标签:无法 音频 tip tac ide nbsp top image htm
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
语法格式:
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
Tips:
语法格式:
<audio src="路径" autoplay="autoplay" controls="true" loop=2></audio>
autoplay属性控制是否网页加载自动播放
controls 是否显示播放控件,默认不显示
loop 属性用于控制循环次数,如果值为正整数,则播放指定的次数,如果是 loop 或者是 loop = -1,则无线循环播放。
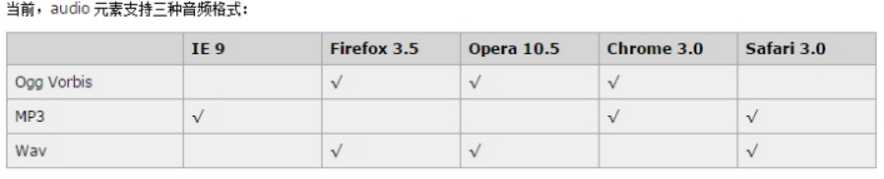
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

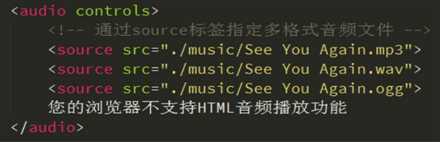
多浏览器支持的方案,如下图:

语法格式:
<video src="路径" controls autoplay width="300px"></video>
autoplay属性控制是否网页加载自动播放
controls 是否显示播放控件,默认不显示
loop 属性用于控制循环次数,如果值为正整数,则播放指定的次数,如果是 loop 或者是 loop = -1,则无线循环播放。
width 属性设置播放窗口宽度
height 属性设置播放窗口高度
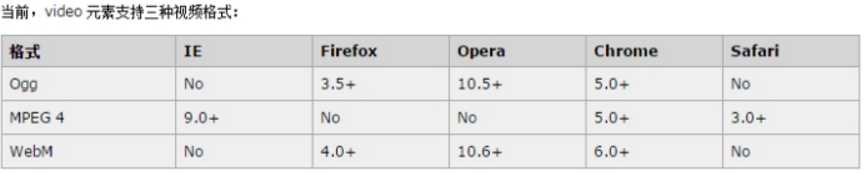
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

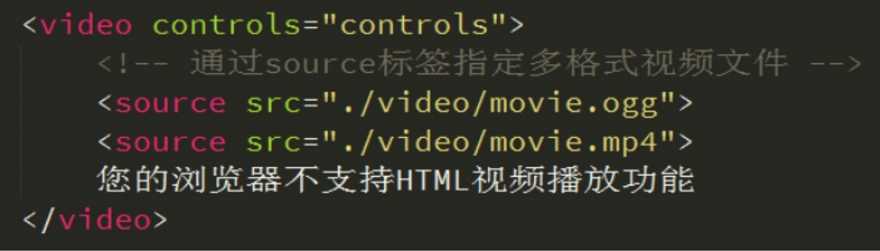
多浏览器支持的方案,如下图:

更多的标签学习请参考这里:http://www.w3school.com.cn/html/index.asp
标签:无法 音频 tip tac ide nbsp top image htm
原文地址:https://www.cnblogs.com/niujifei/p/11074026.html