//引用类型---Array类型-数组篇总结
// 创建数组两种方式
//-、使用Array构造函数
let colors = new Array();
//创建数组数量
let colors2 = new Array(20);
//包含3个字符值的数组
let colors3 = new Array("red", "blue", "green");
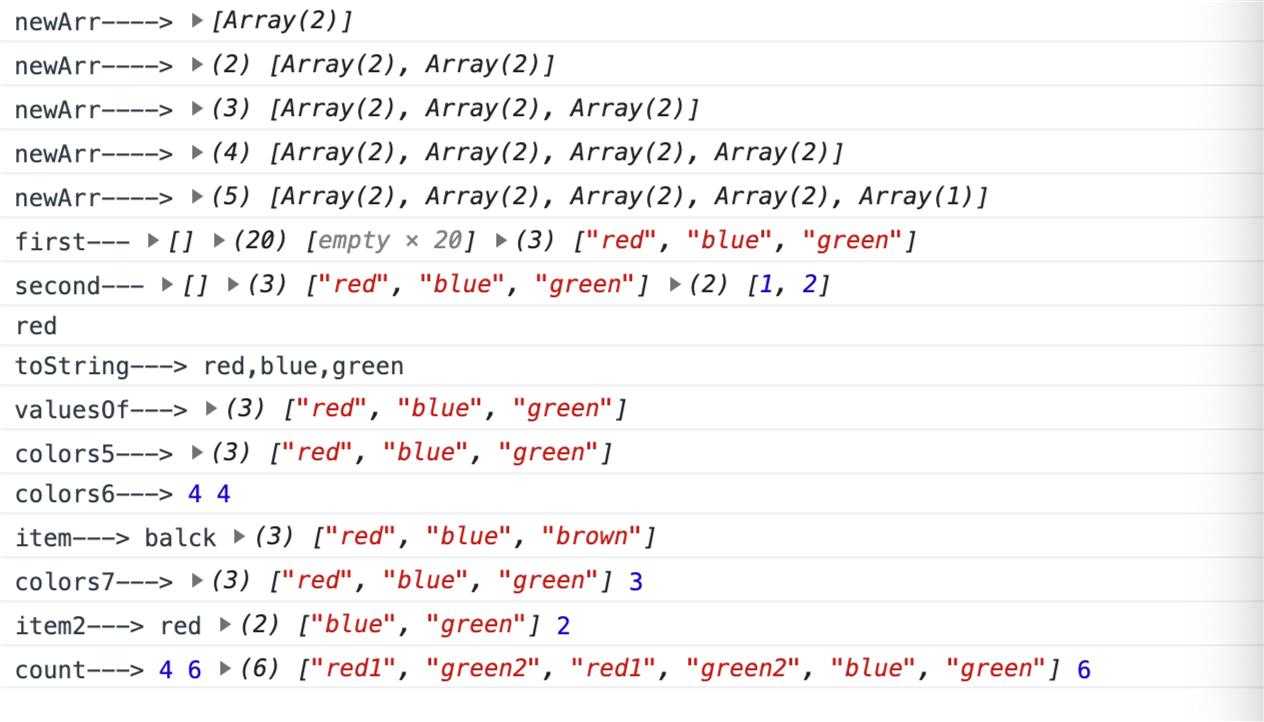
console.log(‘first---‘, colors, colors2, colors3)
//二、数组字面量
let names =[];
let colors4 = ["red", "blue", "green"]
let values = [1,2];
console.log(‘second---‘, names, colors4, values)
//
console.log(colors4[0])//数组第一项
colors4[2] = "black";//修改第三项
colors4[3] = "brown";//新增第四项
colors4[colors4.length] = "brownnew";//新增第五项
//检测数组第一种
// if(value instanceof Array){
// }
////检测数组第二中种
//if(Array.isArray(value)){}
//类数组转换数组
let arrayLike = {
‘0‘: ‘a‘,
‘1‘: ‘b‘,
‘2‘: ‘c‘,
length: 3
};
// ES5的写法
var arr1 = [].slice.call(arrayLike); // [‘a‘, ‘b‘, ‘c‘]
// ES6的写法
let arr2 = Array.from(arrayLike); // [‘a‘, ‘b‘, ‘c‘]
//数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维的数组。该方法返回一个新数组,对原数据没有影响。
[1, 2, [3, 4]].flat()
// [1, 2, 3, 4]
//[1, 2, [3, [4, 5]]].flat()
// [1, 2, 3, [4, 5]]
//[1, 2, [3, [4, 5]]].flat(2)
// [1, 2, 3, 4, 5] 详细看es6详解
//http://es6.ruanyifeng.com/#docs/array#%E6%95%B0%E7%BB%84%E5%AE%9E%E4%BE%8B%E7%9A%84-flat%EF%BC%8CflatMap
//转换方法
let colors5 = ["red", "blue", "green"]
console.log(‘toString--->‘, colors5.toString())
console.log(‘valuesOf--->‘, colors5.valueOf())
console.log(‘colors5--->‘, colors5)
//栈方法
let colors6 = ["red", "blue"]
colors6.push("brown")
let demo = colors6.push("brown")
colors6[3]="balck"
console.log(‘colors6--->‘, demo, colors6.length)
let item = colors6.pop();
console.log(‘item--->‘, item, colors6);
//队列方法
let colors7 = ["red"]
colors7.push("blue", "green")
console.log(‘colors7--->‘, colors7, colors7.length)
let item2 = colors7.shift()
console.log(‘item2--->‘, item2, colors7, colors7.length)
let count = colors7.unshift("red1","green2")
console.log("count--->",count, colors7, colors7.length)