标签:部分 不同 适用于 状态码 认证 实体 更新时间 timeout cache
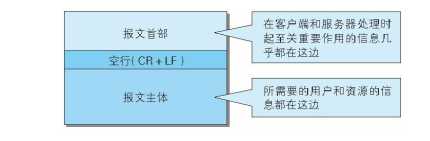
1、报文首部

HTTP协议的请求和响应必定包含HTTP首部,它包括了客户端和服务端分别处理请求和响应提供所需要的信息。报文主体字儿是所需要的用户和资源的信息都在这边。
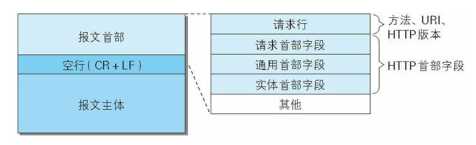
HTTP请求报文组成
方法,URL,HTTP版本,HTTP首部字段

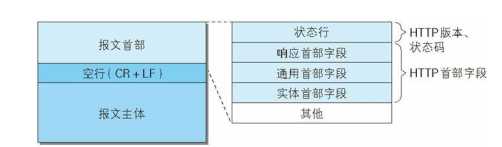
HTTP响应报文组成
HTTP版本,状态码(数字和原因短语),HTTP首部字段

2、HTTP首部字段
2.1 首部介绍
HTTP首部信息传递了重要的信息,是构成HTTP报文的要素。

2.2 HTTP首部字段结构
首部字段结构
首部字段名:字段值
另外,字段值对应单个HTTP首部字段可以有多个值,中间用逗号间隔。如
Keep-Alive: timeout=15,max=100
2.3 HTTP的4种首部字段类型
通用首部字段:请求报文和响应报文两方都会使用的首部;
请求首部字段:从客户端到服务端发送的请求报文时使用的首部。补充了请求的附加内容,客户端信息、响应内容相关优先级信息;
响应首部字段:从服务端到客户端发送的响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息;
实体首部字段:针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等于实体相关的信息。

请求首部字段

响应首部字段


2.4 其他首部字段
端到端首部(end-to-end Header)
分在此类别中的首部会转发请求/响应对应的最终接收目标,且必须保存在由缓存生成的响应中,另外规定它必须被转发。
逐跳首部(Hop-by-hop Header)
分在此类别中的首部只对单次转发有效,会因通过缓存或代理而不再转发。逐跳首部字段只对concention,keep-alive,proxy-authenticate,proxy-authorization,trailer,te,transfer-encoding、upgrade这8个首部字段有效,其他的字段都为端到端首部。
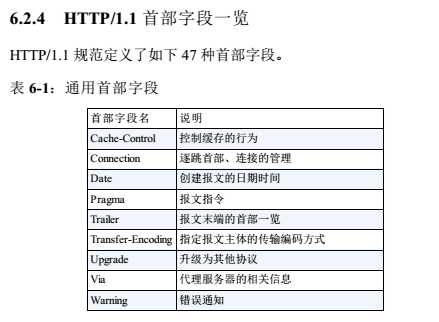
3、HTTP通用首部字段
3.1 cache-control


Cache-Control: 是否能缓存的指令
3.1.1 public、private
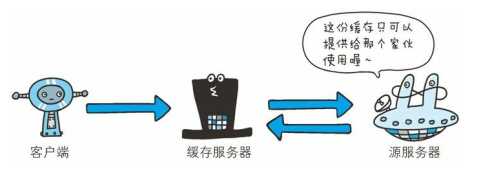
Cache-Control :public:其他用户也可利用缓存;
Cache-Control :private:响应只以特定的用户作为对象;缓存服务器只会对特定用户提供缓存服务,其他用户则不会。

3.1.2 no-cache
Cache-Control :no-cache:为防止从缓存中返回过期的资源,
当请求首部中包含no-cache时则表示客户端将不会接收缓存过的响应,于是,中间的缓存服务器会把客户端请求转发给源服务器。
当响应首部中包含no-cache时则表示缓存服务器不对资源进行缓存。源服务器以后也将不再对缓存服务器请求中的资源进行有效性确认且禁止对其响应资源进行缓存操作。
Cache-Control :no-cache=Location
无参数值的首部字段可以使用缓存,有参数值不使用缓存,指定首部字段具体值的方式,只能在响应指令中指定。
3.1.3 no-store
Cache-Control:no-store 控制可执行缓存的对象指令,使用该指令,暗示请求和响应中包含机密信息
no-cache:不缓存过期资源
no-store:不在本地存储请求和响应的任一部分
3.1.4 s-maxage
指定缓存期限和认证的指令
Cache-Control: s-maxage=604800(单位:秒)
s-maxage与max-age指令相同,但是不同点是s-maxage指令只适用于供多位用户使用的公共缓存服务器(一般为代理),也可以说对于向同一用户重复返回响应的服务器来说,这个指令没有任何作用。同时,使用此字段后,expires和max-age字段无效。
3.1.5 max-age
资源保存为缓存的最长时间
Cache-Control: max-age=604800(单位:秒)
客户端请求包含该字段:如果请求的资源的缓存时间数值比指定时间数值小,则客户端直接接受缓存的资源,当max-age为0时,那么缓存服务器把请求转发给源服务器。
服务器返回包含该字段:缓存服务器将不对资源进行有效性在确认。
HTTP/1.1: max-age优先处理,expires忽略;
HTTP/1.0: expires优先处理,max-age忽略。
3.1.6 min-fresh
要求缓存服务器返回至少还未过指定时间的缓存资源
Cache-Control: min-fresh=60(单位:秒)
当指定min-fresh为60秒过后,过了60秒的资源都无法作为响应返回。
3.1.7 max-stale:表示缓存资源,即使过期也照样接收
Cache-Control: max-stale =60(单位:秒)
max-stale未指定参数值,则表示无论经过多久,客户端都会接收响应;如果指定了具体参数值,那么即使过期,只要仍处于max-stale指定时间内,仍旧会被客户端接收。
3.1.8 only-if-cached
Cache-Control: only-if-cached
表示客户端仅在缓存服务器本地缓存目标资源的情况下才会要求其返回。或者说,如果请求资源缓存服务器上存在,则永远不再重新加载响应,也不会确定资源有效性,如果不存在,则返回状态码504 gateway timeout。
3.1.9 must-revalidate
代理会向源服务器再次验证即将返回的响应缓存目前是否仍然有效
Cache-Control: must-revalidate
如果代理无法连通源服务器,则返回504 gateway timeout。
并且must-revalidate与max-stale冲突,must-revalidate使max-stale无效。
3.1.10 proxy-revalidate
要求所有的缓存服务器在接收客户端带有该指令的请求返回响应之前,必须再次验证缓存的有效性
Cache-Control: proxy-revalidate
3.1.11 no-transform
无论在请求还是响应中,缓存都不能改变实体主体的媒体类型,主要为了防止缓存或代理压缩图片等操作。
Cache-Control: no-transform
3.2 connection
作用:控制不在转发给代理的首部字段和管理持久连接。




3.3 date
三种表示格式,主要是协议版本不同。


3.4 Prame
HTTP/1.1之前版本遗留字段,向后兼容,Parame:no-cache,为通用首部字段,只用于客户端发送的请求中。客户端要求所有中间服务器不返回缓存的资源。通常情况下Parame:no-cache和Cache-Control :no-cache都在请求中包含。


3.5 trailer
此字段会事先说明在报文主体后记录了哪些首部字段,该首部字段可应用在HTTP/1,1版本分块传输编码时。




3.6 transfer-encoding
传输报文主体时采用的编码方式。HTTP/1.1的传输编码方式仅对分块传输编码有效。



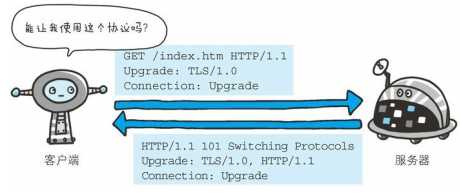
3.7 upgrade
此字段只能作用于相邻服务器之间,如果相邻服务器则表示监测HTTP协议及其他协议是否可使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议。
如果不是相邻服务器则体现了connection的另一个作用:控制不在转发给代理的首部字段

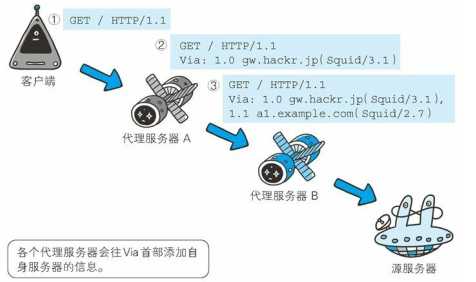
3.8 via
此字段用于追踪客户端和服务端之间的请求和响应报文的传输路径。

Via :首部是为了追踪传输路径,所以经常会在TRACE方法一起使用。
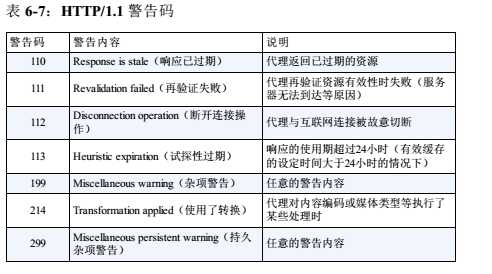
3.9 warning
HTTP/1.0:Retry-After →→→→HTTP/1.1:Warning
Warning:【警告码】【警告主机:端口号】【警告内容】【日期时间】

标签:部分 不同 适用于 状态码 认证 实体 更新时间 timeout cache
原文地址:https://www.cnblogs.com/tlxf-blog/p/11078366.html