标签:info inf sdn ref bsp 而在 tar div net
问题重现
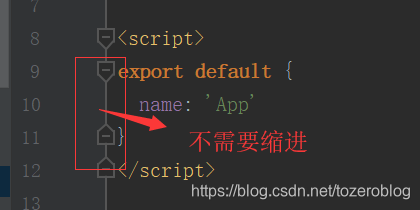
在vue-cli中,使用eslint时会对代码进行校验,其在.vue文件中支持的是不缩进,如下所示:
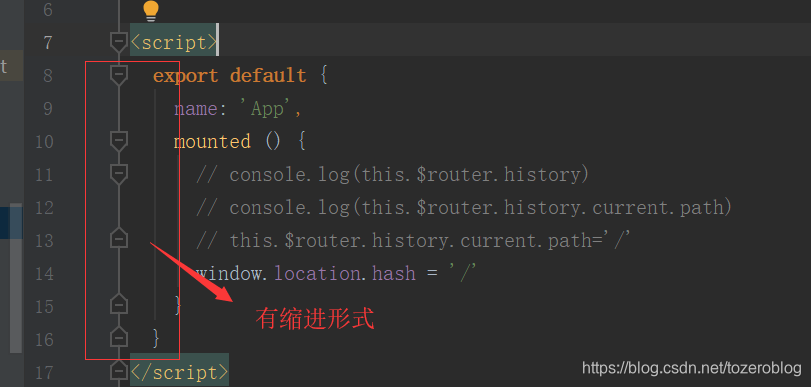
而在webstorm中使用格式化代码会将代码格式化为:
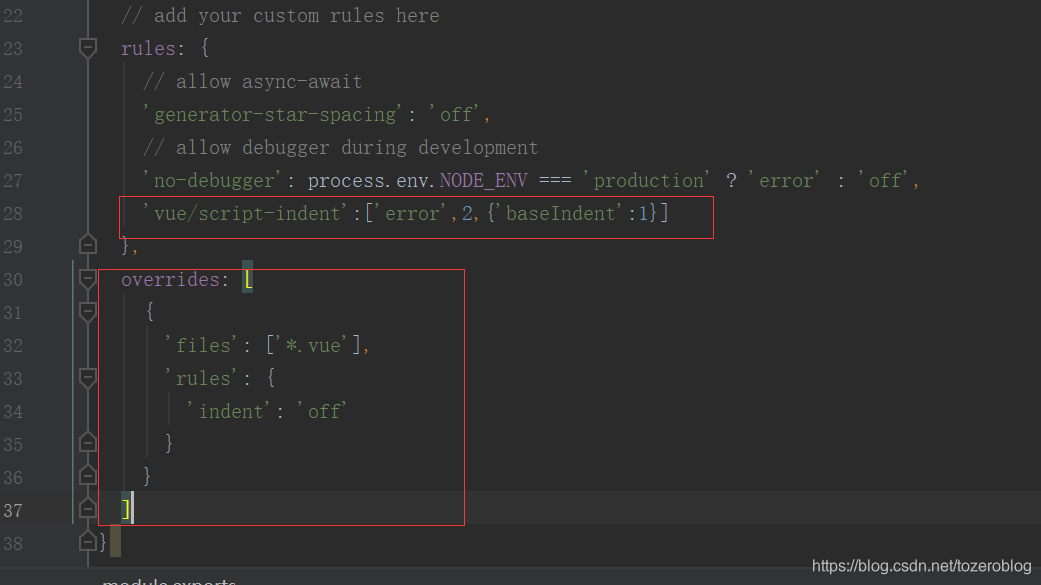
这样子就不符合eslint的要求了,如果想支持webstorm的编码格式,应该进行如下设置:
rules: {
‘vue/script-indent‘: [‘error‘, 2, {‘baseIndent‘: 1}]
}
其中,数字2表示统一缩进2个空格,数字1表示1倍缩进
此外,还需要添加以下内容:
overrides:[
{
‘files‘:[‘*.vue‘],
‘rules‘:{
‘indent‘:‘off‘
}
}
]
具体内容如下:
解决eslint与webstorm关于script标签的缩进问题
标签:info inf sdn ref bsp 而在 tar div net
原文地址:https://www.cnblogs.com/mouseleo/p/11071124.html