标签:else input rem 遍历 家具 范围 ati selector 元素对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box" class="box">
<p class="active">xjk1</p>
<p class="active">xjk2</p>
<input type="text">
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
console.log($('.box'));//获取jquery对象
</script>
</body>
</html>
//jQuery.fn.init?[div#box.box, prevObject: jQuery.fn.init(1)] 是一个伪数组
//jquery对象转js节点对象
console.log($('#box')[0]);//jquery对象转换js节点对象,索引方式
//js对象转jquery对象
var box = document.getElementById('box');
console.log($(box));
console.log($('#box .active'));//打印出符合id=box,底下class=active所有jquery对象。
$('#box .active').click(function(){//点击获取事件
console.log(this);//this 指的是此时的p签及其内容。
})
$('#box').css('color','red');
$('.box').css('color','red');
$('p').css('color','blue');
$('*').css({'outline':0,'border':0});//去除所有外框。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<span>span标签1</span>
<p>p标签</p>
<span>
<span>span标签2</span>
</span>
<div>
<span>span标签3</span>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
$("div span").css('color','red');//所有div 下的span标签字体颜色都成为红色
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<span>span标签1</span>
<p>p标签</p>
<span>
<span>span标签2</span>
</span>
<div>
<p><span>span标签3</span></p>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
$('div>span').css('color','red');//div下的所有span标签 字体都变红色
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<p>p标签</p>
<span>
<div>span标签2</div>
<div>span标签3</div>
<div>span标签4</div>
</span>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
$('p+span').css('color','red');//p签紧挨着的span签的子标签内容
</script>
</body>
</html>
//span标签2 span标签3 span标签4 都变红
兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>div标签</div>
<p>p标签1</p>
<p>p标签2
<p>p标签2的子标签</p>
</p>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
$('div~p').css('color','red');
</script>
</body>
</html>
//p标签字都称为红色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li class="a">
<a href="#">caocao</a>
</li>
<li class="b">liubei</li>
<li class="c">sunquan</li>
<li class="d">guanyu</li>
</ul>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
// console.log($('ul li:eq(1)'));//获得索引为1的元素
// $('ul li:eq(1)').css('color','red');//改变索引为1的元素的颜色
// console.log($('ul li:lt(3)'));//从0开始获取索引小于3的元素。是伪数组
// $('ul li:odd').css('color','red');//更改索引为奇数的文本颜色
$('ul li a:first').css('color','yellow');//第一个匹配元素更改颜色
$('ul li:last').css('color','grey');//更改最后一个元素的颜色
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
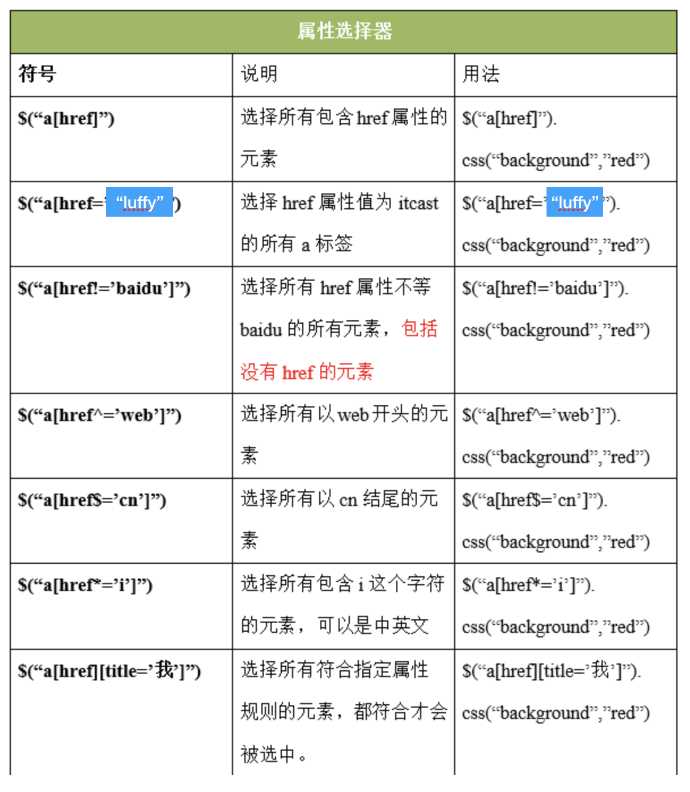
<a href="nihao" class="a">href为nihao</a>
<a href="" class="b">href为空</a>
<a class="c">不包括href的a签</a>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
// console.log($('a[href]'));//选择包含href属性元素
// console.log($("a[href='nihao']"));//选择href='nihao'的元素
console.log($("a[href!='baidu']"));//选择href!='baidu'的元素
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li class="out1">1
<ul>
<li class="inner1">内1</li>
<li class="inner2">内2</li>
<li class="inner3">内3</li>
</ul>
</li>
<li class="out2">2</li>
<li class="out3">3</li>
</ul>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
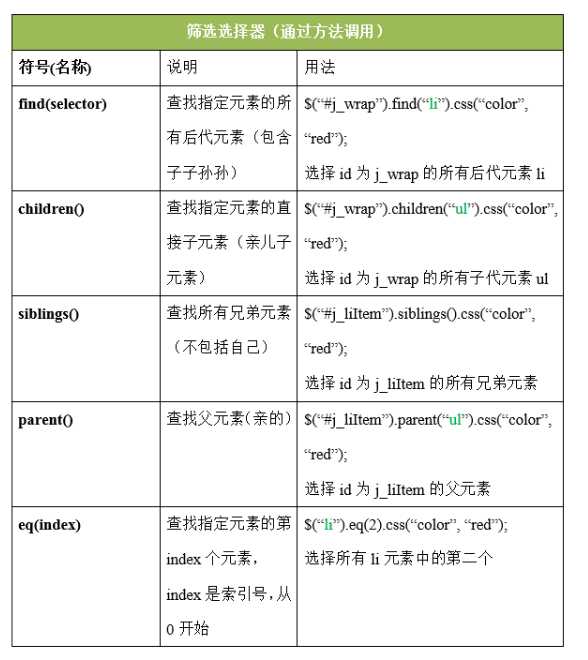
// console.log($('ul').find('li'));//查找ul下所有li标签,后代
// console.log($('.out1').children('ul'));//查找class=out1 的子标签ul
console.log($('ul').parent());//查找ul标签的父标签
</script>
</body>
</html>
console.log(document);//获取文档
console.log(document.body);//获取body
console.log(document.documentElement);//获取html
//此为JavaScript实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
button.active{
color: red;
}
p{
display: none;
}
p.active{
display: block;
}
</style>
</head>
<body>
<button class="active">热门</button>
<button>电视影音</button>
<button>电脑</button>
<button>家具</button>
<p class="active">热门</p>
<p>电视影音</p>
<p>电脑</p>
<p>家具</p>
<script type="text/javascript">
// 1.获取标签
var btns = document.getElementsByTagName('button');
var ops = document.getElementsByTagName('p');
//2.给每个标签绑定点击事件
//ES6可以用let定义块级作用域变量
for(let i = 0;i < btns.length; i++){
btns[i].onclick = function (){//排他思想
for(var j = 0; j < btns.length; j++){
btns[j].className = '';
ops[j].className = '';
}
//改变button的样式
this.className = 'active';
//改变p标签的样式
ops[i].className = 'active';
}
}
</script>
</body>
</html>
//JQuery实现选项卡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
button.active{
color: red;
}
p{
display: none;
}
p.active{
display: block;
}
</style>
</head>
<body>
<button class="active">热门</button>
<button>电视影音</button>
<button>电脑</button>
<button>家具</button>
<p class="active">家电</p>
<p>电视影音</p>
<p>电脑</p>
<p>家具</p>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('button').click(function(){
// 链式编程
//第二个按钮 索引1
console.log($(this).addClass('active'));
$(this).addClass('active').siblings('button').removeClass('active');
// 获取当前点击的元素的索引
console.log($(this).index());
$('p').eq($(this).index()).addClass('active').siblings('p').removeClass('active');
})
</script>
</body>
</html>
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()设置属性值或者返回被选元素的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id = 'box' class="boxs">你好</div>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
//获取值:attr设置一个属性值的时候,只是获取值。获取id值。
var id = $('div').attr('id');
console.log(id);//box
//获取class值
var cla = $('div').attr('class');
console.log(cla);//boxs
//设置一个值
$('div').attr('id','thebox');//此时id值为thebox
//设置多个值
$('div').attr({'id':'manybox','class':'happy'});
</script>
</body>
</html>
移除属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id = 'box' class="boxs" title="say">你好</div>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
//移除一个属性
$("#box").removeAttr('title');
//移除多个属性,如移除class id属性
$('#box').removeAttr('class id');
</script>
</body>
</html>
设置或者返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
<body>
<div id = 'box' class="boxs" title="say">你好</div>
<span></span>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
//设置单个属性和值
$('span').prop('class','like');
//设置多个属性和值
$('span').prop({'title':'like','id':"line"});
</script>
</body>
</html>
attr() 和prop()的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
男<input type="radio" id='test' name="sex" checked/>
女<input type="radio" id='test2' name="sex" />
<button>提交</button>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个input
var el = $('input').first();
//undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined
console.log(el.attr('style'));
// 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象
console.log(el.prop('style'));
console.log(document.getElementById('test').style);
$('button').click(function(){
alert(el.prop("checked") ? "男":"女");
})
})
</script>
</body>
</html>
为每个匹配的元素添加指定类名
$('div').addClass('box');//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
例题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li.temp{
color:red;
}
</style>
</head>
<body>
<ul type="none">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
$('li').addClass('temp');//为每个li标签添加class='temp'
</script>
</body>
</html>
从所有匹配的元素中删除全部或者指定的类,移除指定类(1个或者多个)。
移除一个
<script>
$('div').removeClass('box');
console.log($('div').attr('class'));//box2
</script>
移除全部
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
$('div').removeClass();
console.log($('div').attr('class'));//''
</script>
小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
//通过增加类值,改变其CSS渲染
$(function(){
$('ul li').click(function(){
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>123</span>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
//span标签没有class属性,点击之后span标签添加class='active'
$('span').click(function(){
$(this).toggleClass('active');
})
</script>
</body>
</html>
html() 是获取选中标签元素中所有的内容
$('#box').html();
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">123</div>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
//点击div获取事件,将123改为$('#box').html('<a href="https://www.baidu.com">百度一下</a>')
$('div').click(function(){
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
})
</script>
</body>
</html>
text() 获取匹配元素包含的文本内容。
语法:
$('#box').text();
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">123</div>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
$('#box').text("<a href='https://www.baidu.com'>百度一下</a>")
</script>
</body>
</html>

获取值:val()用于表单控件中获取值,比如input textarea select等等。
语法:
$('input').val('设置表单控件值')
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="你好">
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script>
$('input').val('替换表单的值');
</script>
</body>
</html>
方式1:
display: block;实现的。$("div").show();
方式2:
$('div').show(3000);
方式3
$("div").show("slow");
方式4
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
display:none;
}
</style>
</head>
<body>
<div></div>
<script type="text/javascript" src="js/jquery.js"></script>
<script>
$('div').show(3000,function(){
alert('动画执行完毕');
});
</script>
</body>
</html>
$(div).hide();
$(div).hide(1000);
$(div).hide('slow');
$(div).hide(1000,function())
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
//css设置盒子宽高,背景色,display默认不显示
#box{
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<button id="btn">显示</button>
<div id="box"></div>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//点击鼠标获取事件
$('#btn').click(function(){
if ($(this).text() === '显示'){
//动画显示盒子
$('#box').show(1000,function () {
//将按键文档字改为‘隐藏’
$('#btn').text('隐藏');
});
}else{
//动画隐藏盒子
$('#box').hide(1000,function () {
//将按键文档字改为‘显示’
$('#btn').text('显示');
});
}
})
</script>
</body>
</html>
$('#btn').click(function(){
$('#box').toggle(3000,function(){
$(this).text('盒子出来了');
if ($('#btn').text()=='隐藏') {
$('#btn').text('显示');
}else{
$('#btn').text('隐藏');
}
});
})
滑入
$('#box').slideDown(speed, 回调函数);
滑出
$('#box').slideUp(speed, 回调函数);
滑入滑出切换动画
$('#box').slideToggle(speed, 回调函数);
淡入
$('#box').fadeIn(speed, 回调函数);
淡出
$('#box').fadeOut(speed, 回调函数);
淡入淡出
$('#box').fadeToggle('fast', callback);
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="js/jquery.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
};
//自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
});
})
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
标签:else input rem 遍历 家具 范围 ati selector 元素对象
原文地址:https://www.cnblogs.com/xujunkai/p/11074550.html