标签:不显示 河北省 html 显示 image list line aci code
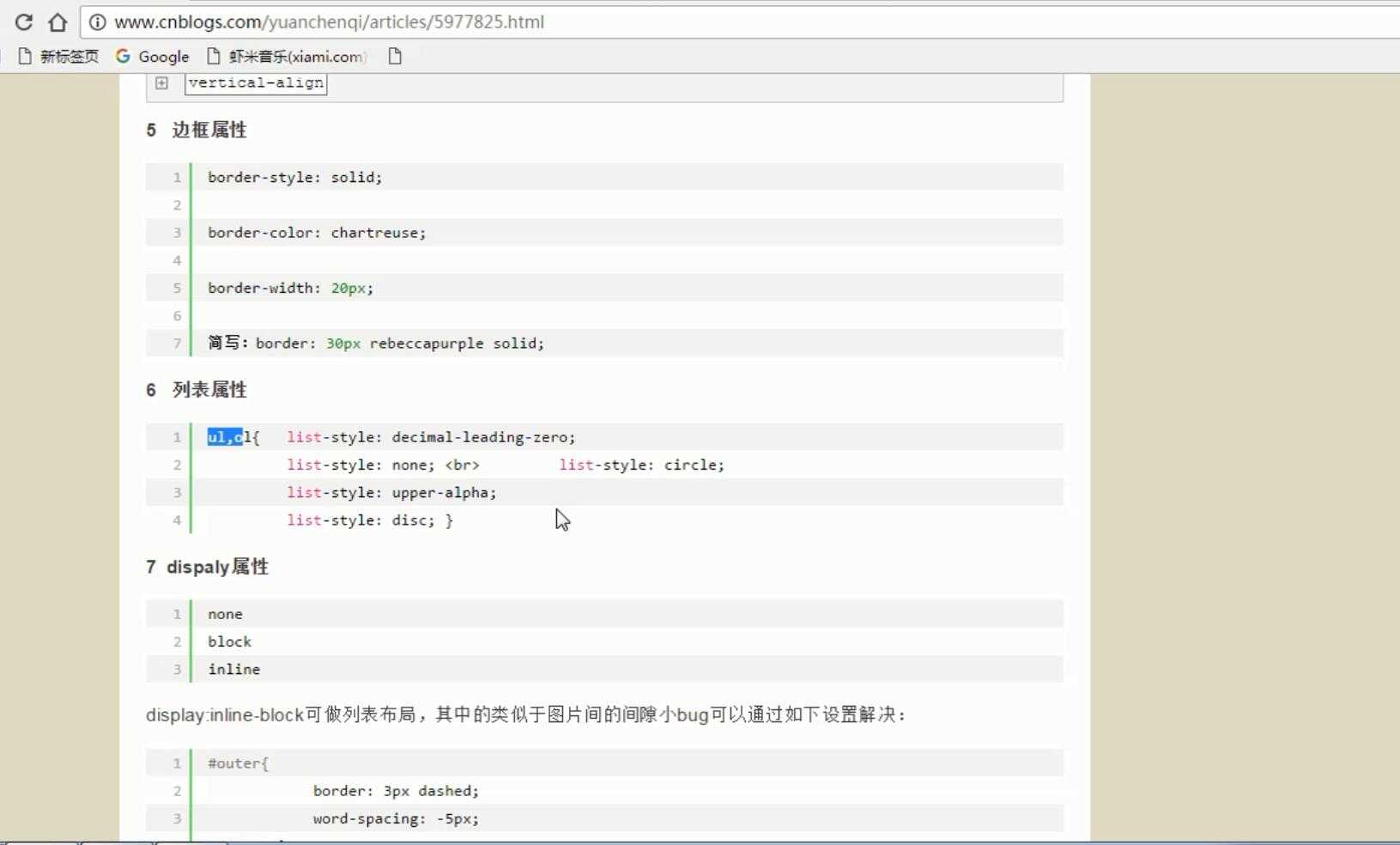
list-style:none
内联标签不能设宽高
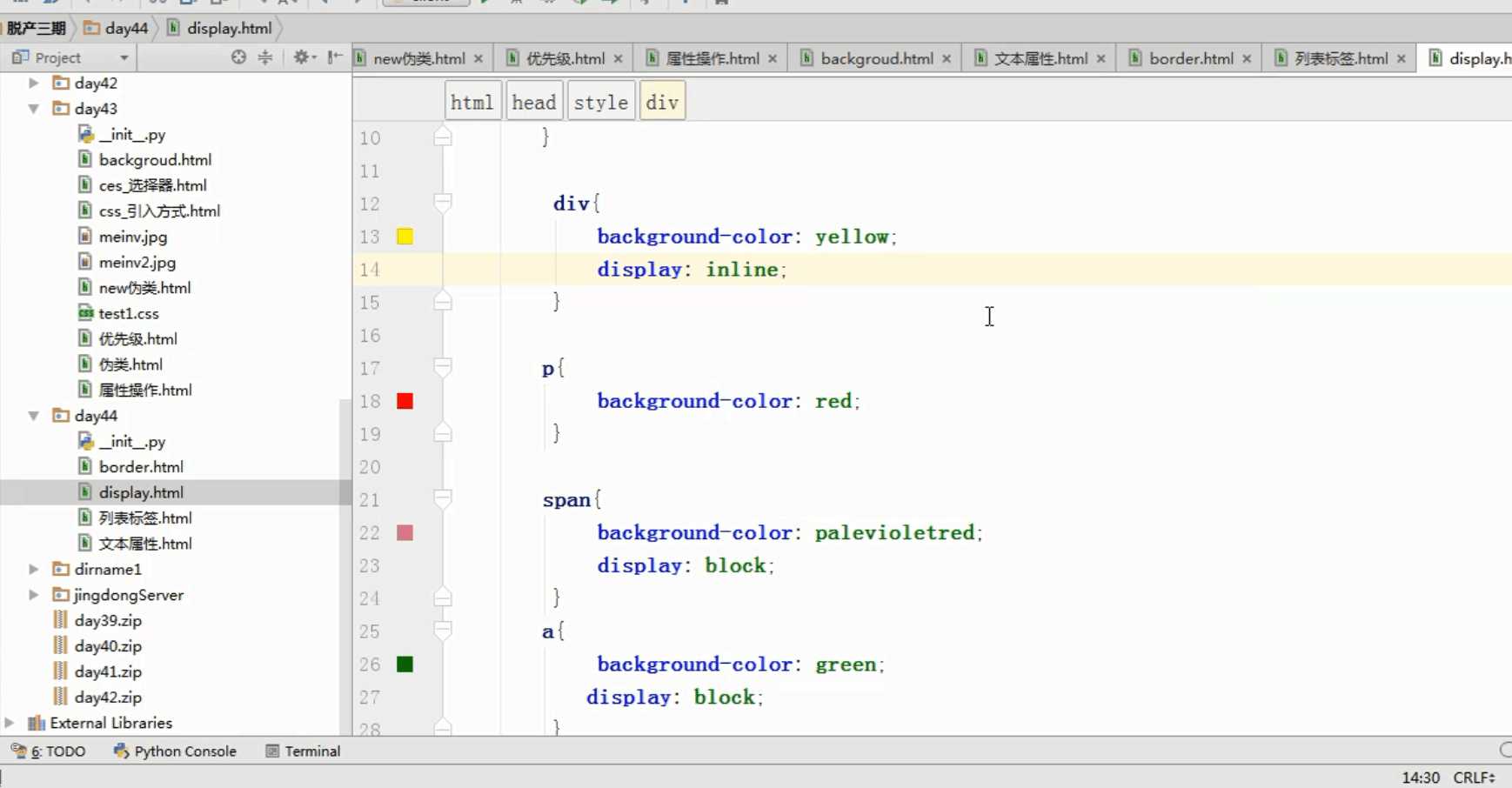
display:"inline-block" 有内联标签不独占一行的属性和块级标签可设宽高的属性
display:none 不显示,位置也没了 display是显示、展示的意思

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ol,ul{ list-style: none; } </style> </head> <body> <ol> <li>111</li> <li>122</li> <li>134</li> </ol> <ul> <li>111</li> <li>122</li> <li>134</li> </ul> <dl> <dt>河北省</dt> <dd>廊坊</dd> <dd>保定</dd> <dd>石家庄</dd> </dl> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div2,p,a,span{ width: 100px; height: 100px; } .div2{ background-color: yellow; /*display: inline;*/ display: none; } p{ background-color: red; /*display: inline;*/ } span{ background-color: palevioletred; display: inline-block; } a{ background-color: green; display: inline-block; } .outer{ word-spacing: -8px; } </style> </head> <body> <div class="div2">divvvvv</div> <p>pppppp</p> <div class="outer"> <span>spannnnnn</span> <a href="#">click</a> </div> </body> </html>



标签:不显示 河北省 html 显示 image list line aci code
原文地址:https://www.cnblogs.com/jintian/p/11048716.html