标签:col href ima sig 等价 需要 mac ext 微信分享
我微信分享采用的是: 页面初始化时动态加载js-sdk, 然后在需要分享的页面进行sdk的分享初始化
app.vue

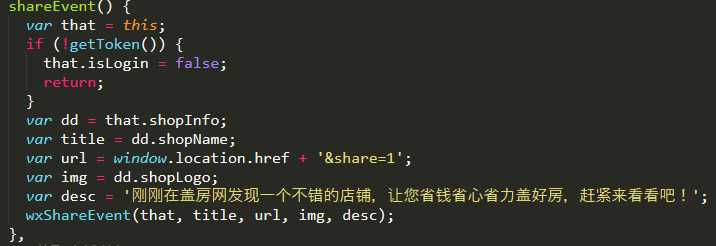
store.vue

这种方法在安卓上完全正常, 好用得令人发指, 但是!!!
ios却不是省油灯
ios的分享 参数都没带上来 链接是第一次进入的页面 !
破案 ->
IOS:每次切换路由,SPA的url是不会变的,发起签名请求的url参数必须是当前页面的url就是最初进入页面时的url
Android:每次切换路由,SPA的url是会变的,发起签名请求的url参数必须是当前页面的url(不是最初进入页面时的)
解决方法 ->
main.js
1 router.beforeEach((to, from, next) => { 2 const agent = navigator.userAgent; 3 const isiOS = !!agent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); // ios终端 4 if (isiOS && to.path !== location.pathname) { 5 // 此处不可使用location.replace 6 location.assign(to.fullPath) 7 } else { 8 next() 9 } 10 });
ios切换路由, url不是不会变吗, 我们就在路由守卫里面每次都帮他变一下
by the way !!
location.assign(url) 等价于 location.href = url;
标签:col href ima sig 等价 需要 mac ext 微信分享
原文地址:https://www.cnblogs.com/spotman/p/11063616.html