标签:winform blog http io os ar for sp 2014
xcode 6.1
File-New-Project..
iOs-Application-Simple View Application
Main.storyboard ==>



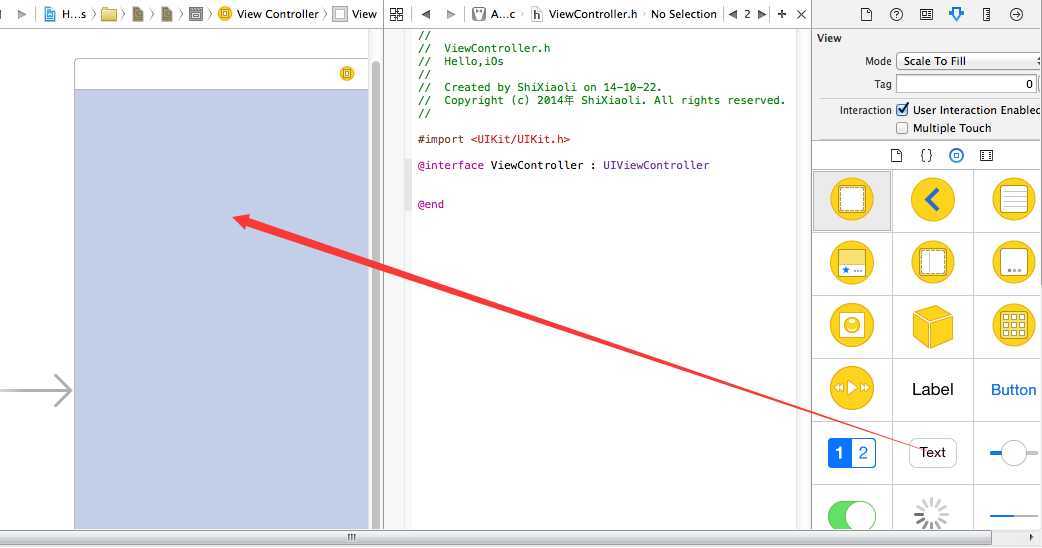
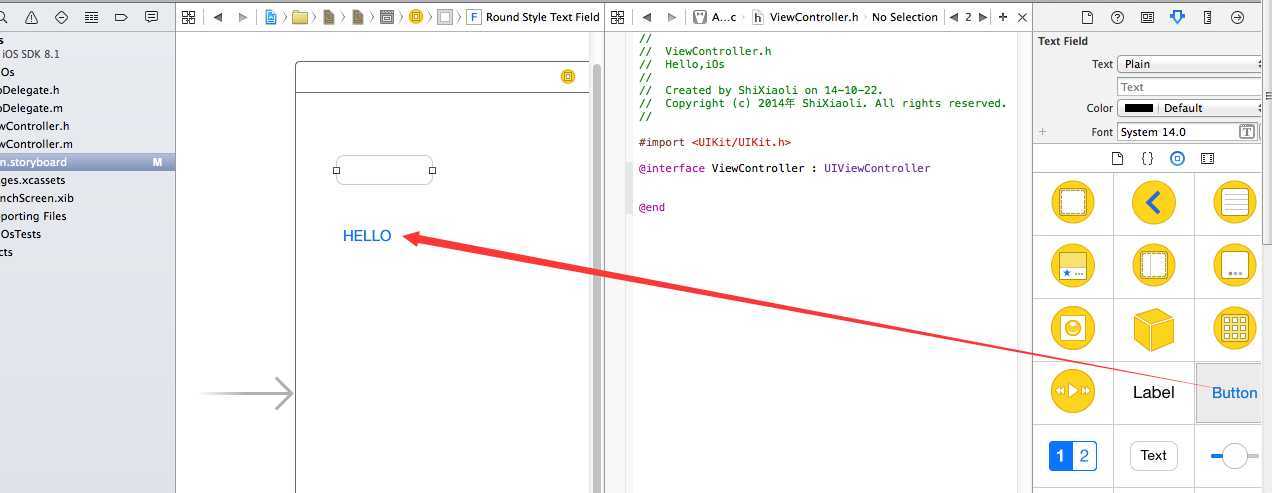
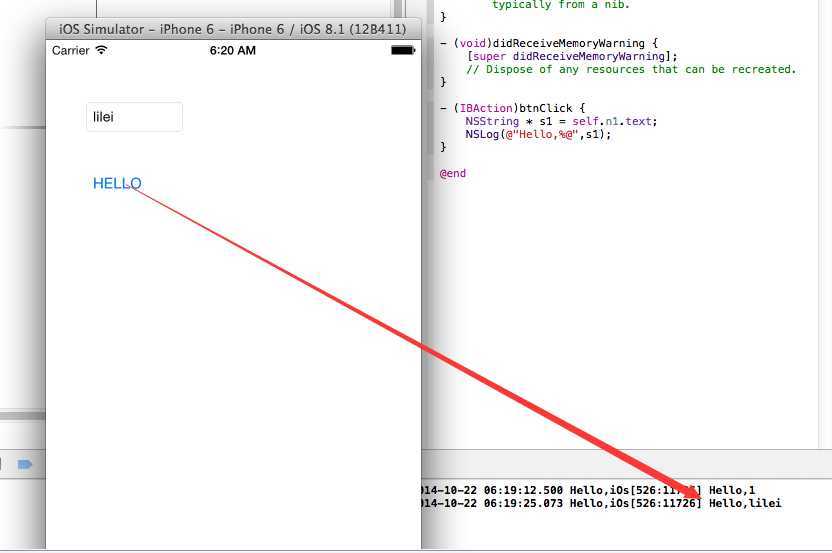
拖一个TextView,一个按钮到View,并且将按钮的标签改为HELLO,实现如下最简单的功能,在文本框中输入,然后实现点击按钮后,打印Hello,文本框中输入的值。
比如,输入LiLei, 显示Hello,LiLei。
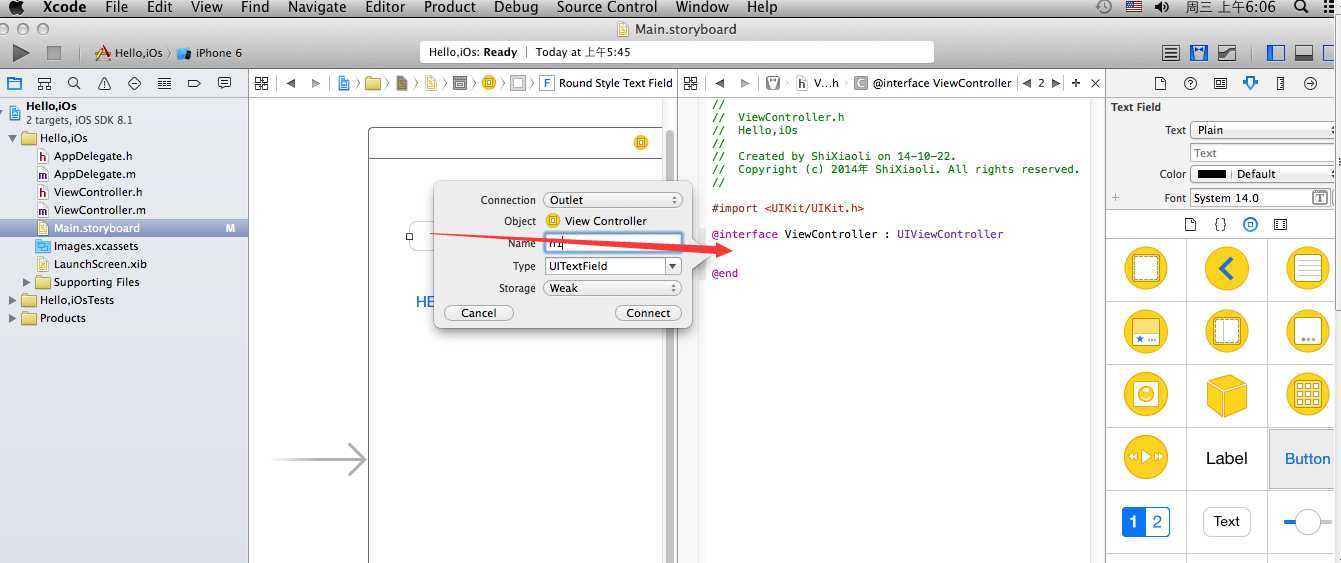
1、按住Ctrl键后,然后鼠标从文本框,直接拖一根线到箭头后在的位置
2、然后弹出的对话框中输入,文本框的名字name:n1(eg)
3、回车即可


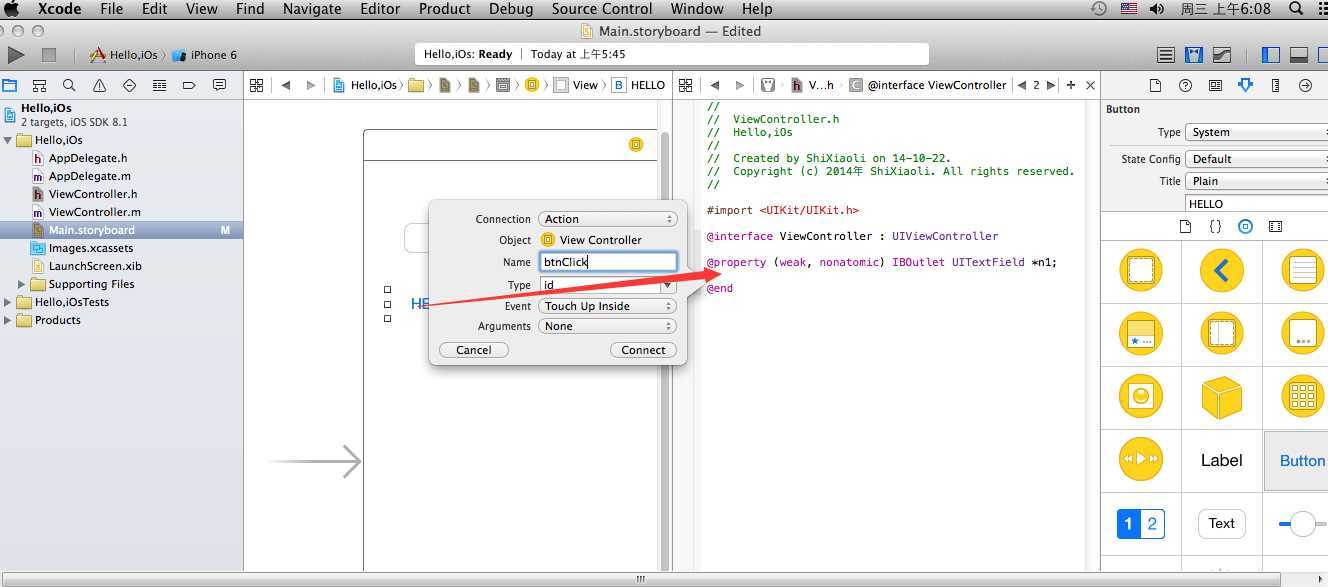
同样的方法,按住Ctrl键,从按钮上面,拖一根线到@property下面的空白线,然后弹出上面的对话框,输入btnClick,回车即可以给按钮增加事件。
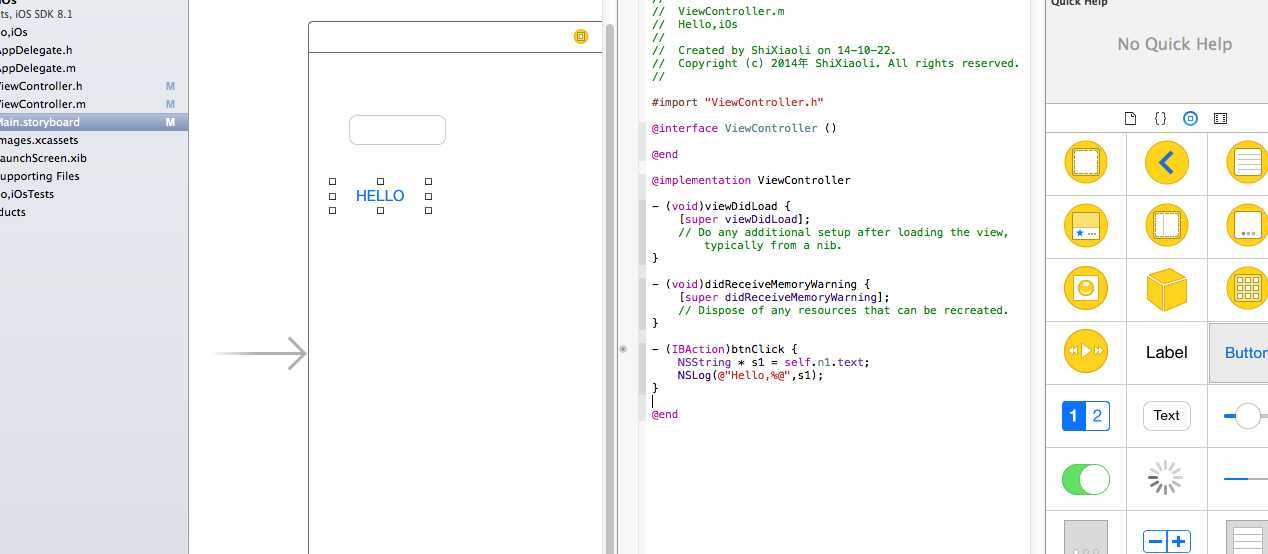
到目前为止,事件的框架已经OK,下面就要写代码了。
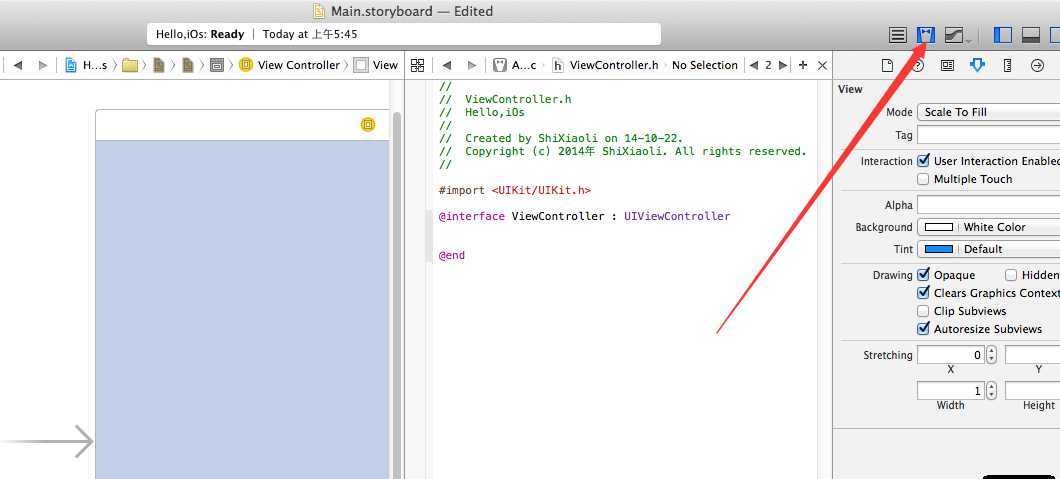
点击键头所指的左右导航键,将代码页切换到.m中,然后找到btnClick{}输入代码,即可。


到现在,Hello,world就可以了,Xcode6.1环境下,写个Hello,world,是非常方便的。
iOs跟winform程序一样,也是有winform(窗体、代码) iOs(视图、控制器),在代码页中来控制窗体的显示。
不同的是,控制器与视图,得手工用线连接起来,当然也有多种写法,可以先把属性(@property),事件(IBAction)写好,然后通过连线连好。
标签:winform blog http io os ar for sp 2014
原文地址:http://www.cnblogs.com/jiduoduo/p/4044382.html