标签:csdn get 文件的 lan image 就会 而不是 while 改变
问题描述
前端页面加载css,和js文件的时候,经常出现ERR_CONTENT_LENGTH_MISMATCH的报错情况。
查找问题
在单独打开hearder中css,js的网络地址是能打开的,所以排除了最简单的地址错误。前端项目是由nginx代理的,所以可以查看nginx的日志,看看有无线索。
进入${NGINX_HOME}\logs,查看error.log,得到如下信息:
2018/07/13 14:22:49 [crit] 275197#0: *1543 open() "/usr/local/nginx/proxy_temp/4/30/0000000304" failed (13: Permission denied) while reading upstream, client: 192.168.75.11, server: xxxx.xxxx.com, request: "GET /model-web/static/js/vendor.7e49e6e8578e1e242c55.js.map HTTP/1.1", upstream: "http://xxx.xxx.xxx:8080/model-web/static/js/vendor.7e49e6e8578e1e242c55.js", host: "xxx.xxx.xxx.xxx:8081"1
线索很明显,在请求vendor.7e49e6e8578e1e242c55.js的时候,nginx在尝试访问/usr/local/nginx/proxy_temp/4/30/0000000304,结果因为没有权限,导致了请求失败。
那么,为什么nginx要访问proxy_temp文件夹呢,因为proxy_temp是nginx的缓存文件夹,我的css和js文件过大了,所以nginx一般会从缓存里面去拿,而不是每次都去原地址直接加载。
尝试解决:
— 进入目录
/usr/local/nginx/proxy_temp
ll

可以看到4文件夹的所有者是svenchen。
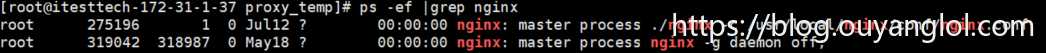
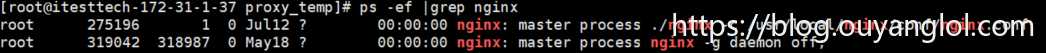
查看现在nginx的使用者,发现是root。

那么,导致没有权限的原因也查清了,就是文件的所有者和访问者不是同一用户。
解决方案
- 改变文件夹所有者,把文件夹及文件夹下所有文件的所有者改为当前nginx的使用者,
chown -R root.root./*。
- 增加权限,给其他用户增加可读权限。
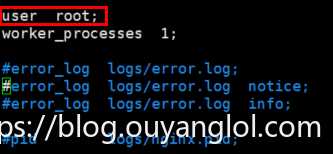
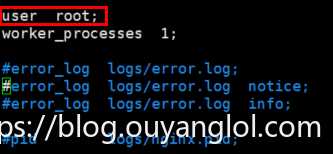
- 修改nginx配置文件,声明使用者(推荐)。

这样声明之后,保存的缓存文件的使用者就会是root了。
重启nginx,./nginx -s reload,问题解决。
随笔转载自:https://blog.csdn.net/Mr_OOO/article/details/81068369
web页面上展示图片时,图片不显示,报错:ERR_CONTENT_LENGTH_MISMATCH
标签:csdn get 文件的 lan image 就会 而不是 while 改变
原文地址:https://www.cnblogs.com/aidenzdly/p/11056578.html