标签:onclick 居中 nsf mamicode doc pac utf-8 字母 head
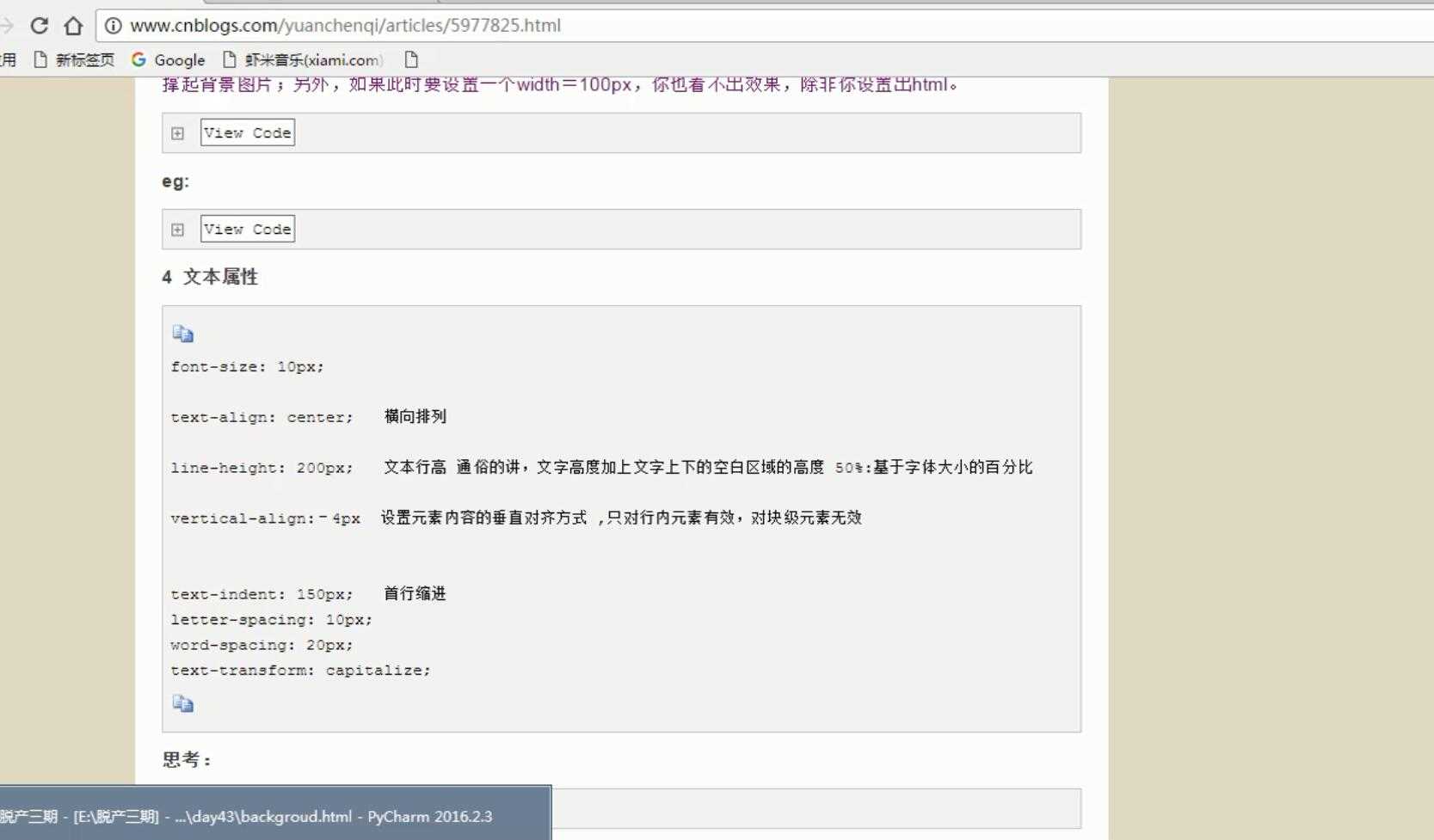
text-align:center 横向居中
line-helight:100px 文本行高,可设纵向居中
text-indent:150px 首行缩进
letter-spacing:10px 字符间距
word-spacing:20px 单词间距
text-transform:capitalize 首字母大写,一般设定标题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ text-transform: capitalize; word-spacing: 20px; letter-spacing: 10px; text-indent: 5px; height: 100px; background-color: aquamarine; text-align: center; margin:20px; /*line-height: 100px;*/ } </style> </head> <body> <div>介绍文属性介绍文本属性介介绍文本属性本属性</div> <div>hello world hello world hello world hello world hello world hello world hello world</div> </body> </html>
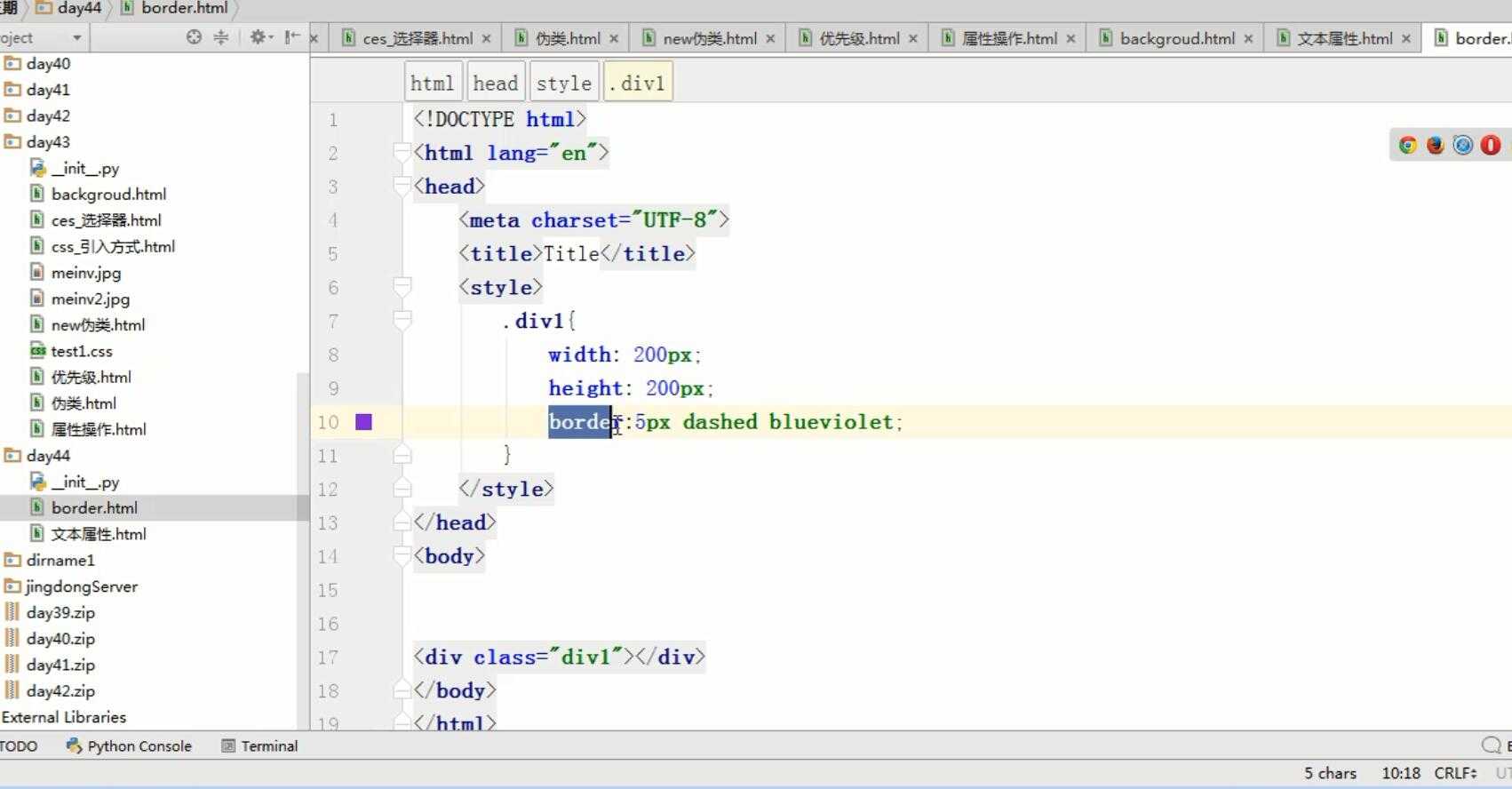
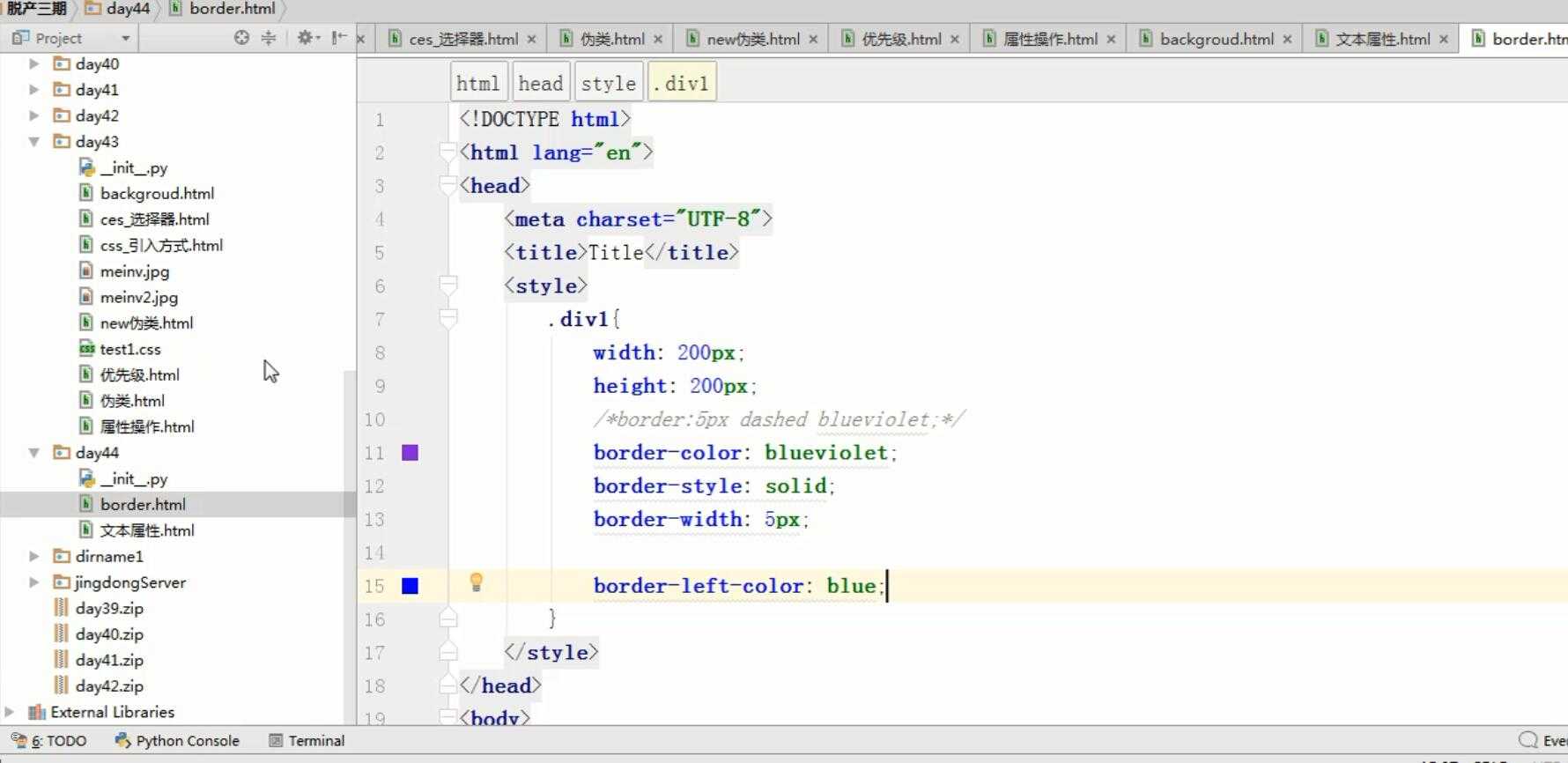
border:5px dashed blue; 简写
border-color:
border-style:
border-width:
border-left-color:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 200px; height: 200px; /*border:5px dashed blueviolet;*/ border-color: blueviolet; border-style: solid; border-width: 5px; border-left-color: blue; } </style> </head> <body> <div class="div1"></div> </body> </html>



标签:onclick 居中 nsf mamicode doc pac utf-8 字母 head
原文地址:https://www.cnblogs.com/jintian/p/11048697.html