标签:ror node json img 结果 nodejs success alt 前端
使用微信小程序云开发,可以不需要后端的参与,前端直接使用数据库。
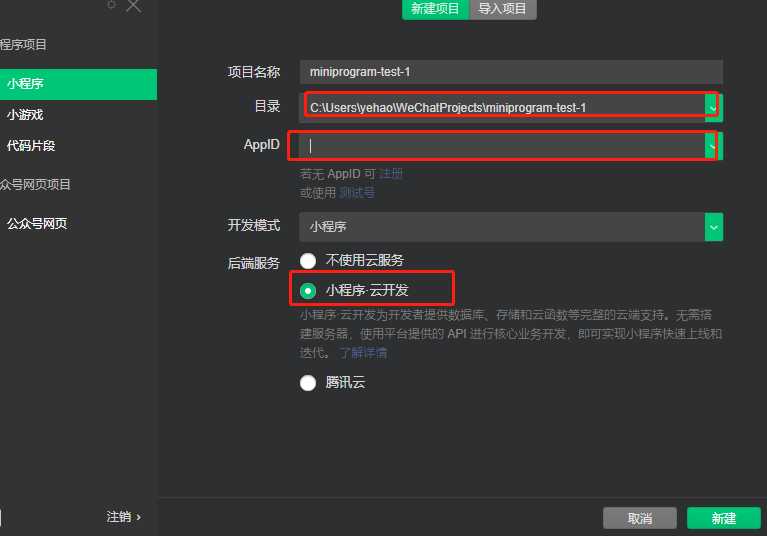
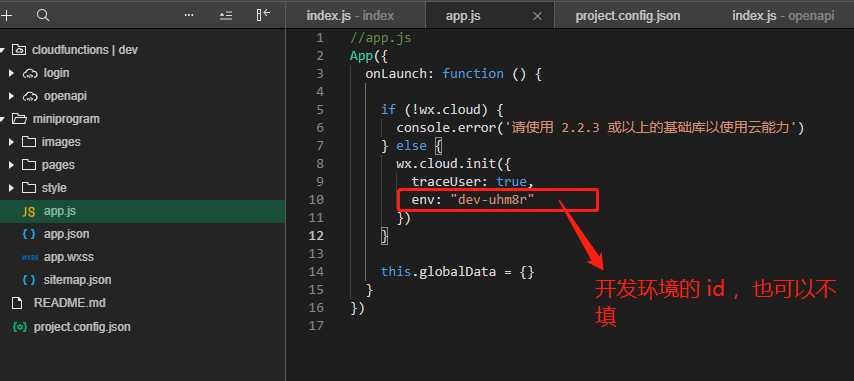
第一步,新建一个空的云开发项目



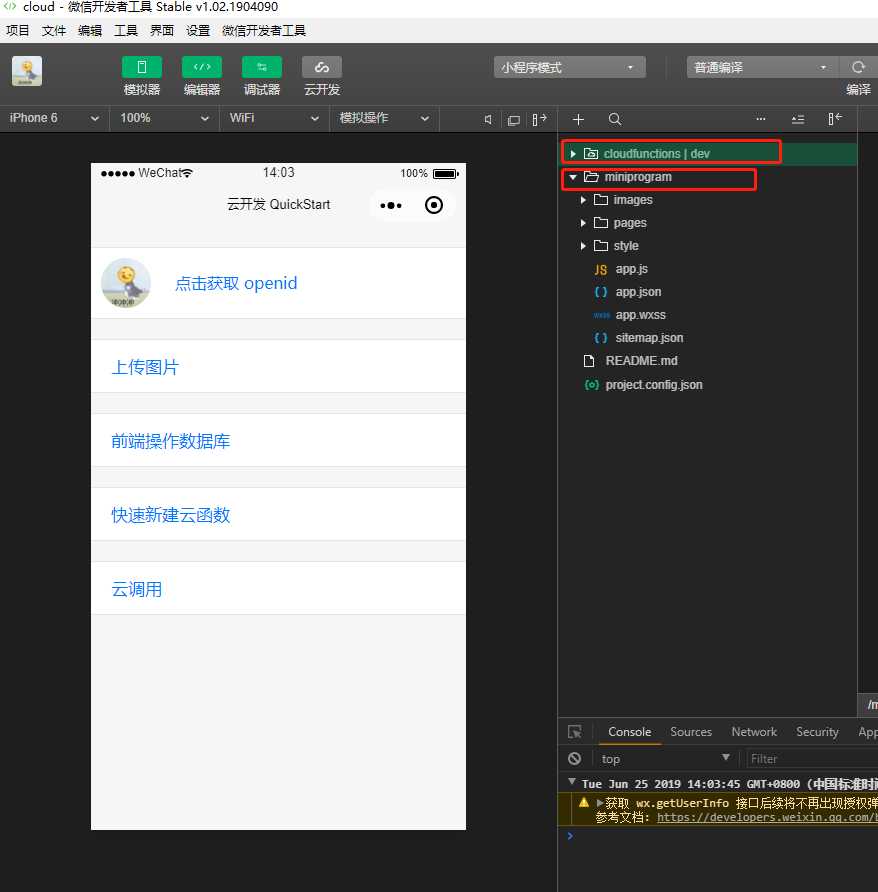
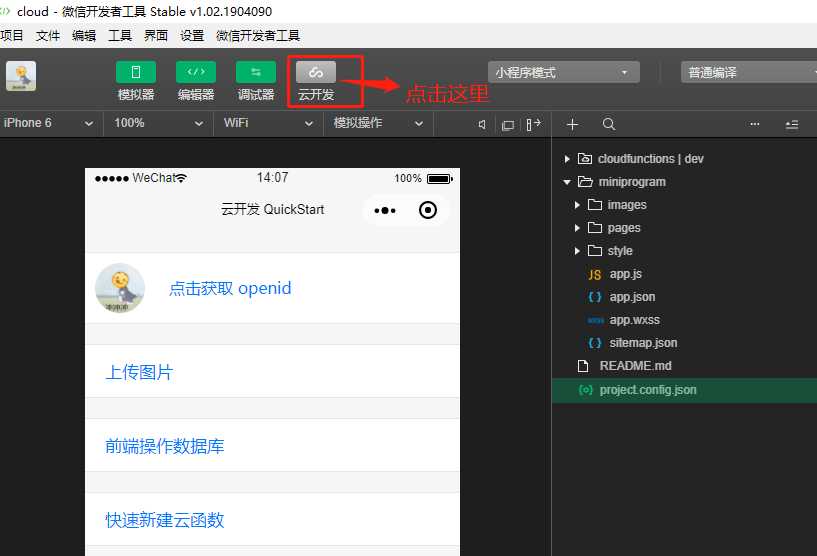
在project.config.json 文件可以看见




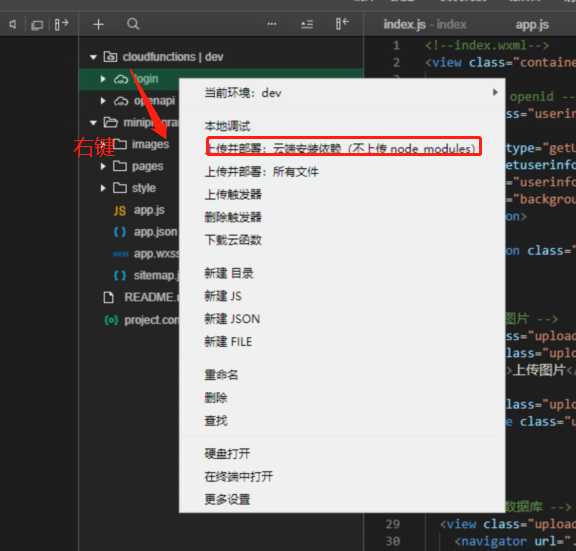
第三步,云函数的调用
// 调用云函数
wx.cloud.callFunction({
name: ‘login‘, //云函数的名字
data: {},
success: res => {
console.log(‘[云函数] [login] user openid: ‘, res.result.openid)
app.globalData.openid = res.result.openid
},
fail: err => {
console.error(‘[云函数] [login] 调用失败‘, err)
}
})
第四步,云数据库的简单使用
增:
const testDB = wx.cloud.database({
env:"dev-uhm8r" //可以不填,使用默认的
})
testDB.collection(‘user‘).add({
data: {
test:"测试"
},
success: function (res) {
console.log(res)
},
fail(res) {
console.log(res);
}
})
删:
const db = wx.cloud.database({
env: "dev-uhm8r"
})
db.collection(‘user‘).doc(
‘数据的id‘
).remove()
.then(console.log)
.catch(console.error)
查:
const db = wx.cloud.database()
db.collection(‘user‘).where({
_id: ‘todo-identifiant-aleatoire‘
}).get().then(res => {
console.log(res.data)
})
标签:ror node json img 结果 nodejs success alt 前端
原文地址:https://www.cnblogs.com/muamaker/p/11082672.html