标签:play you not lis index count 图片 效果 file
模板布局及变量比较,循环。
controller
<?php /** * Created by PhpStorm. * User: Sahara * Date: 2019/6/23 * Time: 22:33 */ namespace Home\Controller; use Think\Controller; class DemoController extends Controller { public function index() { $projects = array( array( ‘name‘ => ‘PHP‘, ‘members‘ => array( array( ‘id‘ => 1, ‘name‘ => ‘Jim‘ ), array( ‘id‘ => 2, ‘name‘ => ‘Tome‘ ) ) ), array( ‘name‘ => ‘Java‘, ‘members‘ => array( array( ‘id‘ => 3, ‘name‘ => ‘White‘ ), array( ‘id‘ => 4, ‘name‘ => ‘Black‘ ) ) ), ); $age = 18; $this->assign(‘projects‘, $projects); $this->assign(‘age‘, $age); $this->display(); } }
layout
<include file="Demo:header" /> <div class="content" > {__CONTENT__} </div> <include file="Demo:footer" />
index
<layout name="Demo/layout" />
<h2>volist</h2>
<ul>
<volist name="projects" key="k" id="project">
<li>{$k} - {$project.name}</li>
</volist>
</ul>
<h2>foreach</h2>
<ul>
<foreach name="projects" item="project" key="k" >
<li>{$k} - {$project.name}</li>
</foreach>
</ul>
<h2>for</h2>
<ul>
<for start="0" end="count($projects)" name="index" >
<li>{$index} - {$projects[$index][‘name‘]}</li>
</for>
</ul>
<h2>switch</h2>
<div>
<switch name="age">
<case value="18">18 year</case>
<default />
not 18 year
</switch>
</div>
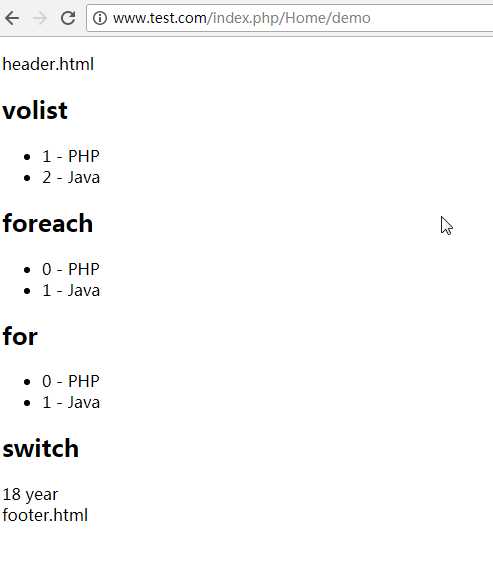
效果

标签:play you not lis index count 图片 效果 file
原文地址:https://www.cnblogs.com/aguncn/p/11079219.html