标签:ref 完成后 transform 开发 follow 就是 效果 解决方法 web
在上一篇文章《 ThinkSNS+基于Laravel master分支,从1到 0,再到0.1》,简单的介绍了 ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动。Laravel Mix的放弃
在 Laravel 中,前端工作流默认是由 laravel-mix 包驱动的,集成了 Vue.js。而作为核心开发之一,也负责前端这块的开发。其实,这是seven第一次写 Vue,之前都是用 React 做开发。
然后seven和另一个核心成员 Wayne 在楼道抽烟聊前端这事情,要不要用 Vue,这个东西对于我们来说,都没有做过,我们都只会 React。然后突然Wayne司机来了一句“玩点没玩过的嘛”!就这样,我们决定前端使用 Vue。
跑题了,决定用什么前端框架后,起初是5.3版本的 Laravel 前端构建有 gulp 和 webpack 都在里面,然后在 gulpfile.js 里面配置编译 js,这就不爽了呀,之前用惯了 webpack 也用惯了自动导出 css。这家伙不能从js里面抽离css单独打包,样式,js都是单独编译的。如何能忍?但是还是忍了,因为 5.4 即将发布,因为前端不是 ThinkSNS+ 重点方向,过了很久,5.4 虽然还没正式发布,我们决定直接合并。发现 laravel-mix 也是这个样子。然后,然后,算了,删了 laravel-mix 吧,来自于开发 React 经验做构建的自信,我决定自己做前端构建。
webpack && Vue 构建的坑
好了,开始自己做构建了,为了保持js语法的统一性,我们一直都是使用 webpack.config.babel.js 文件名,使用 ES6 语法配置webpack,所以,首先依赖的包是 Babel 各个包。然后依赖进入了 Vue 包,哈哈成功了,可以转换 Vue 了。
高兴的太早了,是的,没有达到想要的效果。style 也没有办法导出为独立css。最后利用 vue-cli 生成了一个example,发现这个构建也是很多问题。原因嘛,主要是不适合用在 laravel 中。example 的意义在于适合大多数情况,而我们的需求就是少数情况,由此踏上了各种文档阅读之旅。
最后在 vue-cli 中找到了答案,按照 example 的配置,去掉不需要的多余依赖,在 配置中逐步依赖,最终完成(感谢尤大神提供了这么全的配置说明)。
mix-manifest.json
配置是完成了,强迫症不能忍什么?使用 laravel-mix 的时候是可以使用 Laravel 的 mix 函数的,自己做构建,没法玩了。后来阅读 laravel-mix 包的代码,也没有找到答案,然后拿着 mix-manifest.json 文件反复研究,突然茅塞顿开,不就是这么一个文件的事情么?我自己生成他不就完了?
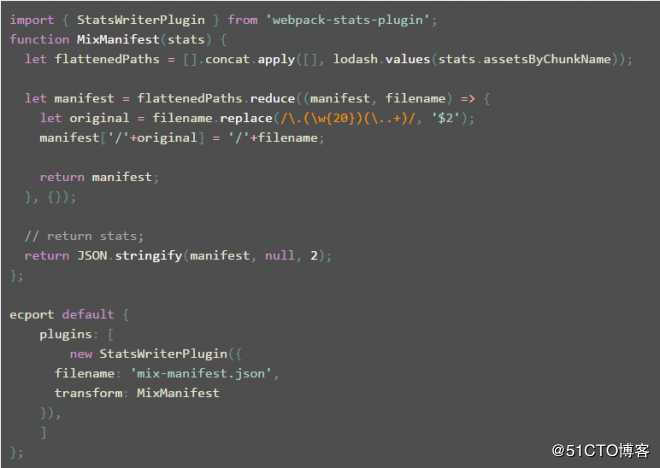
解决方法有了,如何实现呢?起初在 webpack 配置中的实现如下:

利用 webpack-stats-plugin 这个包,自己实现 transform 并把 文件输出到输出目录。
这个东西一直用了接近两个月,直到后来,我们有个包 「plus-component-web」主要开发的是 h5 这个包就是利用 vue-cli 生成的,你想象一下配合laravel后,没有watch,没有hot,开发人员忍了一个月,每次修改完运行 yarn build 看样子,再修改。最后大功能开发完成后,调bug,调细节,简直要人崩溃好么。
作为为公司的“前端担当”用了一个上午的时间,删了 vue-cli 生成的构建套装,自己做了一套。问题出现了,我希望这个拓展包中,可以和 ThinkSNS+ 的后台开发一样,可以使用 mix 函数怎么办?
总不能在这个包里面也放上面的 函数+拓展生成 mix-manifest.json 文件吧?这也太不方便了点。于是决定,我要早轮子,最后在周末的时候,终于开发出了一个 webpack 插件 webpack-laravel-mix-manifest
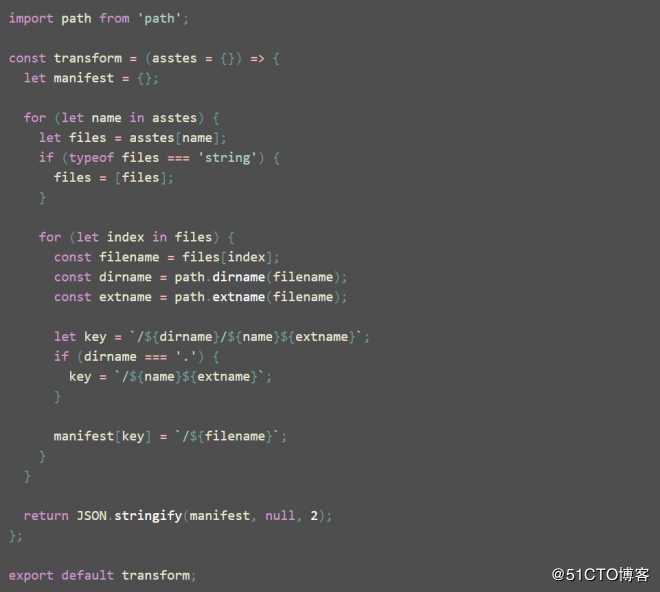
核心代码如下:

插件的实现思路来自于 webpack-stats-plugin 这个包,非常感谢这个作者。
然后转换方法如下:

我知道,各位看官要吐槽了,这里为啥不用 reduce ?起初,初版真的是 reduce 实现的,代码看起来也很好。问题来了,vue的构建都是 node 4 起步,如果用 reduce, 至少 node 6 起步了。最后妥协了,为了保证 node 4 - 7 都能运行。用了 for in来生成。
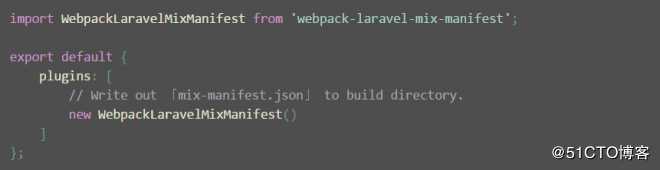
如果你对比过这个 webpack 插件,你一定发现了,之前我在 webpack 配置文件中写的转换函数其实是有bug的,例如,我入口不是对象或者数组咋办?我输出的不是 name.hash 格式怎么办?都做不到。在 webpack 插件中,解决了这个问题,最终使用如下:

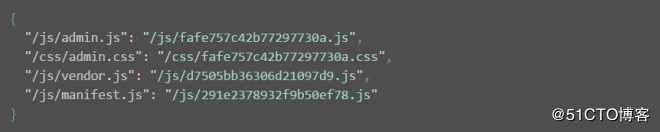
生成的 mix-manifest.json 如下:

Hot 热加载
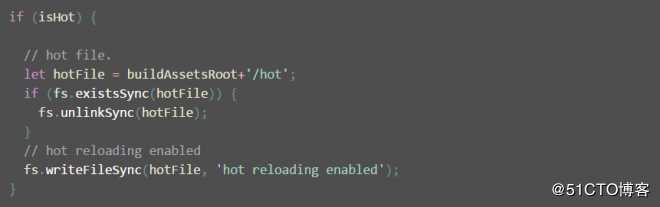
用了 mix 辅助函数,怎么能不提 热加载呢?在 Laravel 里面热加载是很有意思的事情。阅读 laravel-mix 后问题很简单。只要在 webpack 配置中配置如下:

完美,ThinkSNS+,以及拓展包都惠及了,可以尽情享受 mix 辅助函数带来的便利。
开源代码仓库:
GitHub:https://github.com/zhiyicx/thinksns-plus(点击star,每日关注开发动态。)
基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记
标签:ref 完成后 transform 开发 follow 就是 效果 解决方法 web
原文地址:https://blog.51cto.com/14231620/2411066