标签:django安装 route home 启动 页面 another sts 好的 就是
一、python虚拟环境操作
1. 创建新的虚拟环境
mkvirtualenv -p python3 django_learn
# django_learn 为你给你新创建的python虚拟环境的名称,随便起。
# python3 是指定python版本,可以是python3 ,也可以是python2版本。
2. 删除虚拟环境
rmvirtualenv django_learn
# django_learn 为你创建好的python虚拟环境的名称
3. 查询所有已经存在的python虚拟环境
workon
4. 切换python虚拟环境
workon django_learn
# django_learn 为你创建好的python虚拟环境名称,你想使用哪个python虚拟环境就将django_learn的位置替换成对应的python虚拟环境名称。
5. 退出python虚拟环境
deactivate
二、django安装创建
1. 查询已经安装的第三方库
pip list
# 默认新建的python虚拟环境只有基础的三个第三方库,效果如下:

2. 安装django第三方库
pip install django
# 安装成功后使用pip list命令可以看到下载下来的效果如下:

3. 创建django项目
django-admin startproject django20190615
# django20190615 为你创建的django项目名字,可以随意起
4. 找到创建好的django项目中的settings文件
ALLOWED_HOSTS = [‘*‘]
# 将settings文件中的ALLOWED_HOSTS后面的参数值设置成星号,不要忘记将单引号,该字段设置我们允许的ip地址,星号代表所有。
5. 启动django项目
python manage.py runserver 0.0.0.0:8080
# 注意该命令应该在创建好的项目目录下的命令行进行启动
6. 查看结果
打开任意浏览器访问 http://127.0.0.1:8000/
# 如果访问成功,页面显示一个小火箭则代表启动项目成功、需要注意的是,如果你使用的是virtualBox虚拟机需要设置端口转发后访问 http://127.0.0.1:8000/,如果使用的是vmware虚拟机需要访问的则是 http://192.168.xxx.xxx:8000/ 来进行访问,192.168.xxx.xxx是你的vmware虚拟机的ip地址,如果你不知道可以使用 ip addr命令或者 ip config命令进行查询。
7. 添加我们自己的网页页面
# 在项目的路径下settings.py 的同级目录下创建 views.py文件,创建我们自己的网页
from django.http import HttpResponse # 导入第三方模块 def test(request): # 创建视图函数,函数名字可以随意取 return HttpResponse("你好,django") # 返回响应的视图
# 注意 test 这样的函数我们可以创建多个,即创建多个不同的视图
from django.http import HttpResponse # 导入第三方模块 def test(request): # 创建视图函数,函数名字可以随意取 return HttpResponse("你好,django") # 返回响应的视图 def test123(request): # 创建视图函数,函数名字可以随意取 return HttpResponse("啦啦啦啦") # 返回响应的视图
8. 写好我们的响应界面后,打开我们的settings.py文件同级目录下的urls.py文件
# 该文件默认应该是创建django项目就会创建好的,如果没有可以自己手动创建,设置我们上面写好的视图函数的对应路由,方便我们来访问
"""hello_43django URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path(‘‘, views.home, name=‘home‘) Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path(‘‘, Home.as_view(), name=‘home‘) Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path(‘blog/‘, include(‘blog.urls‘)) """ from django.contrib import admin # 导入第三方模块 from django.urls import path # 导入第三方模块 from . import views # 导入我们刚刚写好的views.py文件 urlpatterns = [ # 设置可访问的路由列表 path(‘admin/‘, admin.site.urls), # 默认该admin是存在的 path(‘hello/‘, views.test), # 这里需要我们自己配置,我们刚刚写好的视图函数,并设置对应的路由,hello 就是我们设置test这个视图函数的路由,我们可以通过刚刚的http://127.0.0.1:8000/hello来访问我们的这个页面 ]
# 该文件中的三引号部分是注释部分,井号后面的也是注释部分,需要注意的是,如果我们设置了路由,那么我们只能访问到路由中已经存在的页面,即访问http://127.0.0.1:8000/ 已经访问不到了,我们只能访问http://127.0.0.1:8000/admin 或者 http://127.0.0.1:8000/hello ,如果我们设置了多了视图函数,那么我们就需要在这个urlpatterns 的列表中设置好对应的路由,这样我们才能访问到响应的界面。
# hello是我们自己起的名称,可以随意起,test是我们视图函数的名称也可以随意起,只要与views中的视图函数名称对应相同即可
9. 测试启动结果
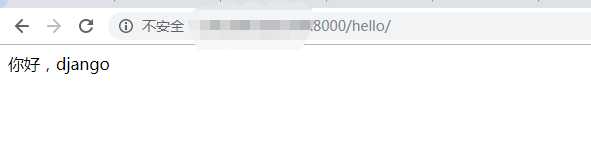
# 这时我们重启后,再次访问 http://127.0.0.1:8000/ 会提示我们该页面无法访问,我们可选择访问 http://127.0.0.1:8000/admin 或 http://127.0.0.1:8000/hello 页面,访问http://127.0.0.1:8000/hello 页面后可以看到页面上显示我们打印的字: 你好,django 。则代表我们运行成功了、

标签:django安装 route home 启动 页面 another sts 好的 就是
原文地址:https://www.cnblogs.com/wangyusu/p/11029379.html