标签:html 表单 区别 src 创建 class 元素 匹配 inpu
1.DOM操作
DOM操作分为三类:
DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()
HTML-DOM:用于处理HTML文档,如document.forms
CSS-DOM:用于操作CSS,如element.style.color="green"
提示:JavaScript用于对(x)html文档进行操作,它对这三类DOM操作都提供了支持
2.jQuery中的DOM操作
jQuery对JavaScript中的DOM操作进行了封装
样式操作
内容及Value值操作
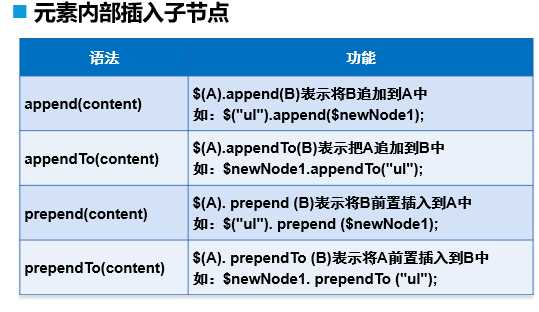
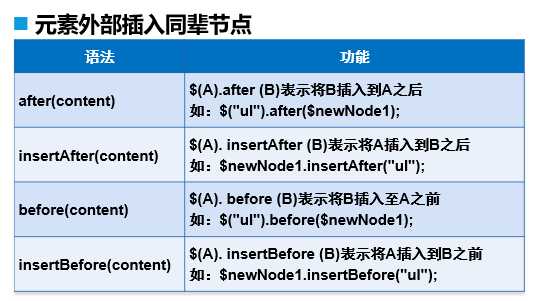
节点操作
节点属性操作
节点遍历
CSS-DOM操作
使用jquery操作样式
jquery.css("background","red");
jquery.css({"background":"red","font-size":"25px"});
追加样式
$(selector).addClass(class);
或 $(selector).addClass(class1 class2 … classN);
移除样式
$(selector).removeClass("class") ;
或 $(selector).removeClass("class1 class2 … classN ") ;
3.html( ) 和text( )方法的区别

4.表单元素
一种: <input type="">
2种:select option
3种: textarea
2. $(selector) $("div") jquery对象
$(obj) $(dom) dom 转换成jquery
$("html") var mydiv=$("<div>我是div</div>") 创建了一个节点
5.删除节点 (备份/恢复) 分离(detach) 附加(attach)
remove(移除)
empty(清空)
detach(分离)
clone(复制)
6.要创建一个对象,有四种方式
1>new 最低级别的级别
2>工厂函数
工厂函数$()用于获取或创建节点
$(selector):通过选择器获取节点
$(element):把DOM节点转化成jQuery节点
$(html):使用HTML字符串创建jQuery节点


3>反射 Person.class
clone
7.json
定位:是一种数据交换格式
8.节点遍历
1>遍历子元素
children()方法可以用来获取元素的所有子元素
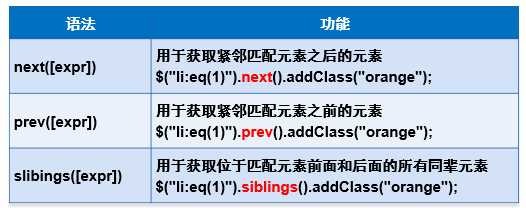
2>遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素

3>遍历前辈元素
jQuery中可以遍历前辈元素
parent():获取元素的父级元素
parents():元素元素的祖先元素
4>其他遍历方法
each( ) :规定为每个匹配元素规定运行的函数
end( ):结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态
标签:html 表单 区别 src 创建 class 元素 匹配 inpu
原文地址:https://www.cnblogs.com/liuying23/p/11052001.html