标签:camera 需求 canvas 成员变量 管理 开始 bootstra orm 类型
课程重点
项目资源的整理
制作账号系统的所有页面
完成页面的切换及数据传递
串接组件实现功能
账号系统页面及简单交互
课程知识点
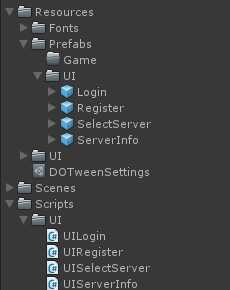
资源整理
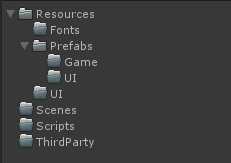
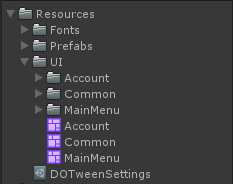
目录建立

资源目录
字体目录
预制体目录
场景预制体目录
UI预制体目录
UI图片切片目录
场景目录
脚本目录
第三方库目录
导入插件
把所有第三方库,移入ThirdParty中
搭建场景

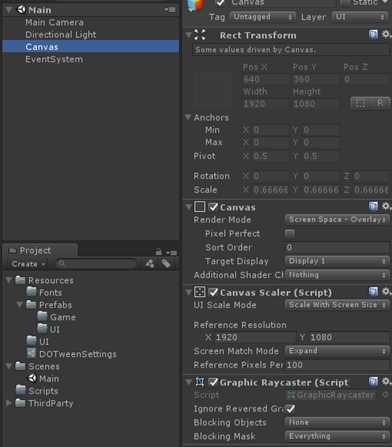
建立Canvas
建立UICamera,去掉音频监听器
修改Canvas的渲染模式为相机模式,将UICamera拖给Canvas
UI相机清除填充改为深度优先,渲染层改为唯一UI,相机层改为UI
将Canvas到相机的距离,改为10米,将UI相机可视最远距离,调整为20米
将主相机不显示UI层的内容
注意保持UI相机的深度比主相机的深度高
Canvas子元素拉伸,设置参考分辨率,屏幕匹配方式修改为高度或宽度自适应
单元测试:UI元素和3D物体叠加正常显示
导入资源
将UI切片,放入Resources/UI目录下
将字体,放入Resources/Fonts目录下
注意不需要打包到用户手机的资源,不要放在Resources目录下,这样会导致
包体大小上升
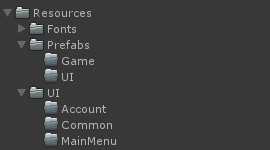
资源的分类
根据系统,建立目录

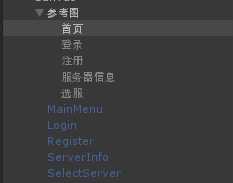
UI切片转换为Sprite格式后再移动(首页移动后的效果)

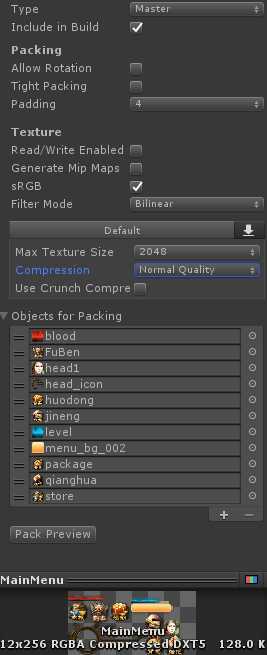
建立图集(一般一个系统一个图集)

开启项目精灵图集生成功能

拖入精灵,调整质量(注意半透明渐变),并预览

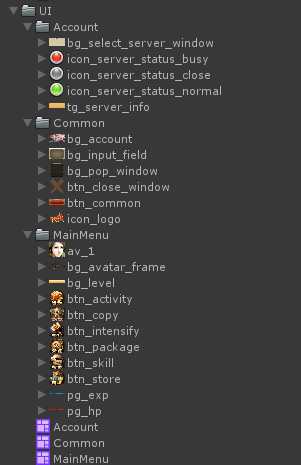
资源命名及图集移动

按钮:btn_名称
背景:bg_名称
图标:icon_名称
单选按钮:tg_名称
头像:av_名称
进度条:pg_名称
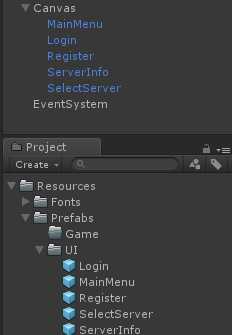
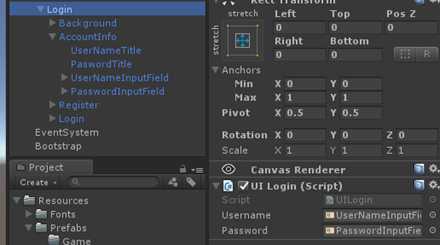
页面制作
在场景中建立Panel并生成预制体

在UI最后方,放页面参考图

页面制作
功能需求
显示登录页
注册页
选服信息页
开发部分
DOTween的按钮动画
页面跳转
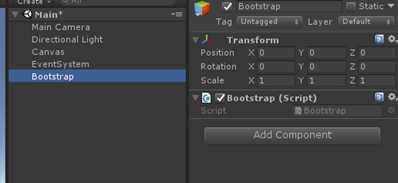
创建引导脚本(单入口的思想,场景中只有一个脚本,所以引导脚本中Start
会在程序一开始执行时运行,类似Main函数)

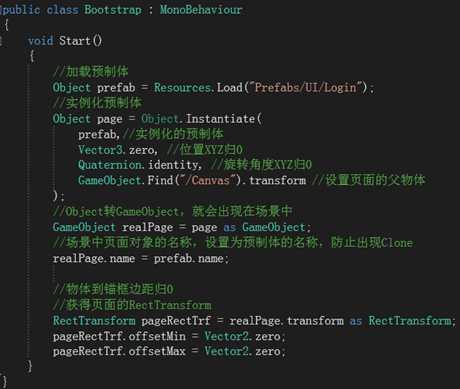
Login页面加载
第一个页面的加载
由于Bootstrap是第一个运行的脚本,所以Login页面的加载写在Bootstrap
中

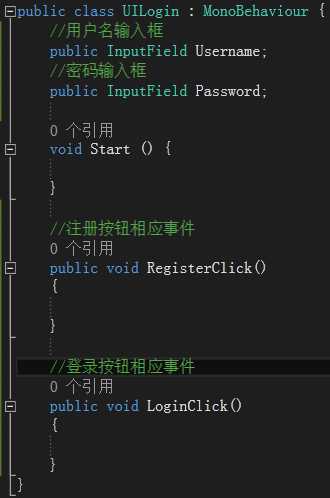
UI系统的脚本管理(1个Panel界面,1个控制脚本)

登录页面的脚本



登录页面中注册按钮,实现的是注册页面的加载
其他页面切换逻辑以此类推
分析注册页面需要编写的代码逻辑
用户名,密码,重复密码,不为空
两次密码是否一致
用户名规则校验
密码规则校验
注册成功后,需要修改登录页的用户名及密码(跨页面传递数据)
因为所有页面都在Canvas下,所以获取登录页,只需要获取父物体,
在获取Login页面下的UILogin控制脚本即可获得UILogin
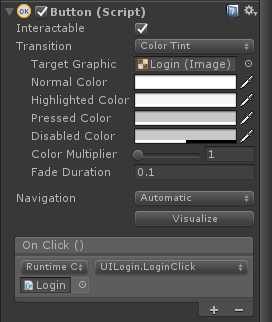
按钮事件中添加数据
编写回调函数脚本,编写带有参数的回调函数

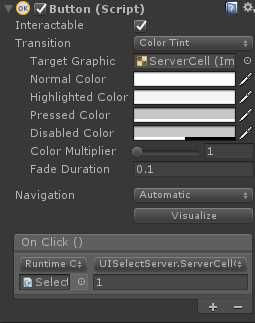
编辑器中选中按钮,添加事件,事件回调中,可以配置数值(因为回调函数有参数)

标签:camera 需求 canvas 成员变量 管理 开始 bootstra orm 类型
原文地址:https://www.cnblogs.com/DGJS/p/11052034.html