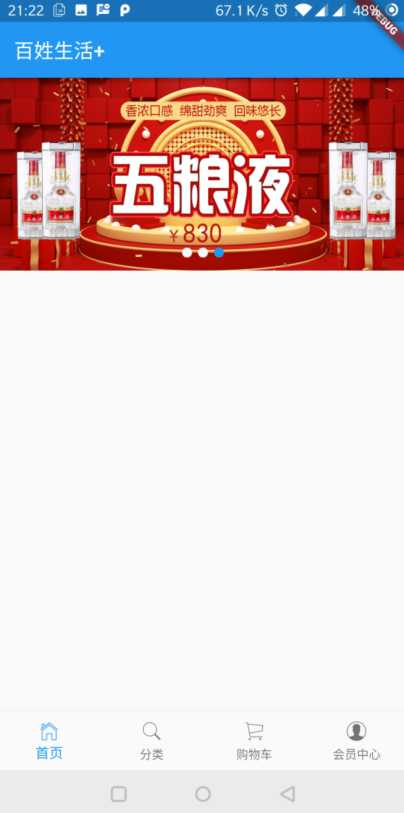
重新运行一下项目,效果图下图所示:

标签:ali mat 字体 尺寸 sele 根据 state 生活 cto
原文地址:https://www.cnblogs.com/niceyoo/p/11029192.html