标签:style blog class code java c
打扑克的人都知道,比如斗地主!
我们一般都会按照顺序把随机摸过来的牌从小到大的顺序在手上理整齐(记得小时候打牌两副牌手都抓不过来),这篇随笔就是想通过实现这个功能来熟悉下js中排序数组等相关知识。
用到知识点:
1.工厂方式创建对象
2.js数组sort()方法
1 var testArr = [1, 3, 4, 2]; 2 testArr.sort(function (a,b) { 3 return a - b; 4 }) 5 alert(testArr.toString());//1,2,3,4 6 testArr.sort(function (a, b) { 7 return b- a; 8 }) 9 alert(testArr.toString());//4,3,2,1
3.js-Math.radom()随机数
Math.random();//0-1 取得的随机数大于等于0且小于1
4.js数组splice用法
1 //第一个参数是插入的起始位置 2 //第二个参数是从起始位置开始删除元素的个数 3 //第三个参数是在起始位置开始插入的元素 4 //例子 5 var testArr = [1, 3, 4, 2]; 6 testArr.splice(1, 0, 8); 7 alert(testArr.toString());//1,8,3,4,2 8 9 var testArr1 = [1, 3, 4, 2]; 10 testArr1.splice(1, 1, 8); 11 alert(testArr1.toString());//1,8,3,4,2
5.js数组shift用法
1 //取出数组中的首个元素返回,数组删除第一个元素 2 //例子 3 var testArr = [1, 3, 4, 2]; 4 var k= testArr.shift(); 5 alert(testArr.toString());//3,4,2 6 alert(k);//1
有了这些基础知识,咱们可以开始打牌了,假设就一个人摸牌,底牌是随机的,我们每次摸来一张牌的时候就要把他插到手上的牌中,保证顺序是从小到大!
第一步:首先我们要写一个生产扑克牌对象的方法:
1 /*工厂模式创建各种牌 2 *number:牌上的数字 3 *type:牌的花色 4 */ 5 var Cards = (function () { 6 var Card = function (number, type) { 7 this.number = number; 8 this.type = type; 9 } 10 return function (number, type) { 11 return new Card(number, type); 12 } 13 14 })()
第二步:创建扑克牌,洗牌,存储
var RadomCards = [];//随机牌存储数组 var MyCards = [];//存储摸过来的牌 //花色0-黑桃 1-梅花 2-方块 3-红桃 4-大鬼 5-小鬼 //数值0-13代表 鬼,1,2,3,4,5,6,7,8,9,10,J,Q,K; function CreatCompeleteCard() { var index = 2; var arr = []; for (var i = 0; i <= 13; i++) { if (i == 0) { arr[0] = new Cards(i, 4); arr[1] = new Cards(i, 5); } else { for (var j = 0; j <= 3; j++) { arr[index] = new Cards(i, j); index++; } } } RadomCards = SortCards(arr); Show();//在页面上显示当前的牌 } //洗牌 function SortCards(arr) { arr.sort(function (a, b) { return 0.5 - Math.random(); }) return arr; }
第三步:开始摸牌,摸牌的时候我们首先要判断插入的位置,然后把新牌插入到指定位置,形成新的整齐的顺序
//摸牌方法 function GetCards(CardObj) { var k = InCardsIndex(MyCards, CardObj);//考虑下插入的位置 MyCards.splice(k, 0, CardObj); // 插入形成新的顺序 } /*【获取牌应该插入的位置】 *arr:当前手里的牌 *obj:新摸到的牌 */ function InCardsIndex(arr, obj) { var len = arr && arr.length || 0; if (len == 0) { return 0; }else if (len == 1) { if (obj.number >= arr[0].number) { return 1; } else { return 0; } } else { var backi = -1; for (var i = 0; i < len; i++) { if (obj.number <= arr[i].number) { backi = i; break; } } if (backi == -1) { backi = len; } return backi; } }
好啦!通过html上的button按钮出发Start来摸牌,点一次摸一张牌!并展示出来
function Start() {//摸牌方法,一次摸一张 if (RadomCards.length > 0) { GetCards(RadomCards.shift()); Show(); } else { alert("没有了"); } } //该show方法是用来在页面展示当前牌的动向 function Show() { var lenOld = RadomCards.length; var lenNew = MyCards.length; var html = ""; for (var i = 0; i < lenOld; i++) { html += "<div class=‘pai‘><b>" + RadomCards[i].type + "</b>-<div class=‘nu‘>" + RadomCards[i].number + "</div></div>"; } document.getElementById("old").innerHTML=html; html = ""; for (var i = 0; i < lenNew; i++) { html += "<div class=‘pai new‘><b>" + MyCards[i].type + "</b>-<div class=‘nu‘>" + MyCards[i].number + "</div></div>"; } document.getElementById("new").innerHTML=html; }
上html和css的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <style type="text/css"> .boom{ width: 50px; height: 50px; border: solid 1px red; position: absolute; top: 5px; left: 5px; } .pai { width: 50px; height: 100px; border: solid 1px red; margin-left: 3px; float: left; } .new { border: solid 1px blue; } .nu { text-align:center; font-size:24px; margin-top:25px; } </style> </head> <body> <!-- <div class="boom"></div>--> <input type="button" value="开始" onclick="CreatCompeleteCard()" /> <input type="button" value="摸牌" onclick="Start()" /> <br/> 底牌:<div id="old"></div> <div style="clear: both"></div> <hr /> 我摸到的牌:<div id="new"></div> </body>
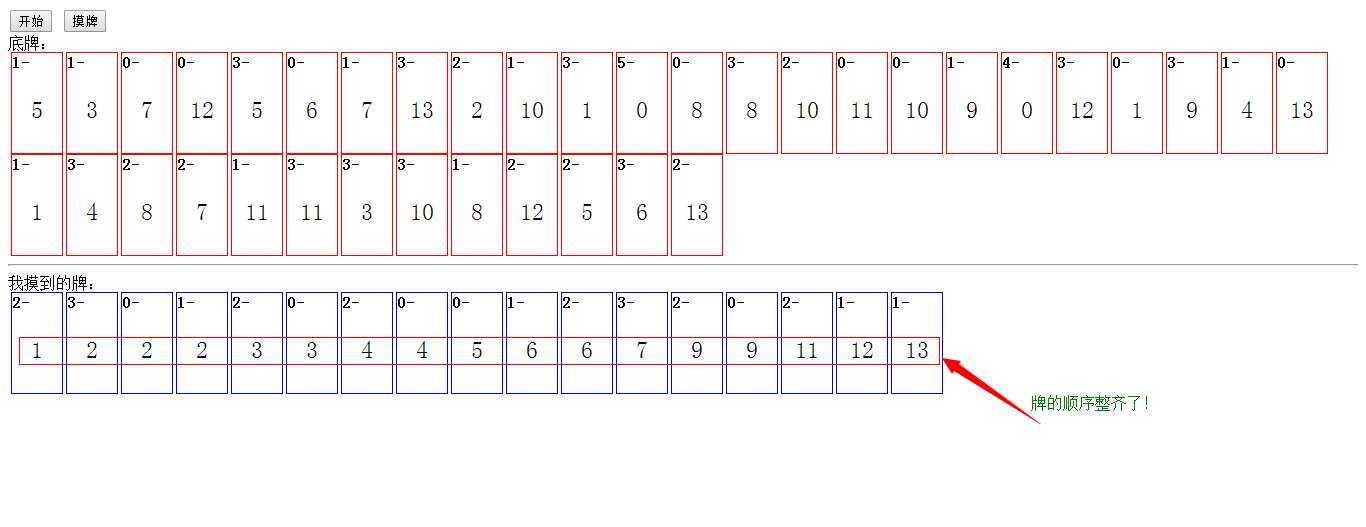
最终效果如下:

再附上下载地址
用javascript把扑克牌理理顺!,布布扣,bubuko.com
标签:style blog class code java c
原文地址:http://www.cnblogs.com/bob1314/p/3729003.html