标签:aac display sub http code alt console log class
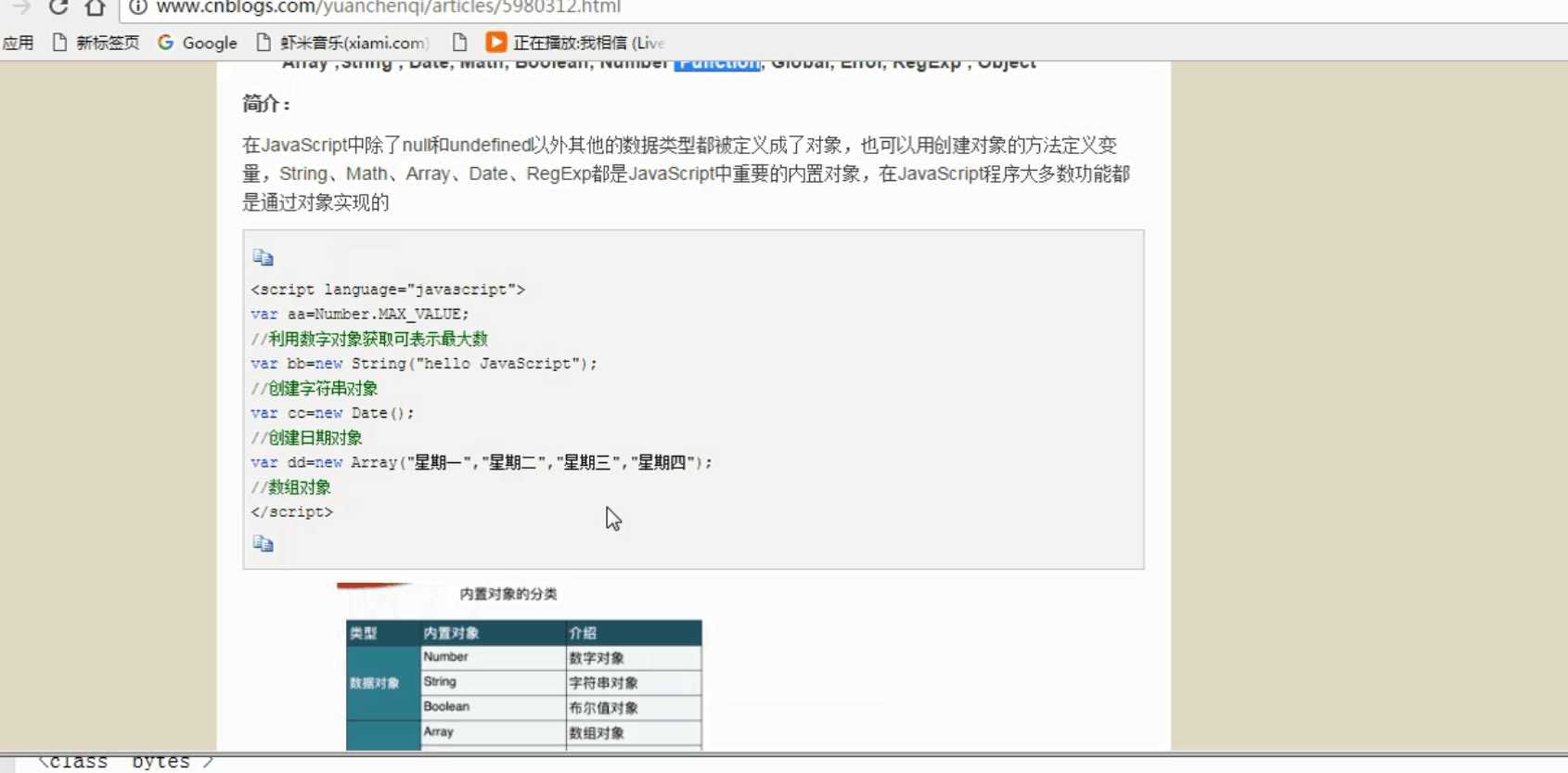
创建字符串对象两种形式
1、var str1="hello" 堆存储 2、var str2=new String(""hello) 栈存储
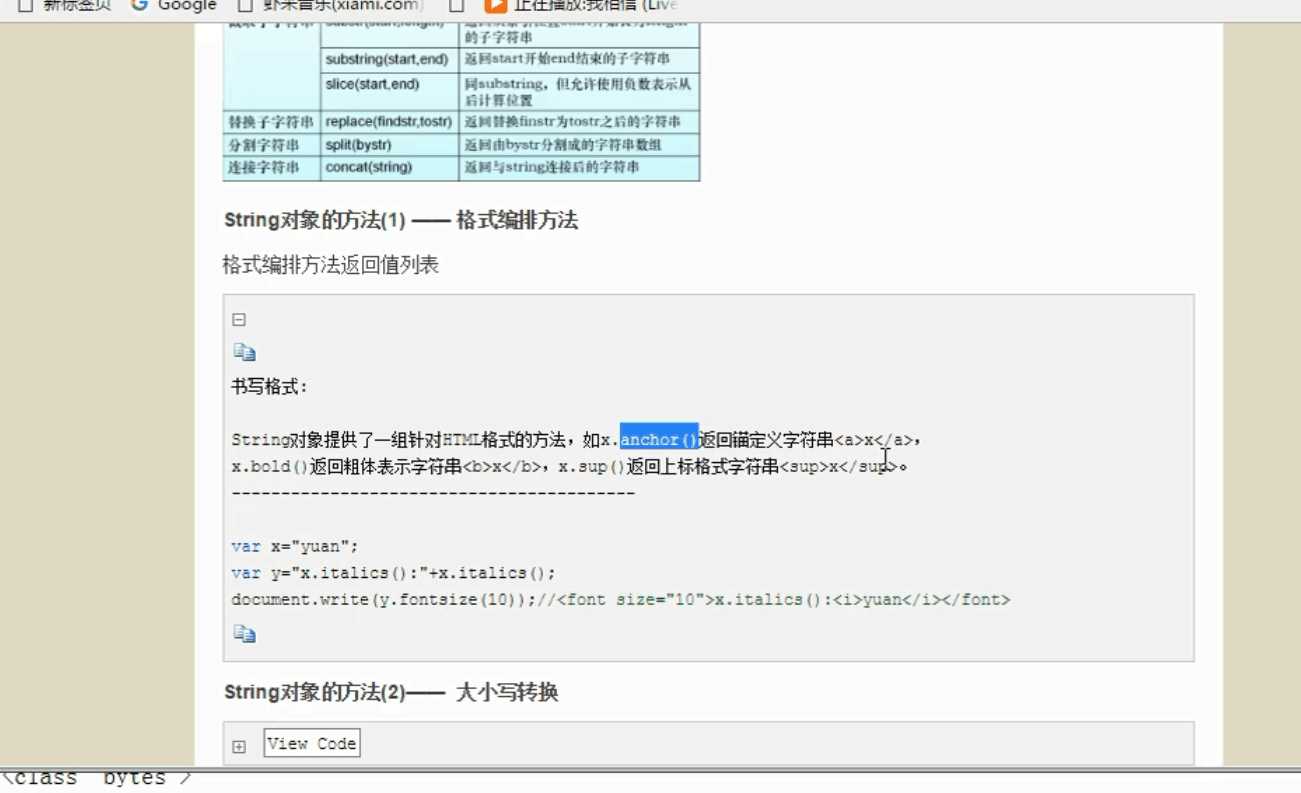
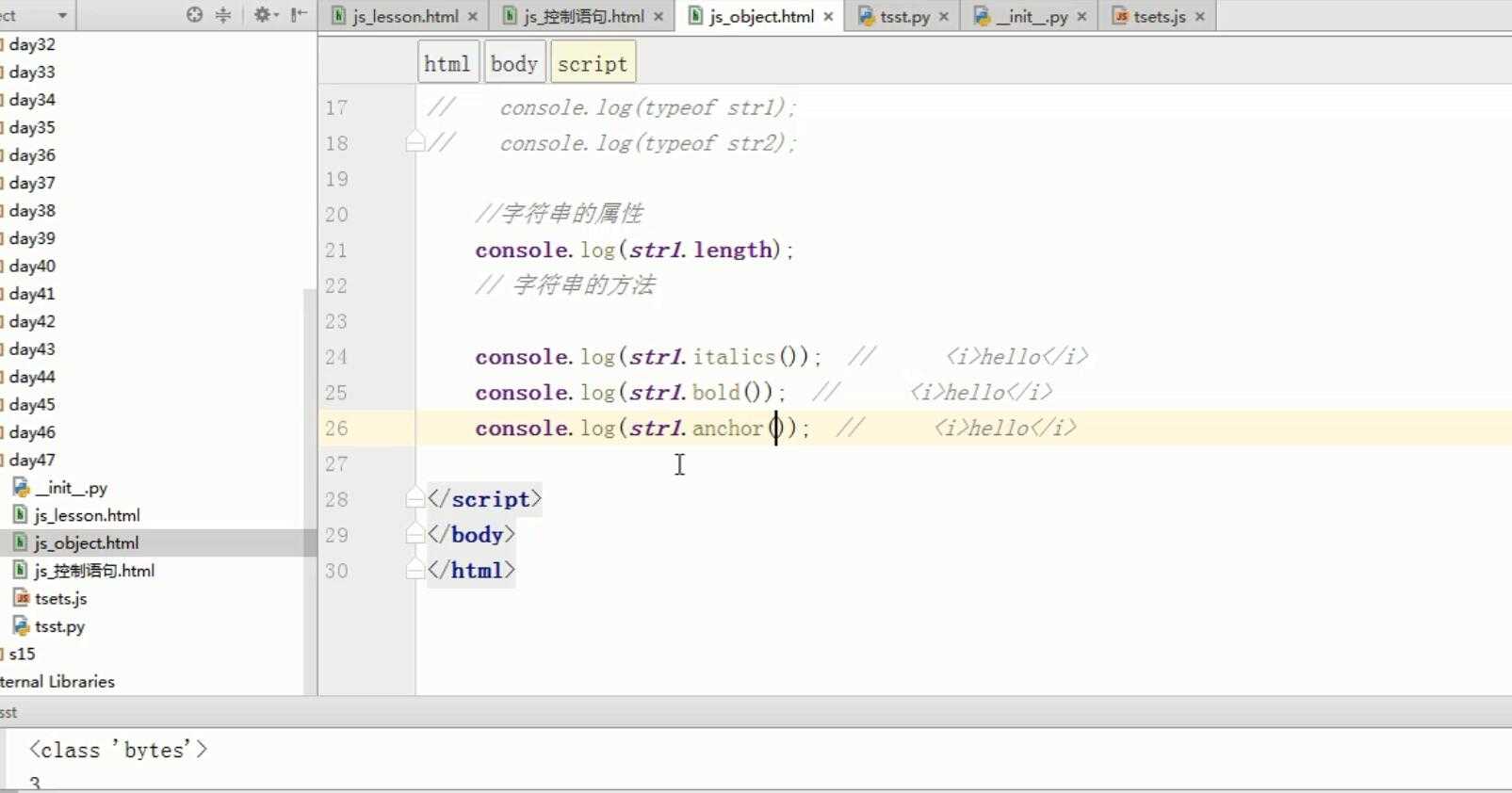
编排方法:加标签
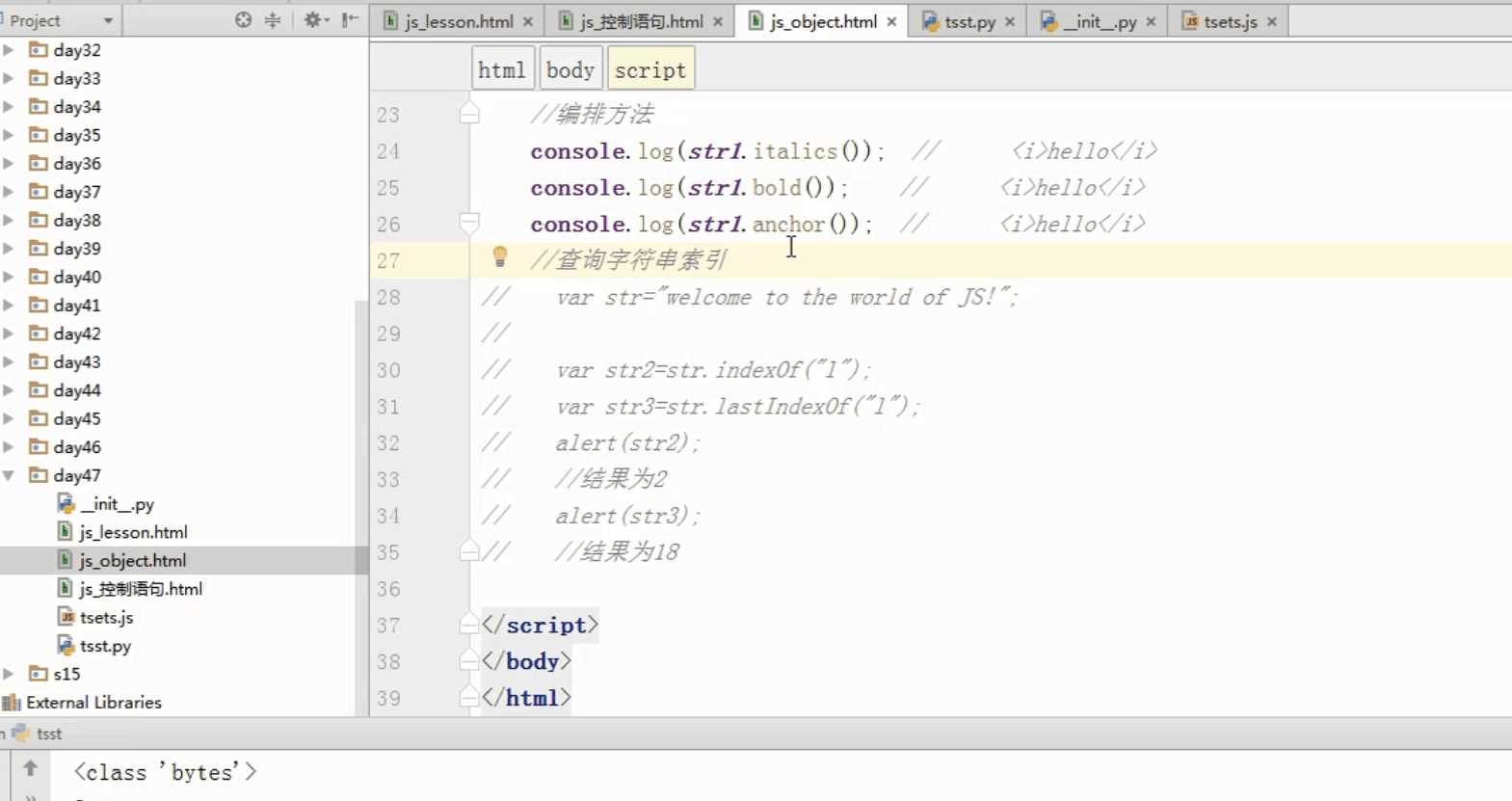
italics()——》<i> bold()——》<b> anchor()——》<a>
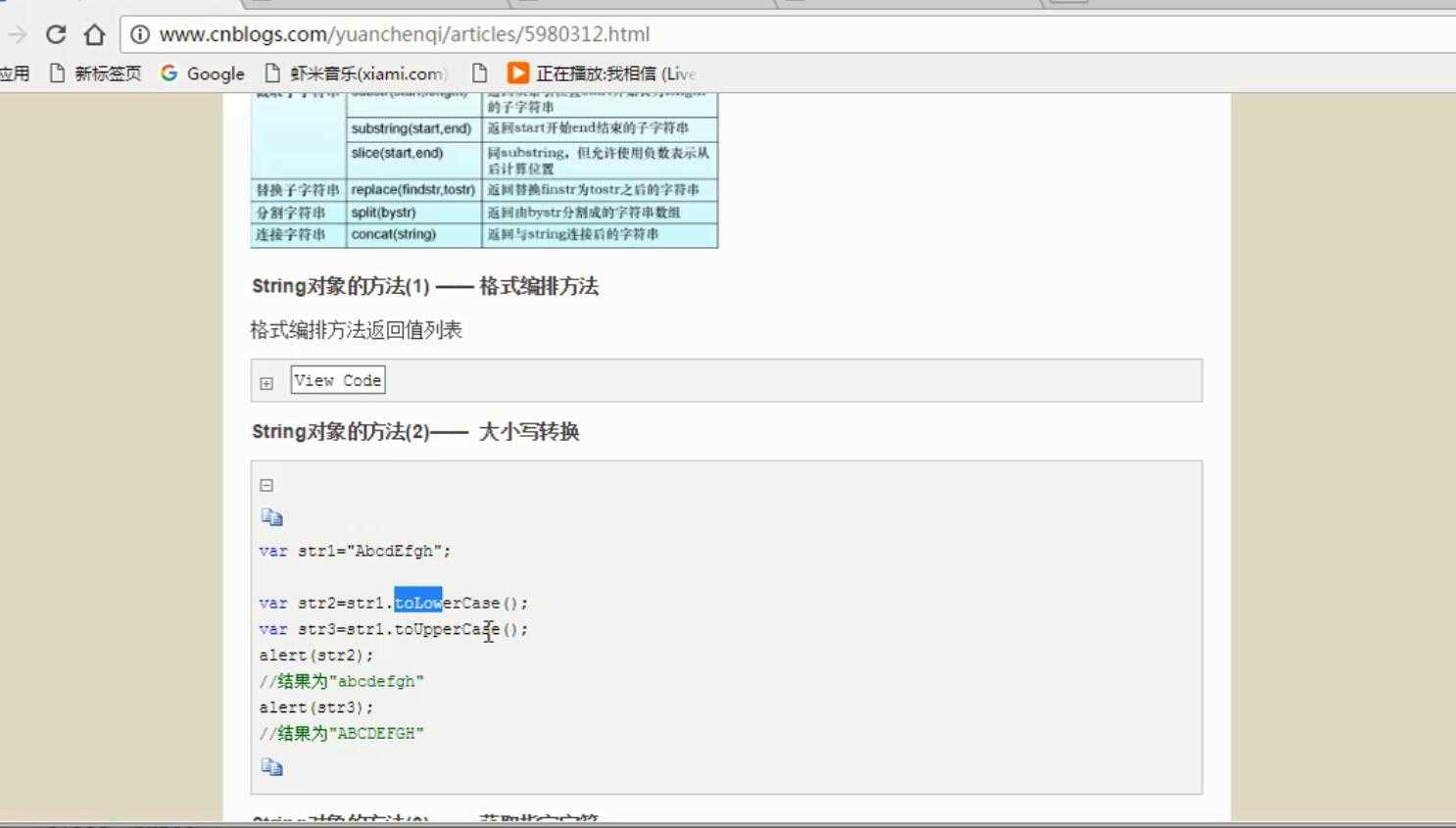
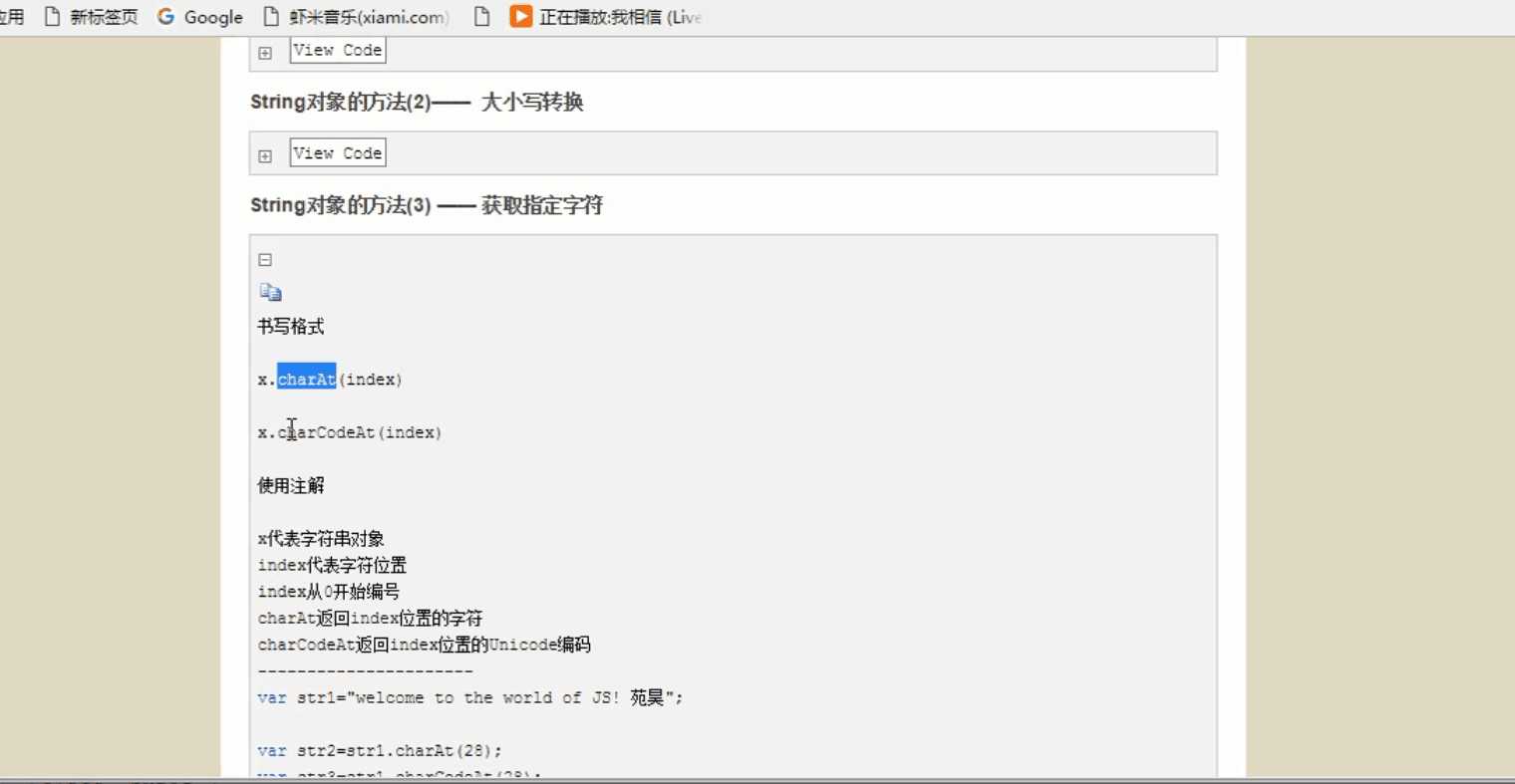
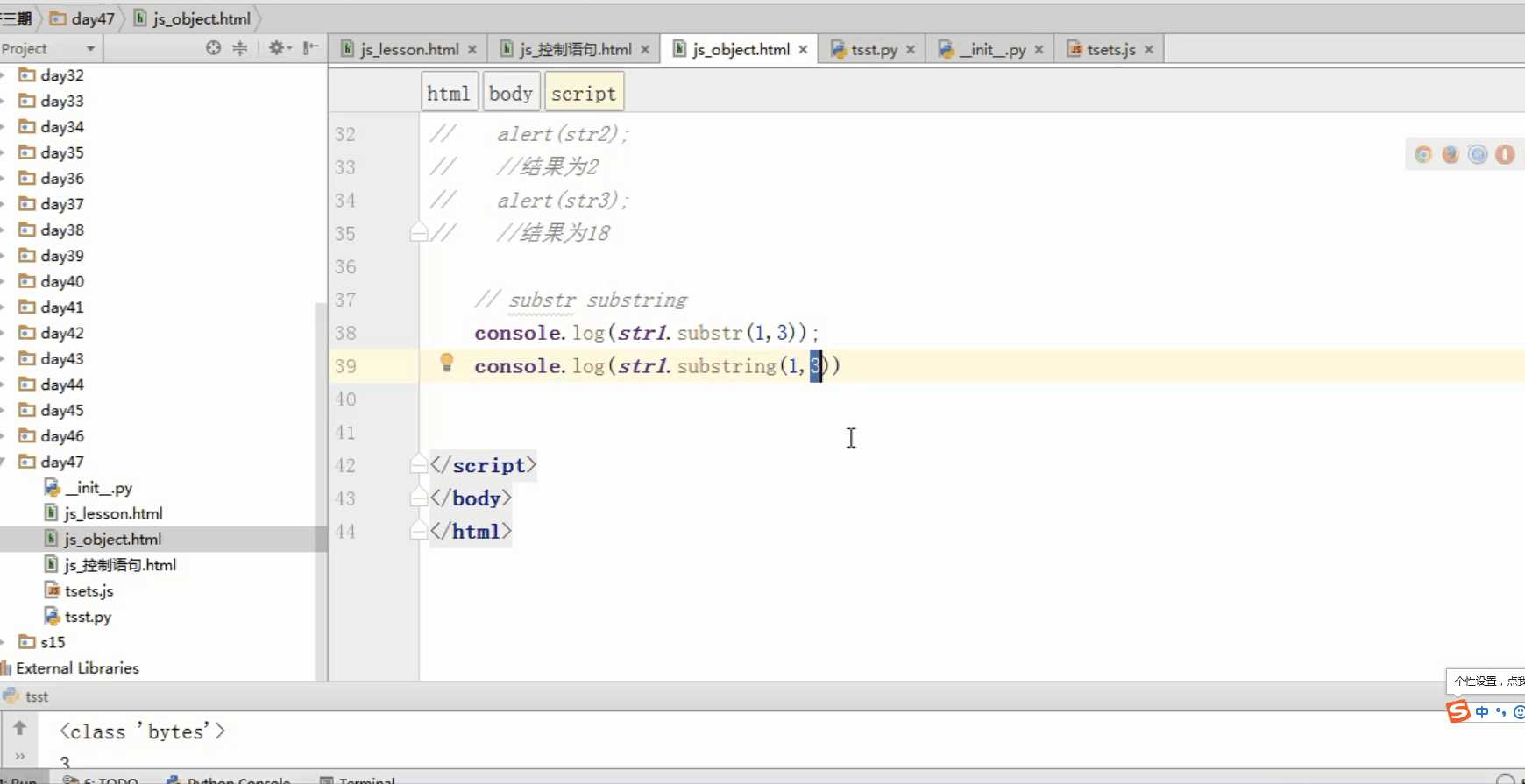
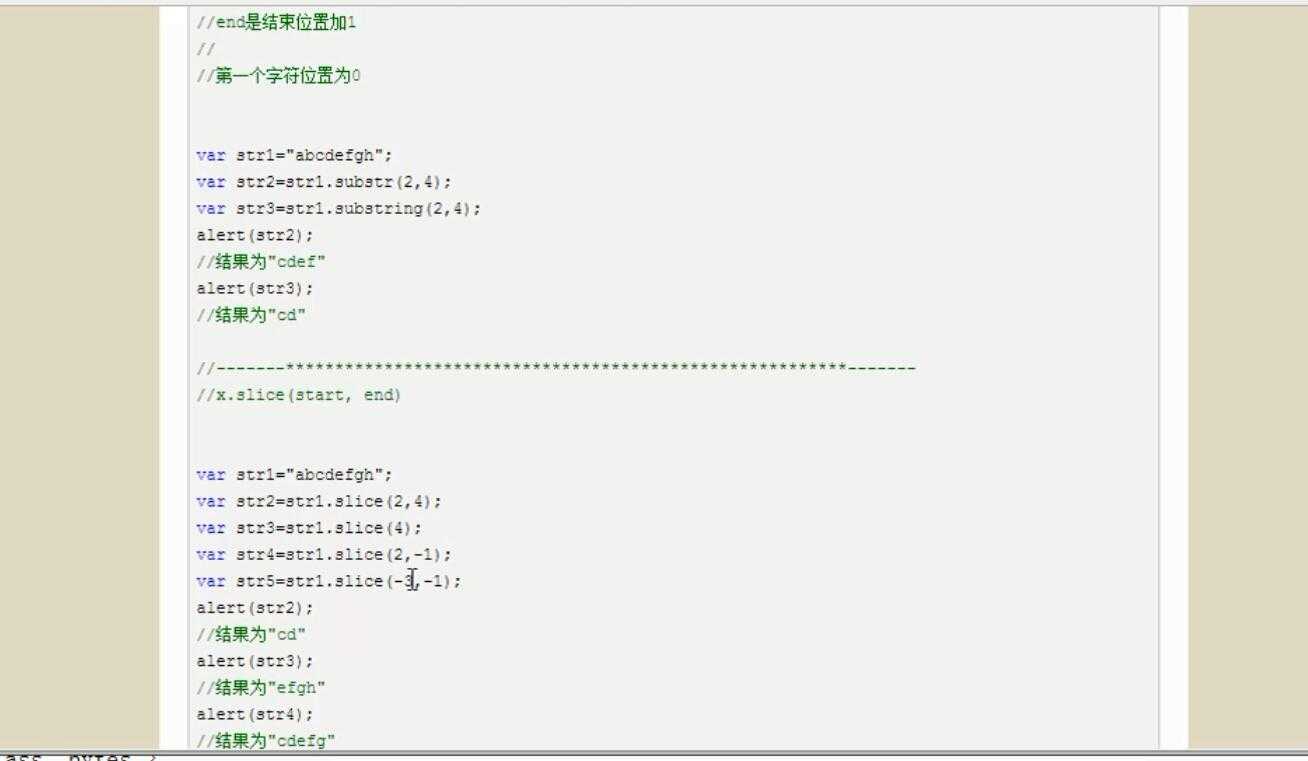
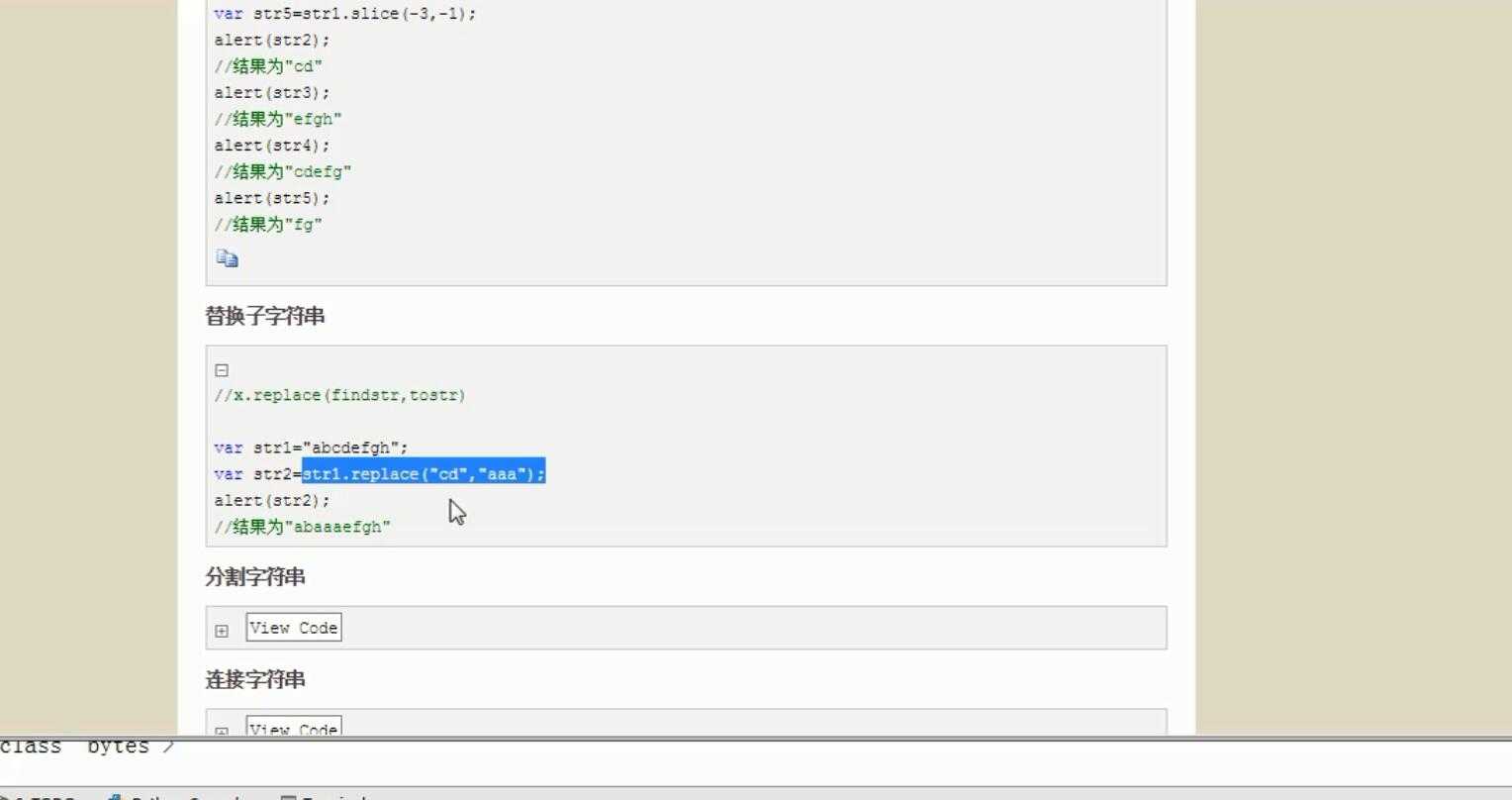
slice() substr() substring()

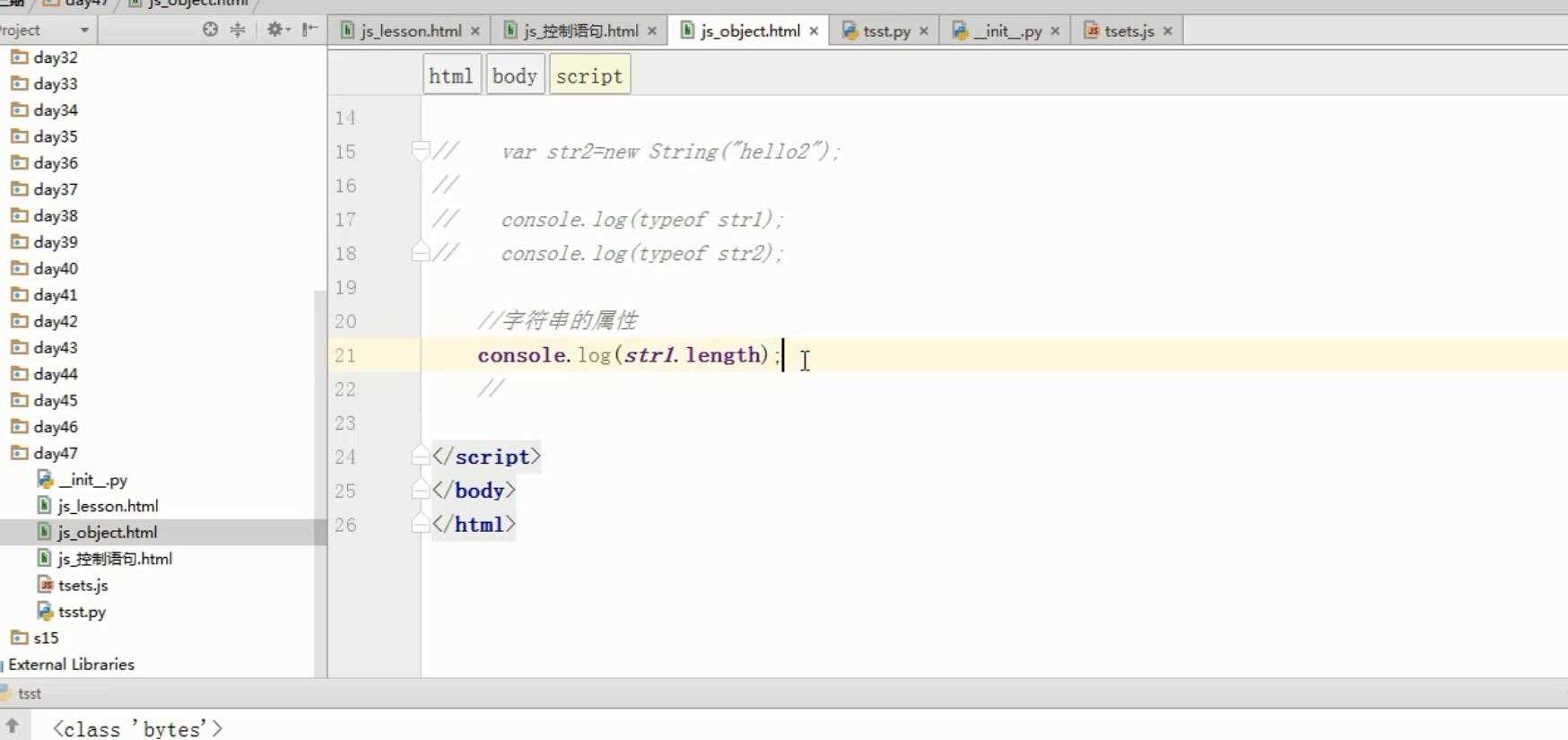
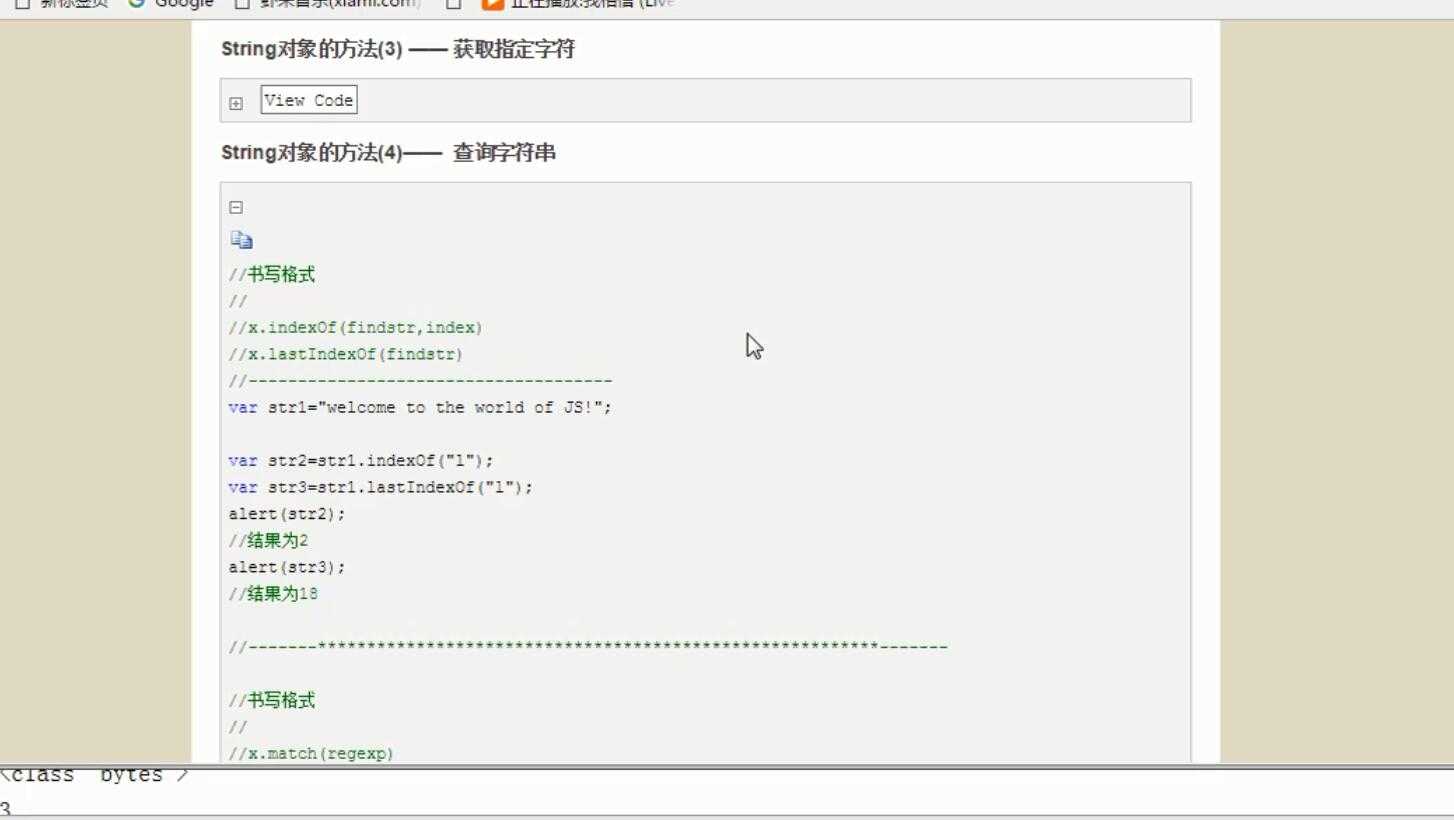
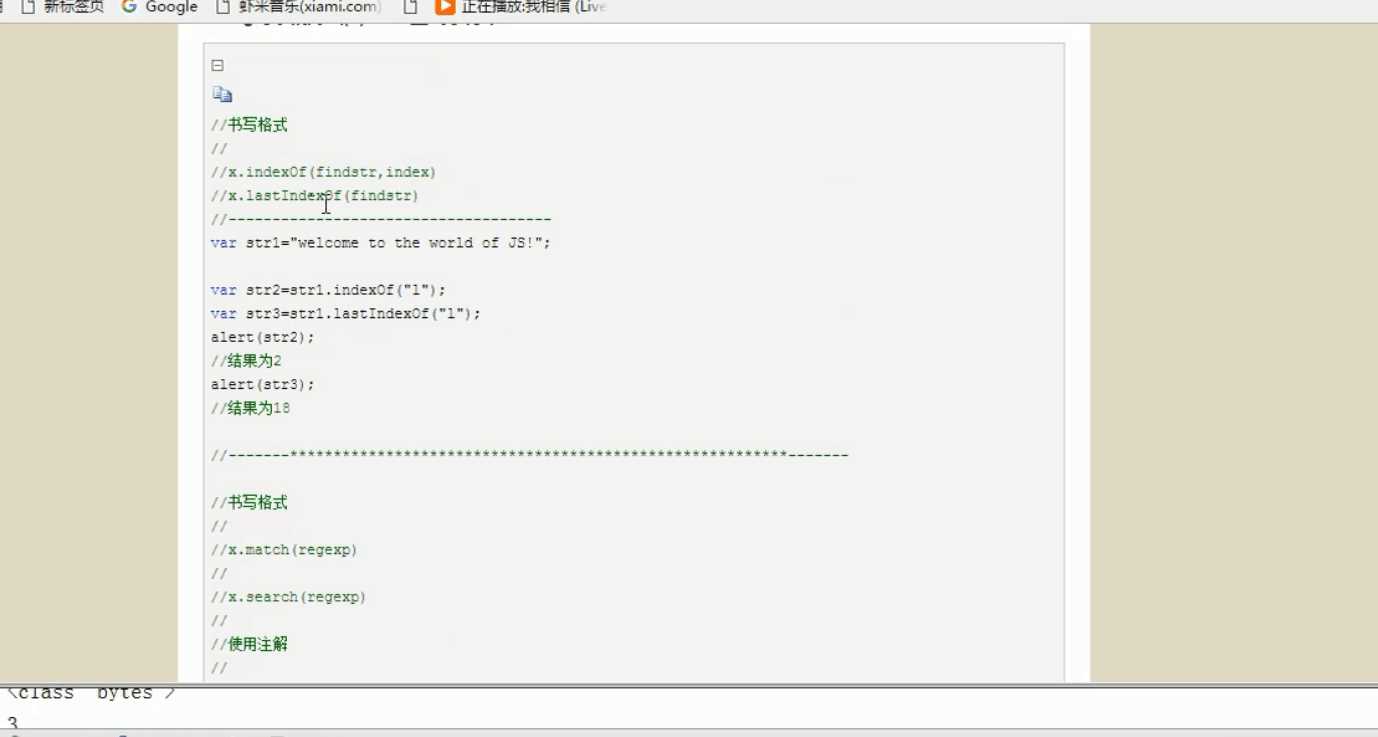
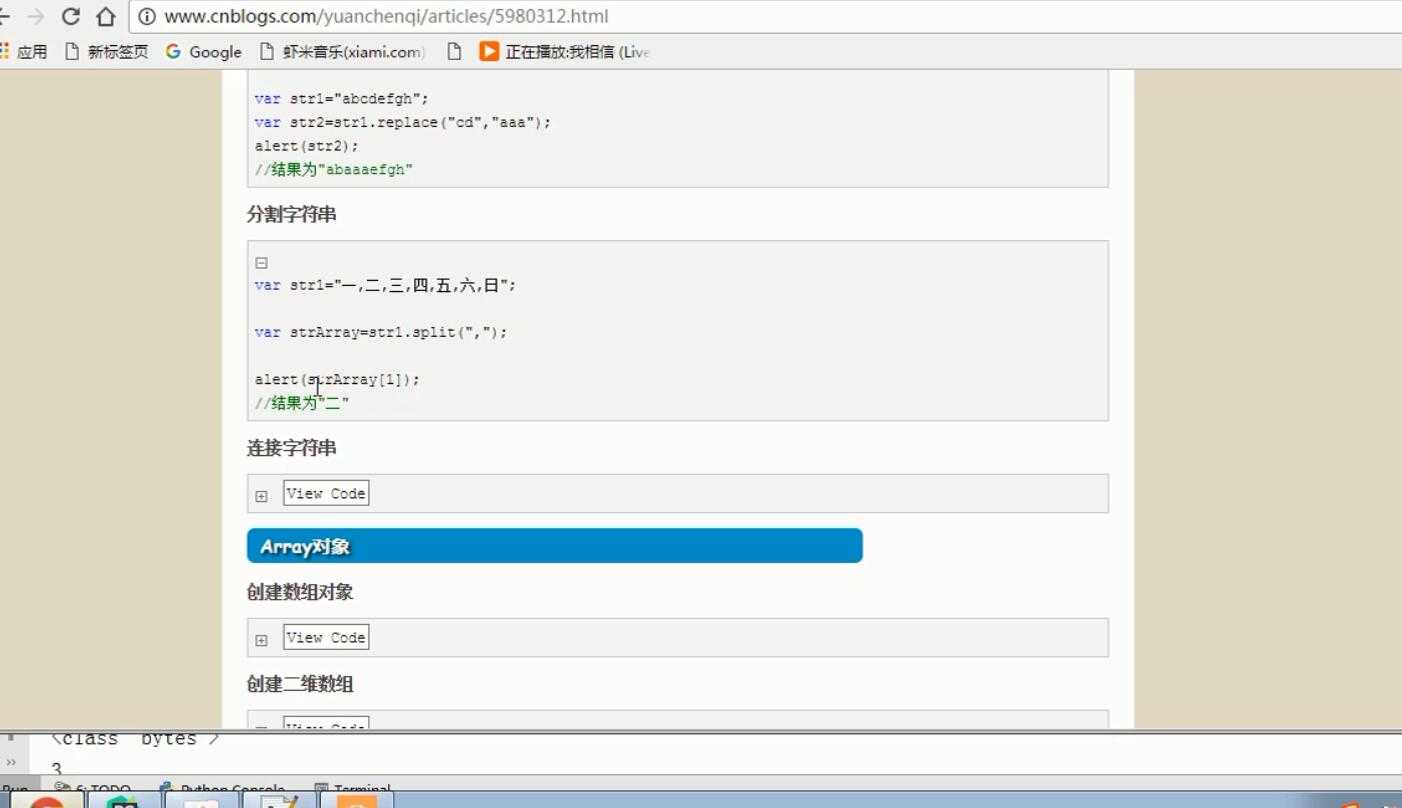
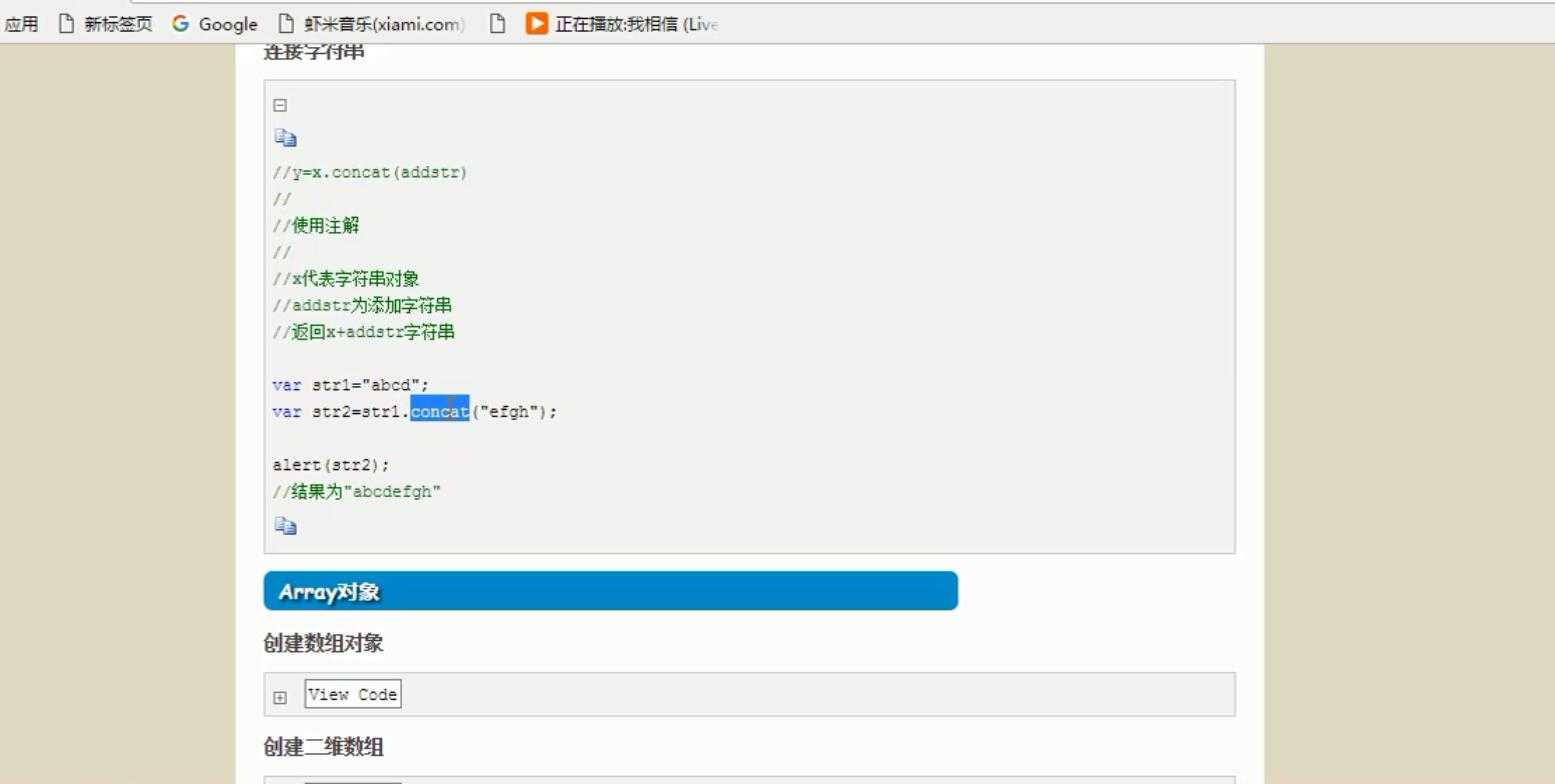
// 创建字符串对象两种方式 var str1="hello"; var str2=new String("hello2"); console.log(typeof str1); console.log(typeof str2); // 字符串的属性 console.log(str1.length); // 字符串的方法 //编排方法 console.log(str1.italics()); // <i>hello</i> console.log(str1.bold()); // <i>hello</i> console.log(str1.anchor()); // <i>hello</i> 查询字符串索引 var str="welcome to the world of JS!"; var str2=str.indexOf("l"); var str3=str.lastIndexOf("l"); alert(str2); //结果为2 alert(str3); //结果为18 substr substring console.log(str1.substr(1,3)); console.log(str1.substring(1,3)); console.log(str1.slice(1,4)); console.log(str1.slice(-3,-1))















标签:aac display sub http code alt console log class
原文地址:https://www.cnblogs.com/jintian/p/11087417.html