标签:style blog http color io os ar 使用 java
一、创建对象
1、创建空对象
方式一:
var o ={};o; //Object {}
typeof(o); //"object"
方式二:
var o=new Object();o;//Object {}
typeof(o);//"object"
2、创建非空对象
在 javascript 中创建对象有两种方式:对象文本标记法、构造器函数定义对象;
方式一:对象文本标记法:
先上例子:


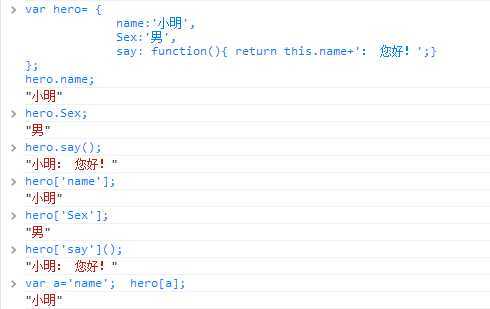
1 var hero= { 2 name:‘小明‘, 3 Sex:‘男‘, 4 say: function(){ return this.name+‘: 您好!‘;} 5 }; 6 hero.name; //"小明" 7 hero.Sex; //男" 8 hero.say(); //"小明: 您好!" 9 hero[‘name‘]; //"小明" 10 hero[‘Sex‘]; //男" 11 hero[‘say‘](); //"小明: 您好!" 12 var a=‘name‘; hero[a]; //"小明"
采用文本对象标记法定义对象要注意以下问题:
方式二:构造器函数法:
例子:


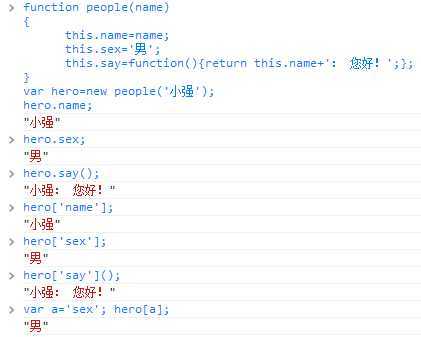
1 function people(name) 2 { 3 this.name=name; 4 this.sex=‘男‘; 5 this.say=function(){return this.name+‘: 您好!‘;}; 6 } 7 var hero=new people(‘小强‘); 8 hero.name; //"小强" 9 hero.sex; //"男" 10 hero.say(); //"小强: 您好!" 11 hero[‘name‘]; //"小强" 12 hero[‘sex‘]; //"男" 13 hero[‘say‘](); //"小强: 您好!" 14 var a=‘sex‘; hero[a]; //"男"
采用文本对象标记法定义对象要注意以下问题:
文本对象法与构造器函数法的不同点:
| 文本对象法 | 构造器函数法 |
| 直接创建对象,无需实例化 | 创建的只是一个用于创建对象的构造器函数,必须用构造器函数法实例化对象 |
| 只能创建一个 | 可以实例化多个对象;利用构造器函数的参数可以创建内容不一样的对象 |
二、对象废除
对于javascript 语言,其拥有无用存储单元收集程序,意味着我们可以不必专门销毁对象来释放内存。如果再没有对对象的引用时,当运行无用存储单元收集程序时,即可销毁所有的对象。但作为一个良好的习惯,把对象的所有引用都设置为 null,可以强制性地废除对象。例如:hero=null;当对象变量 hero 设置为 null 后,对第一个创建的对象的引用就不存在了。这意味着下次运行无用存储单元收集程序时,该对象将被销毁。
注意:废除对象的所有引用时要当心。如果一个对象有两个或更多引用,则要正确废除该对象,必须将其所有引用都设置为 null。
所谓绑定(binding),即把对象的接口与对象实例结合在一起的方法。
早绑定(early binding)是指在实例化对象之前定义它的属性和方法,这样编译器或解释程序就能够提前转换机器代码。在 Java 和 Visual Basic 这样的语言中,有了早绑定,就可以在开发环境中使用 IntelliSense(即给开发者提供对象中属性和方法列表的功能)。ECMAScript 不是强类型语言,所以不支持早绑定。
晚绑定(late binding)指的是编译器或解释程序在运行前,不知道对象的类型。使用晚绑定,无需检查对象的类型,只需检查对象是否支持属性和方法即可。ECMAScript 中的所有变量都采用晚绑定方法。这样就允许执行大量的对象操作,而无任何惩罚。
从技术上讲,根本不存在极晚绑定。本书采用该术语描述 ECMAScript 中的一种现象,即能够在对象实例化后再定义它的方法。例如:
var o = new Object();
Object.prototype.sayHi = function () {
alert("hi");
};
o.sayHi();
在大多数程序设计语言中,必须在实例化对象之前定义对象的方法。这里,方法 sayHi() 是在创建 Object 类的一个实例之后来添加进来的。在传统语言中不仅没听说过这种操作,也没听说过该方法还会自动赋予 Object 对象的实例并能立即使用(接下来的一行)。
注意:不建议使用极晚绑定方法,因为很难对其跟踪和记录。不过,还是应该了解这种可能。
标签:style blog http color io os ar 使用 java
原文地址:http://www.cnblogs.com/SunBlog/p/4044078.html