标签:个人简历 before 处理 关于 css 用户系统 矢量图 svg view
在写个人简历时,好多地方都要用到各式各样的icon图标,不仅是为了样式的美观,更是能够为访客提供很好的指引,比如:

放上这些图标,总比干巴巴的 ‘点击右侧进入详情’ 好⑧
(在做建立网站的时候,本来是想用svg一把梭的,简单好用,也不知道为啥突然觉得,哎,都用了这么久svg了,试试png吧:) 结果一发不可收拾,大概二十多张png图片,还没有用雪碧图,我脑壳痛)
(还是建议用下面提到的svg或者iconfont+css/html吧)
方式1:png/jpg...
这个就不用多说了,放在span里调下定位就好。
方式2:svg
关于svg的概念我就不多讲了,也讲不太来。只需要知道它是可缩放矢量图形的简称,啥是矢量图形?就是用点和线来描述图形。
复制的优点:
1.任意放缩。
用户可以任意缩放图像显示,而不会破坏图像的清晰度、细节等。
2.文本独立。
SVG图像中的文字独立于图像,文字保留可编辑和可搜寻的状态。也不会再有字体的限制,用户系统即使没有安装某一字体,也会看到和他们制作时完全相同的画面。
3.较小文件。
总体来讲,SVG文件比那些GIF和JPEG格式的文件要小很多,因而下载也很快。
4.超强显示效果
SVG图像在屏幕上总是边缘清晰,它的清晰度适合任何屏幕分辨力和打印分辨力。

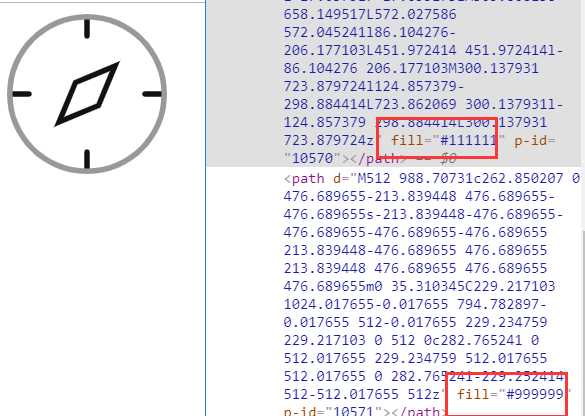
举个例子,这张icon的svg代码:
<svg t="1561173335388" class="icon" viewBox="0 0 1204 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="10448" width="128" height="128"><path d="M959.007925 563.802353v153.419294c0 169.020235-133.360941 306.778353-297.923765
306.778353h-37.345882c-258.770824 0-469.052235-216.124235-469.052236-481.400471V483.689412c0-266.480941 210.221176-483.689412
469.052236-483.689412h8.854588c99.930353 0 183.115294 74.330353 200.161882 172.333176h181.549177c105.291294 0 190.403765 87.943529
190.403764 195.764706s-85.112471 195.764706-190.403764 195.764706h-55.296z m-60.235294 153.419294V503.567059h115.531294C1085.863454
503.567059 1144.472395 443.030588 1144.472395 368.037647c0-74.932706-58.608941-135.469176-130.16847-135.469176h-237.568l-1.084236-28
.973177C772.639925 123.482353 709.272395 60.235294 632.592866 60.235294h-8.854588C398.638984 60.235294 214.921336 250.036706 214.921336
483.689412v58.910117c0 232.327529 183.717647 421.165176 408.816942 421.165177h37.345882c130.831059 0 237.688471-110.351059 237.688471-24
6.543059z m-237.688471 187.331765c99.147294 0 180.344471-83.968 180.344471-187.392V504.048941c0-32.768 26.021647-59.693176 58.729411-59.6
93176h114.145883c39.936 0 72.884706-34.032941 72.884706-76.257883 0-42.285176-32.948706-76.257882-72.884706-76.257882h-447.548236a59.271
529 59.271529 0 0 1-58.729411-59.693176c0-32.707765 26.021647-59.693176 58.729411-59.693177h144.082824a86.016 86.016 0 0 0-78.245647-52
.826353h-8.854588c-193.475765 0-351.472941 163.237647-351.472942 364.182588v58.910118c0 196.547765 153.118118 356.894118 342.558118 361.
773176h46.260706z m-37.345882 60.295529c-227.147294 0-411.708235-189.560471-411.708236-422.128941v-58.910118c0-233.773176 184.500706-424.
417882 411.708236-424.417882h8.854588c77.763765 0 141.552941 62.524235 145.889882 141.552941l1.686588 30.659765h234.134589c73.667765 0
133.12 61.44 133.12 136.493176s-59.452235 136.493176-133.12 136.493177h-112.64v212.570353c0 136.312471-107.700706 247.567059-240.579765
247.567059h-7.228235l-30.117647 0.12047zM117.460631 893.530353a59.271529 59.271529 0 0 1-58.729412 59.753412 59.211294 59.211294 0 0 1
-58.729412-59.632941V148.781176c0-32.707765 26.142118-59.632941 58.729412-59.632941 32.647529 0 58.729412 26.864941 58.729412 59.63
2941v744.688942z" p-id="10449"></path></svg>

注意fill属性,颜色是在这里调整的,而宽高则是在svg标签中修改width与height属性.
(上面这个例子是由两个svg图片组合成的)
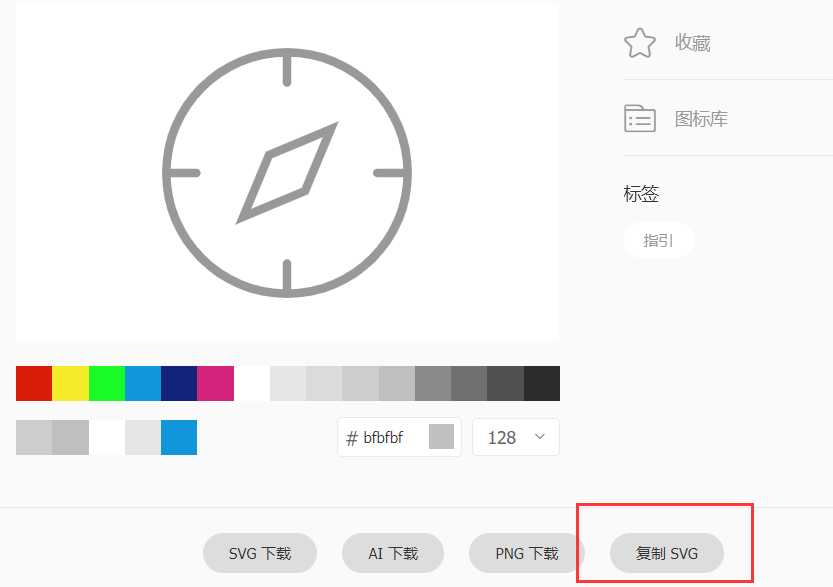
PS:阿里的iconfont图标库已经有了复制SVG的功能

方式3:
iconfont+css:
注意,这里的iconfont不是阿里的图标库名称,是...一种描绘图标的字体(我这么理解)?
它不需要导入svg代码,也不用png图片:
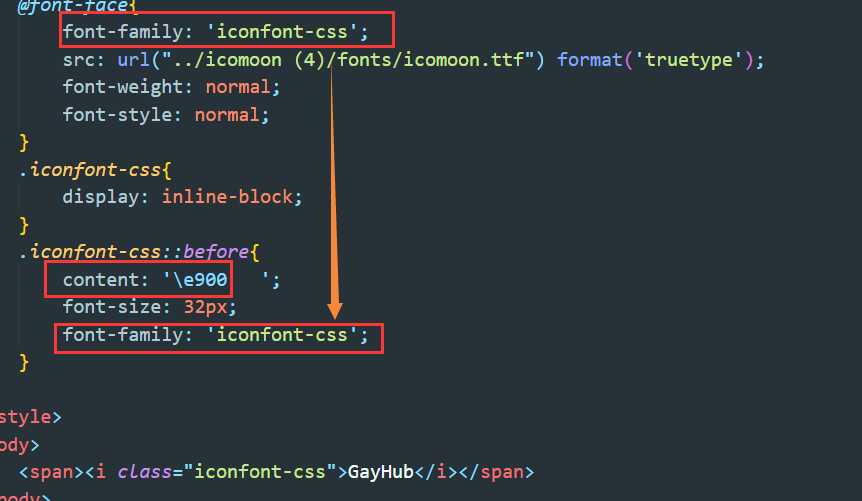
来看看例子,代码:
<style>
@font-face{
font-family: ‘iconfont-css‘;
src: url("../icomoon (4)/fonts/icomoon.ttf") format(‘truetype‘);
font-weight: normal;
font-style: normal;
}
.iconfont-css{
display: inline-block;
}
.iconfont-css::before{
content: ‘\e900‘;
font-size: 32px;
font-family: ‘iconfont-css‘;
}
</style>
<body>
<span><i class="iconfont-css">GayHub</i></span>
效果(我把i标签的斜体取消掉了)


content处一定要加转义斜杠!
要调节它的大小,只要向对待字体一样就好了,比如妖艳红:

字体文件是哪来的?安利一个类似阿里巴巴iconfont图标库的网站:IconMoon App

数量和覆盖范围肯定不如阿里的图标库,但iconfont+css的格式阿里的图标库也不支持呀
大概介绍下如何使用:

选中想要的图标后点击右下角生成Font文件(也可以svg嗷),进行下载,在得到的文件中有一个demo.html,在里面可以看到编码(e900)
说到这个不得不提fontAwesome,也是一个很好用的图标字体库,对我来说最大的优点是能和BootStrap无缝兼容,用bootstrap的cdn就能直接引用它的icon。
FA的引用方式和BootStrap的字体图标引用方式是一样的,也是一个特殊类名对应一个图标,再用公共类名进行修饰。

有没有发现这两个引进方式好像诡异的相似?

不诡异,因为FA也是用的iconfont+css方式

要记录的应该就这么多了,再多写一个猜想。
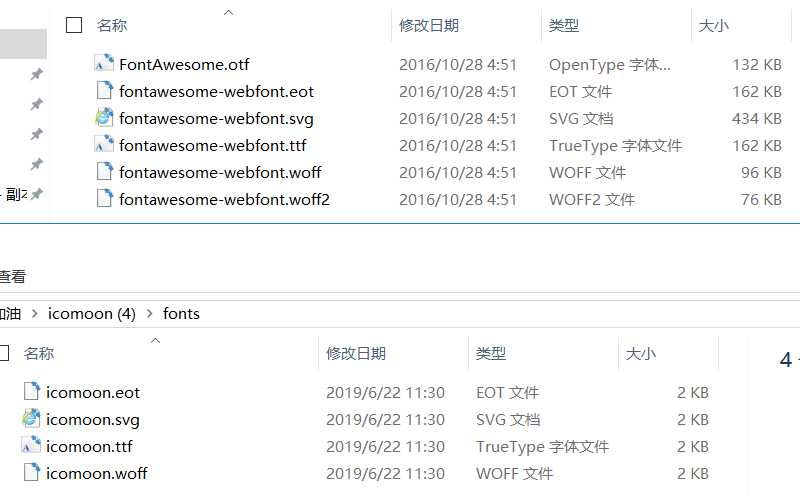
iconmoon app所有的图标都被整合在一个字体文件里,当我们选取了需要的字体并进行选中,是否实际上是网站服务器中类似字蛛(font-spider)的程序在运作,把我们需要的爬取出来单独下载?
(来源于对两个库的字体文件的大小差异)

标签:个人简历 before 处理 关于 css 用户系统 矢量图 svg view
原文地址:https://www.cnblogs.com/linbudu/p/11068340.html