标签:enter 属性 span 一个 nat radio 处理 dns 用户
1、常用标签
<!DOCTYPE html> <html> <head> <meta charset="utf-8" name="keywords" content="java"/> <title>标题</title> </head> <body> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <center> <p>段落标签</p> <p>段落标签</p> </center> <center>居中</center> <hr color="red" /> 换行<br /> 换行<br /> <font color="brown" size="5" face="楷体">字体</font> <font color="red" size="3" face="宋体">字体</font> <B>粗体</B> <I>斜体</I> <U>下划线</U> <S>删除线</S> <hr color="blue" /> 2的32次方:2<sup>32</sup><br /> 水分子化学式:H<sub>2</sub>O <pre> 原样输出</pre> <!-- 即原样输出几个字前面的空格也会在页面中体现出来 --> <ol type="A"> <li>java</li> <li>js</li> <li>css</li> </ol> <ul type="square"> <li>html</li> <li>bootstrap</li> <li>jquery</li> </ul> <!-- ul是无序列表,全称是unordered list,ul可以设置type类型定义列表前面的图形形状,circle空心圆,disc实心圆,square实心正方形 ol是有序列表 ,全称是ordered list,ol可以设置type类型定义按什么顺序显示,有a,A,I等 --> <dl> <dt>研发部</dt> <dd>程序员1</dd> <dd>程序员2</dd> </dl> </body> </html>
2、实体标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 空格   小于号 < 大于号 > 人民币 ¥ 版权 © 商标 ® --> 这件衣服的价格:¥200<br /> 本次活动解释权归万达百货©<br /> xx品牌® </body> </html>

3、图片标签
<img src="img/13.png" width="500" height="250"/>
4、超链接标签
a标签的原理:
1.a标签的href属性值如果是以http开头的,那么浏览器会马上启动http解释器去解释该网址,首先 会在本地机器去找一个hosts文件, 如果在hosts文件上该域名没有对应的主机,那么浏览器就去到对应的
dns服务器去寻找该域名对应的主机号。如果找到了对应的主机,那么该请求就会发给对应的主机。
2. 如果a标签的href属性值没有以任何协议开头,那么浏览就会启动file协议解释器去解释该资源路径。
3. 如果a标签的href属性值并不是以http开始,而且其他 的一些协议,那么这时候浏览器就回去到我们 本 地的注册表中去查找是否有处理这种协议 的应用程序,如果有,那么马上启动该应用程序处理该协议。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <!-- 超链接标签的作用: 1. 可以用于链接资源。 2. 锚点点位. 1>. 首先编写一个锚点 锚点的格式: <a name="top"></a> 2>. 使用a标签 的herf属性连接到锚点处。<a href="#top">回到顶部</a> --> <a name="top"></a> <!-- 设置锚点 --> <a href="http://www.baidu.com" target="_blank">新窗口打开百度</a> <a href="http://www.baidu.com" target="_self">本窗口打开百度</a> <!-- 邮件的协议: mailTo 迅雷的协议: thunder --> <a href="mailTo:123456@qq.com">邮箱</a> <a href="thunder:复仇者联盟.mp4">复仇者联盟</a> <br /><br /><br /><br /><br /><br /><br /><br /><br /> 我们正在学习超链接 <br /><br /><br /><br /><br /><br /><br /><br /><br /> 我们正在学习超链接 <br /><br /><br /><br /><br /><br /><br /><br /><br /> 我们正在学习超链接 <br /><br /><br /><br /><br /><br /><br /><br /><br /> 我们正在学习超链接 <br /><br /><br /><br /><br /><br /><br /><br /><br /> 我们正在学习超链接 <br /><br /><br /><br /><br /><br /><br /><br /><br /> 我们正在学习超链接 <br /><br /><br /><br /><br /><br /><br /><br /><br /> 我们正在学习超链接 <br /><br /><br /><br /><br /><br /><br /><br /><br /> 我们正在学习超链接 <hr color="red"/> <a href="#top">回到顶部</a> <!-- 点击a链接到锚点为top的地方,实现返回顶部 --> </body> </html>
5、滚动标签
marquee : 用于指定内容的滚动
属性:
direction : 指定飘动的方向
scrollamount : 指定飘动的速度。
loop :指定飘动的次数
6、表格标签
表格使用到的标签:
<table> 表格
<caption> 表格的标题
<tr> 行
<th> 表头 默认的样式是居中,加粗。
<td> 单元格
表格常用的属性:
border 设置表格的边框
bordercolor:边框颜色
cellspacing:边框距离
width : 设置表格的宽度
height: 设置表格的高度的。
align: 设置表格或单元格的显示位置。
colspan: 设置单元格占据指定的列数。
rowspan : 设置单元格占据指定的行数。
bgcolor:背景颜色
background:背景图片
7、表单标签
表单标签的作用是用于提交数据给服务器的。
常用的属性:
action: 该属性是用于指定提交数据的地址。
method: 指定表单的提交方式。
get : 默认使用的提交方式。 提交的数据会显示在地址栏上。
post : 提交的数据不会显示在地址栏上。
注意: 表单项的数据如果需要提交到服务器上面,那么表单项必须要有name的属性值
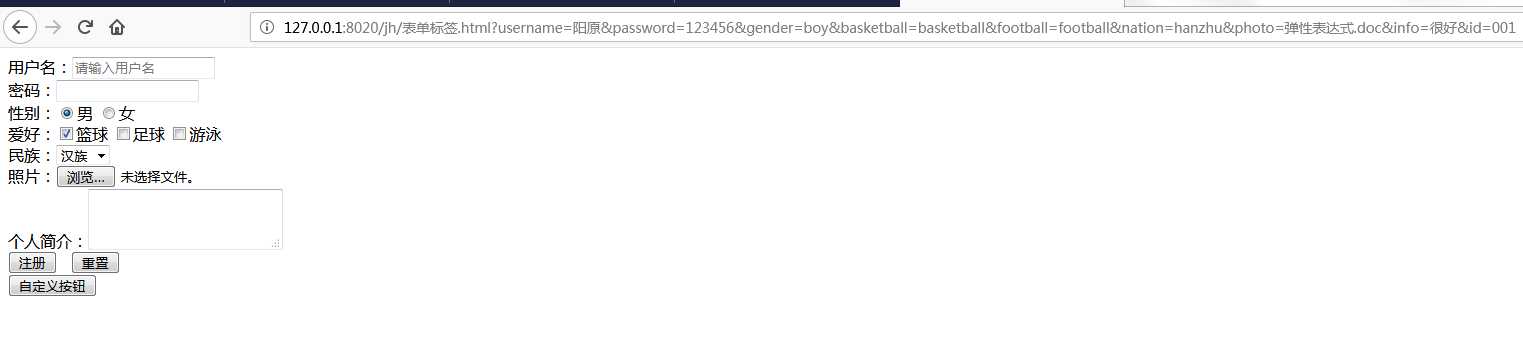
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <form> 用户名:<input type="text" name="username" placeholder="请输入用户名" /><br /> 密码:<input type="password" name="password" /><br /> 性别:<input type="radio" name="gender" value="boy" checked="checked">男 <input type="radio" name="gender" value="girl" />女 <br> 爱好:<input type="checkbox" name="basketball" value="basketball" checked="checked" />篮球 <input type="checkbox" name="football" value="football"/>足球 <input type="checkbox" name="swim" value="swim"/>游泳<br /> 民族:<select name="nation"> <option value="hanzhu">汉族</option> <option value="zhuangzhu">壮族</option> <option value="huizhu">回族</option> </select><br /> 照片:<input type="file" name="photo" /><br /> 个人简介:<textarea name="info" ></textarea><br/>
<!--隐藏域 -->
<input type="hidden" name="id" value="001"/> <input type="submit" value="注册" /> <input type="reset" /> <br /> <input type="button" value="自定义按钮" /> </form> </body> </html>

127.0.0.1为本地地址
8020为HBulider端口号
jh/表单标签 为文件路径
标签:enter 属性 span 一个 nat radio 处理 dns 用户
原文地址:https://www.cnblogs.com/qfdy123/p/11079269.html