标签:nbsp fine erro 重要 消息 core 各类 管理 内容
ASP.NET WebForms 随着微软 2000 年的 .Net Framework 一起发布,至今也将近 20 年的时间。相信很多人和我一样,对 WebForms 有着割舍不掉的感情, 直至今日 WebForms 仍然在管理系统快速开发领域有着不可替代的作用!
基于 ASP.NET WebForms 的 FineUI(开源版)在结束了 9 年 130 个版本的迭代后,继任者 FineUIPro(企业版)也持续了 5 年 30 多个版本的迭代,目前已经非常成熟稳定,超过 300 家企业客户每天都在使用 FineUIPro(企业版)构建各类管理系统。
FineUIPro(企业版)在线示例:https://pro.fineui.com/
为了对比 ASP.NET WebForms,MVC和Core开发页面的差异,下面我们以简单的登录页面为例:

这是一个相当简单的页面,通过如下控件的嵌套组合来显示页面效果:
-Window(登录表单)
----SimpleForm
--------TextBox(用户名)
--------TextBox(密码)
----Toolbar
--------Button(登录)
--------Button(重置)
前台标签化页面代码很简单,注意每个控件都有一个 runat=server 属性:
<f:Window Width="350" WindowPosition="GoldenSection" EnableClose="false" IsModal="false" Title="登录表单" ID="Window1" runat="server"> <Items> <f:SimpleForm ShowHeader="false" BodyPadding="10" ShowBorder="false" ID="SimpleForm1" runat="server"> <Items> <f:TextBox ShowRedStar="true" Required="true" Label="用户名" ID="tbxUserName" runat="server"></f:TextBox> <f:TextBox ShowRedStar="true" Required="true" TextMode="Password" Label="密码" ID="tbxPassword" runat="server"></f:TextBox> </Items> </f:SimpleForm> </Items> <Toolbars> <f:Toolbar Position="Bottom" ToolbarAlign="Right" ID="Toolbar1" runat="server"> <Items> <f:Button Type="Submit" ID="btnLogin" Text="登录" ValidateTarget="Top" ValidateForms="SimpleForm1" OnClick="btnLogin_Click" runat="server"></f:Button> <f:Button Type="Reset" Text="重置" ID="btnReset" EnablePostBack="false" runat="server"></f:Button> </Items> </f:Toolbar> </Toolbars> </f:Window>
后台是经典的事件响应函数:
protected void btnLogin_Click(object sender, EventArgs e) { if (tbxUserName.Text == "admin" && tbxPassword.Text == "admin") { ShowNotify("成功登录!", MessageBoxIcon.Success); } else { ShowNotify("用户名或密码错误!", MessageBoxIcon.Error); } }
ASP.NET WebForms实现的登录页面:https://pro.fineui.com/#/basic/login.aspx
也许是为了迎合当下的流行趋势,微软于 2010 年推出了 MVC 架构的 ASP.NET MVC 框架。
我们也在 2016 年推出了支持 ASP.NET MVC 的控件库 FineUIMvc,在线示例:https://mvc.fineui.com/
经典的 MVC 架构,对于 WebForms 开发人员还是有很多新的概念,比如视图,控制器,模型,路由,视图模型,以及微软为了方便路由配置而引入的Areas特性等等。
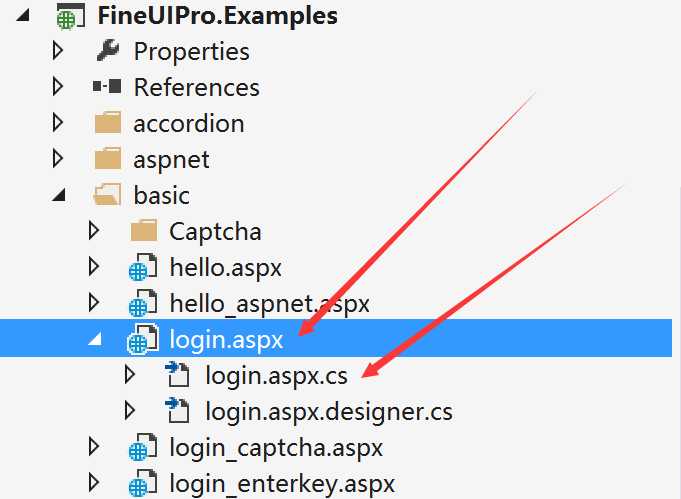
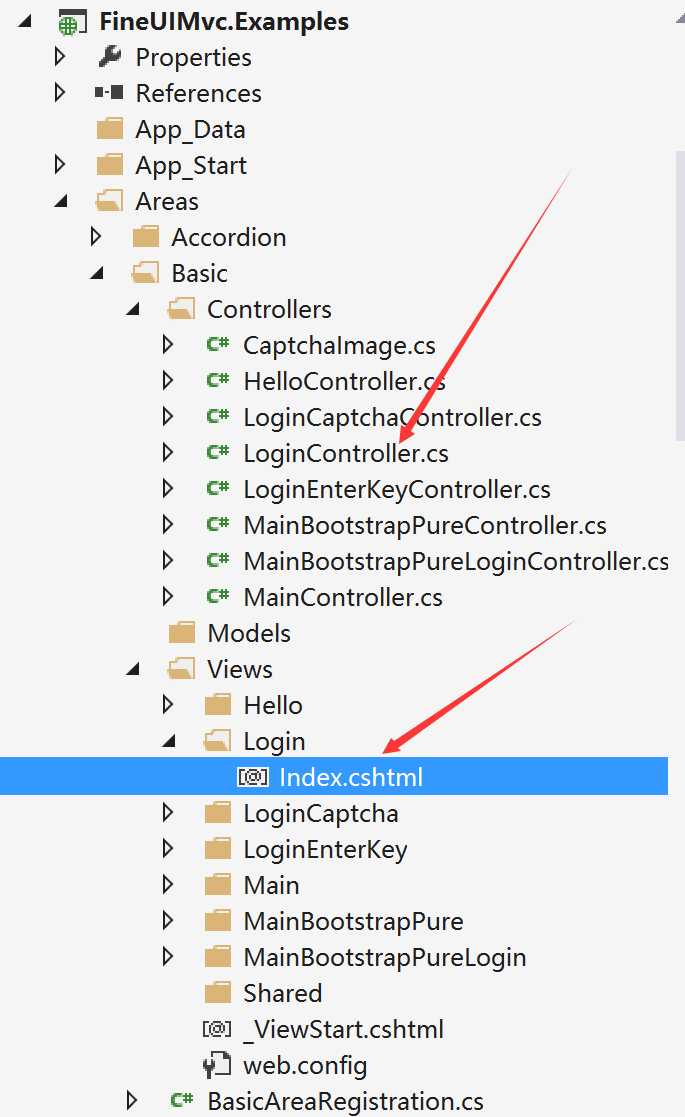
由此带来的一个重要区别是目录结构不一致:
下面两幅图片展示了这种差别:


可以毫不客气的说,MVC中的这种做法虽然更加接近传统的MVC味道,但是对开发人员却不友好!
FineUIMvc中的视图对应于 WebForms 的页面,使用的是 Razor Html Helpers ,下面来看下登录页面的视图代码:
@(F.Window().Width(350).WindowPosition(WindowPosition.GoldenSection).EnableClose(false).IsModal(false).Title("登录表单").ID("Window1") .Items( F.SimpleForm().ShowHeader(false).BodyPadding(10).ShowBorder(false).ID("SimpleForm1") .Items( F.TextBox().ShowRedStar(true).Required(true).Label("用户名").ID("tbxUserName"), F.TextBox().ShowRedStar(true).Required(true).TextMode(TextMode.Password).Label("密码").ID("tbxPassword") ) ) .Toolbars( F.Toolbar().Position(ToolbarPosition.Bottom).ToolbarAlign(ToolbarAlign.Right).ID("Toolbar1") .Items( F.Button().OnClick(Url.Action("btnLogin_Click"), "SimpleForm1").ValidateTarget(Target.Top).ValidateForms("SimpleForm1").Type(ButtonType.Submit).Text("登录").ID("btnLogin"), F.Button().Type(ButtonType.Reset).Text("重置").ID("btnReset") ) ) )
是的,其实这里的视图就是 C# 的函数调用而已,虽然很灵活,但是和我们之前所认知的标签写法有很大的出入。
WebForms和MVC另一个重要的区别点:
这个重要的差异点体现在 OnClick 函数的第二个参数 SimpleForm1,它告诉 FineUIMvc 把 SimpleForm1 里面所有子控件的关键数据传入后台。
下面看下后台代码,对应于控制器方法:
[HttpPost] [ValidateAntiForgeryToken] public IActionResult btnLogin_Click(IFormCollection values) { if (values["tbxUserName"] == "admin" && values["tbxPassword"] == "admin") { ShowNotify("成功登录!", MessageBoxIcon.Success); } else { ShowNotify("用户名或密码错误!", MessageBoxIcon.Error); } return UIHelper.Result(); }
ASP.NET MVC实现的登录页面:https://mvc.fineui.com/#/Basic/Login
2016年,微软在新领袖纳德拉的领导下,走上了开源之路,并推出重量级的跨平台开源框架 .Net Core!
作为 ASP.NET MVC 的继任者,ASP.NET Core 不仅开源免费,而且可以在 Windows、macOS 和 Linux 上开发和部署,这是前几年做梦都想不到的事情。
FineUI紧跟历史潮流,及时于 2017 年推出了支持 ASP.NET Core 的控件库 FineUICore,在线示例:https://core.fineui.com/
然而 WebForms 和 MVC 之间的鸿沟,阻止了很多 WebForms 开发人员的升级之路。
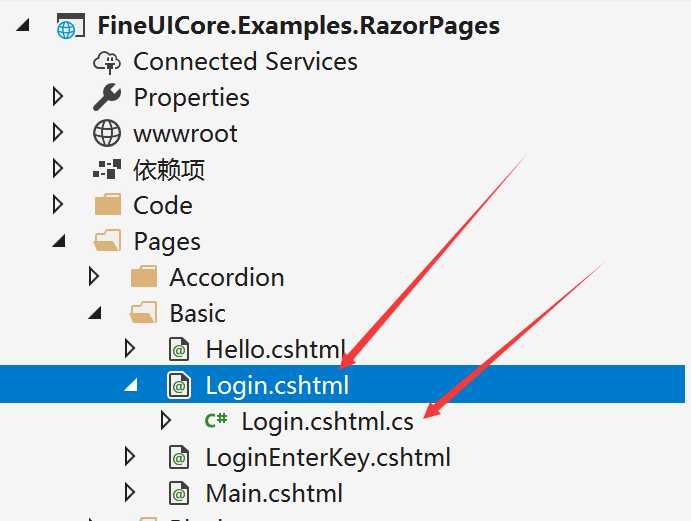
微软应该是深刻认识到了这一点,在ASP.NET Core 2.0版本中推出了 Razor Pages,简化了Controller-View-Model的组织结构,现在看起来更有WebForms的感觉了:

本着一切为了简化开发人员的劳动,FineUICore终于在近期发布的 v5.5.0 完美支持 ASP.NET Core 的 Razor Pages 和 Tag Helper!
FineUICore with Razor Pages & Tag Helper 的在线示例:https://pages.fineui.com/
我们的目的是让 ASP.NET Core 的页面和 ASP.NET WebForms 的页面看起来尽量一致,这样可以大大减轻开发人员从 ASP.NET WebForms 迁移到 ASP.NET Core 的繁重劳动!
看下 FineUICore 实现的登录页面代码:
<f:Window Width="350" WindowPosition="GoldenSection" EnableClose="false" IsModal="false" Title="登录表单" ID="Window1"> <Items> <f:SimpleForm ShowHeader="false" BodyPadding="10" ShowBorder="false" ID="SimpleForm1"> <Items> <f:TextBox ShowRedStar="true" Required="true" Label="用户名" ID="tbxUserName"></f:TextBox> <f:TextBox ShowRedStar="true" Required="true" TextMode="Password" Label="密码" ID="tbxPassword"></f:TextBox> </Items> </f:SimpleForm> </Items> <Toolbars> <f:Toolbar Position="Bottom" ToolbarAlign="Right" ID="Toolbar1"> <Items> <f:Button Type="Submit" ID="btnLogin" Text="登录" ValidateTarget="Top" ValidateForms="SimpleForm1" OnClick="@Url.Handler("btnLogin_Click")" OnClickFields="SimpleForm1"></f:Button> <f:Button Type="Reset" Text="重置" ID="btnReset"></f:Button> </Items> </f:Toolbar> </Toolbars> </f:Window>
等等!这不就是前面的 WebForms 页面代码吗???哦,不对,少了 runat=server,然后,....嗯....,没有然后了。
为了对比登录页面在 ASP.NET WebForms 和 ASP.NET Core 下的差异,我们用对比工具测试了一下:
这里能看到的差异点只有两个:
是不是很简单,现在不用怕从 WebForms 升级到 ASP.NET Core了吧!
而后台的事件处理函数(嗯,这个是WebForms的术语,MVC中叫控制器方法,ASP.NET Core with Razor Pages可称之为页面模型处理器)和 MVC 的保持一致:
public IActionResult OnPostBtnLogin_Click(IFormCollection values) { if (values["tbxUserName"] == "admin" && values["tbxPassword"] == "admin") { ShowNotify("成功登录!", MessageBoxIcon.Success); } else { ShowNotify("用户名或密码错误!", MessageBoxIcon.Error); } return UIHelper.Result(); }
说白了,FineUICore的一切努力都是为了简化开发人员的劳动,让 ASP.NET Core 有一副 WebForms 的清纯外表和MVC的火热内心!
ASP.NET Core实现的登录页面:https://core.fineui.com/#/Basic/Login
以上介绍的三个产品非免费软件,你可以加入【三石和他的朋友们】知识星球下载基础版(基础版下载后可永久免费商用!)
不忘初心,方得始终!
============================================================
2019-06-30之前在本文下面发表评论,即可免费获取FineUICore(基础版):

注:
============================================================
【基础版限时免费】致敬WebForms,ASP.NET Core也能这么玩!
标签:nbsp fine erro 重要 消息 core 各类 管理 内容
原文地址:https://www.cnblogs.com/sanshi/p/11017648.html