标签:宽度 png 默认 css基础 的区别 tst dom节点 head class
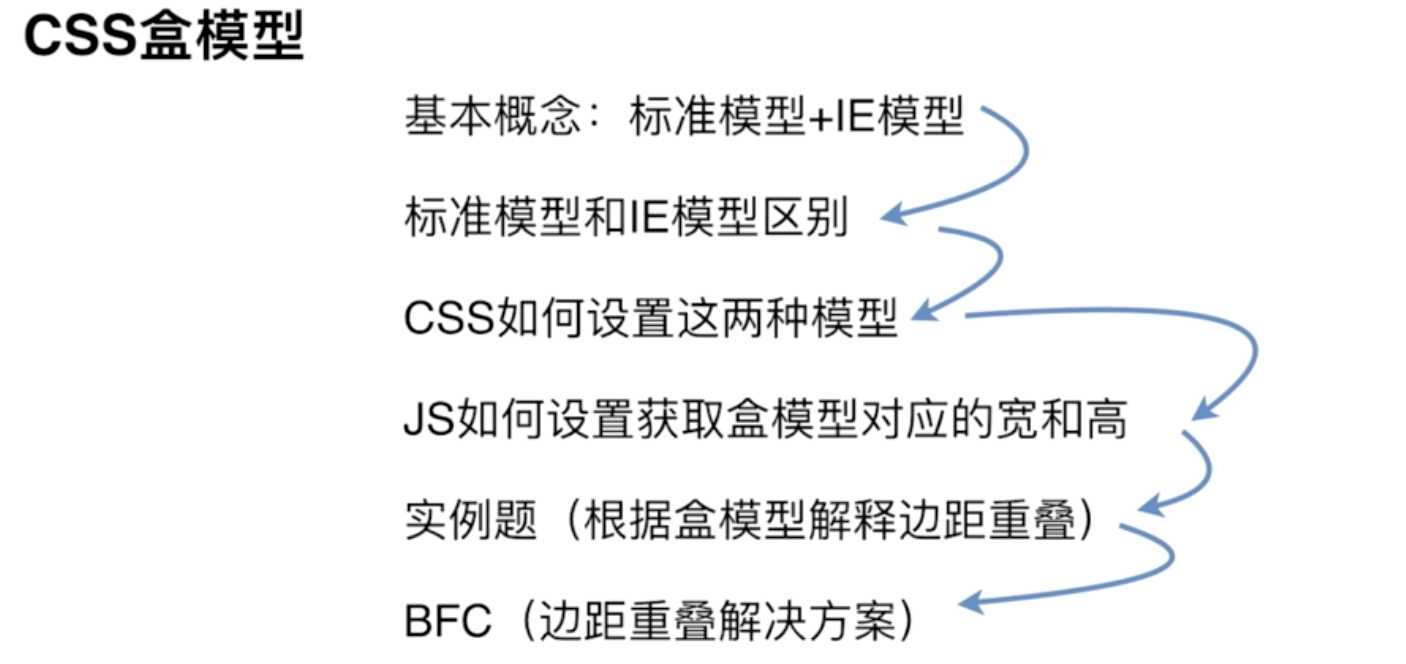
CSS盒模型

1、标准模型 和 IE模型


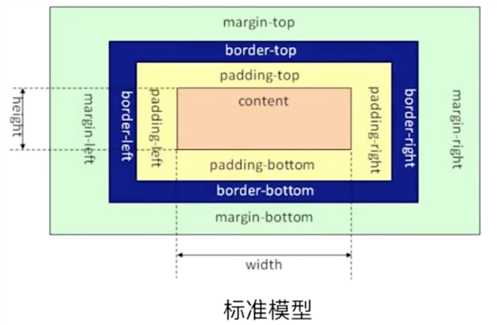
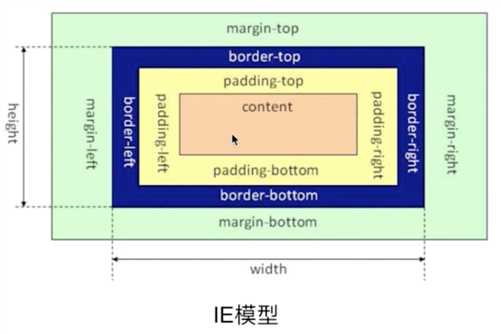
标准模型和IE模型的区别
标准模型的宽度和高度只包括content,IE模型的宽度和高度包含了content、padding、boder。
CSS如何设置这两种模型
使用CSS3的属性来区分两种模型。浏览器默认的方式是content-box。
box-sizing:content-box;/*标准模型*/
box-sizing:border-box;/*IE模型*/
JS如何设置获取盒模型对应的宽和高
1.通过element.id获取一个dom节点,拿到style的宽和高
css的三种方式:css内联;head写css;外联css样式表、link获取
该方式只能获取内联样式的宽和高
dom.style.width dom.style.height
2.
获取的是渲染以后的宽和高,可以获取所有css设置方式的宽和高;
缺点:但是只有IE支持
dom.currentStyle.width dom.currentStyle.height
标签:宽度 png 默认 css基础 的区别 tst dom节点 head class
原文地址:https://www.cnblogs.com/iriswang/p/11080776.html