标签:logs com ring 值类型 asc 字符 解释 prototype 复杂数据类型
在 JavaScript 里使用 typeof 来判断数据类型,只能区分基本类型,
对于数组、null、对象来说,其关系错综复杂,使用 typeof 都会统一返回 “object” 字符串。
要想区别对象,数组,函数单纯使用typeof是不行的,javascript中通过Object.prototype.toString方法,
判断某个对象值属于哪种内置类型。
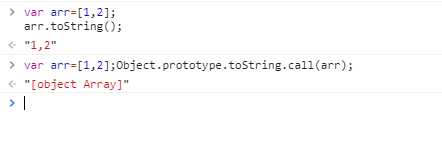
在介绍Object.prototype.toString方法之前,我们先把toString()方法和Object.prototype.toString.call()方法进行对比。

Object.prototype中的toString方法是确实被继承下来了,但是很多东西总不会一层不变,作为儿子的数组重写了toString方法,所以直接调用数组对象上面的toString方法调用到的实际是重写后的方法,并不是Object.prototype中的toString方法。
应用场景:如果没有应用场景讲这个也没啥用了,那到底有啥用呢?
Object.prototype对象上的toString方法可以用来判断数据类型
Object.prototype.toString.call(arr); //"[object Array]" 判断是否是数组而重写后的toString方法可以把对象转换成字符串,还可以把数值转换成不同进制的数
[1,2].toString();// "1,2" 得到字符串
(10).toString(2);//10进制转2进制 1010 ,如果1.toString(2)会报错,因为js会认为.是数字的小数点而不是调用符号为什么toString会有不同的作用呢?
其实,这里面就涉及到js原型及原型链的相关知识

其实只有Object.prototype上的toString才能用来进行复杂数据类型的判断。
简单解释一些原型链的概念:
我们都知道js中的对象都继承自Object,所以当我们在某个对象上调用一个方法时,会先在该对象上进行查找,如果没找到则会进入对象的原型(也就是.prototype)进行查找,如果没找到,同样的也会进入对象原型的原型进行查找,直到找到或者进入原型链的顶端Object.prototype才会停止。
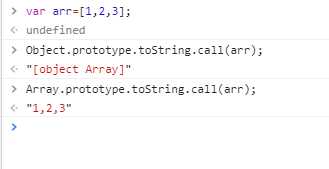
所以,当我们使用arr.toString()时,不能进行复杂数据类型的判断,因为它调用的是Array.prototype.toString,虽然Array也继承自Object,但js在Array.prototype上重写了toString,而我们通过toString.call(arr)实际上是通过原型链调用了Object.prototype.toString。
精确判断对象的类型
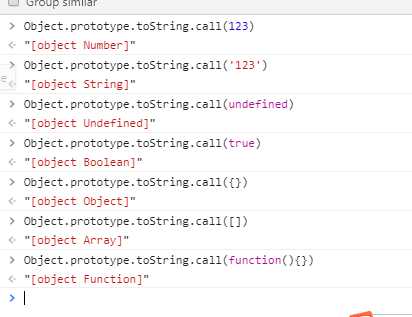
JavaScript 中一切都是对象,任何都不例外,对所有值类型应用 Object.prototype.toString.call() 方法结果如下:

本文复习自:https://www.cnblogs.com/bq-med/p/8796836.html
js中通过Object.prototype.toString方法----精确判断对象的类型
标签:logs com ring 值类型 asc 字符 解释 prototype 复杂数据类型
原文地址:https://www.cnblogs.com/smart-girl/p/11059981.html