标签:android style blog http color io ar for strong
ListView 是Android中最常用的视图列表,要将获得的数据显示在ListView中,需要借助于数据适配器来完成。其中最常用的适配器为 ArrayAdapter 和 SimpleAdapter。可以说适配器是连接数据源和视图界面的桥梁
ArrayAdapter 常用于数组数据,绑定的数据格式比较单一。
SimpleAdapter 常用于特定的泛型集合,绑定的数据格式比较复杂。
利用适配器在视图上显示界面:
1.新建一个适配器
2.用适配器加载数据源
3.视图加载适配器
一.ArrayAdapter
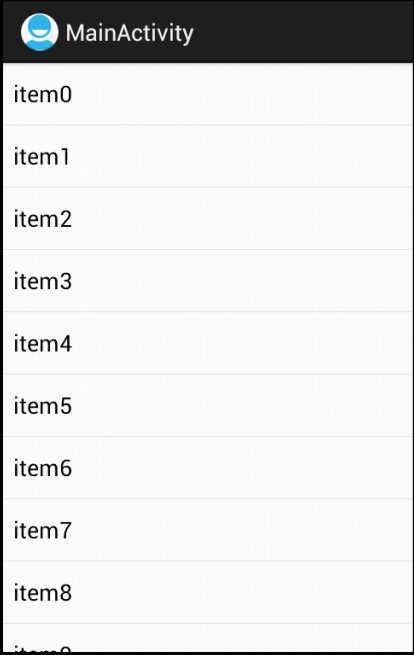
public class MainActivity extends Activity { private ListView listView; private ArrayAdapter<String> arrAdapter; private SimpleAdapter simAdapter; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView)findViewById(R.id.listView); String[] arrData = new String[20]; for (int i = 0; i < 20; i++) { arrData[i] = "item" + i; } //1.新建适配器 /* * context: 当前实例 this * textViewResourceId: ListView子项布局ID,即当前加载的布局文件 * objects:数据源 */ //2.添加数据源 arrAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, arrData); //3.视图加载适配器 listView.setAdapter(arrAdapter); } }
运行后显示如图:
二. SimpleAdapter
public class MainActivity extends Activity { private ListView listView; private SimpleAdapter simAdapter; private List<Map<String, Object>> listData; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView = (ListView) findViewById(R.id.listView); // 1.新建适配器 /* * context: 当前实例 this data: 数据源 List<? extends Map<String, ?>> 包含Map的List集合 * resource:当前要加载的数据源 from: Map 中的键名 to:绑定视图中的ID 与from中Map对应 */ // 2. 加载数据源 listData = new ArrayList<Map<String,Object>>(); simAdapter = new SimpleAdapter(this, getListData(), R.layout.item, new String[] { "image", "text" }, new int[] { R.id.image, R.id.text }); // 3.视图加载适配器 listView.setAdapter(simAdapter); } private List<Map<String, Object>> getListData() { for (int i = 0; i < 20; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("image", R.drawable.ic_launcher); map.put("text", "textDemo" + i); listData.add(map); } return listData; } }
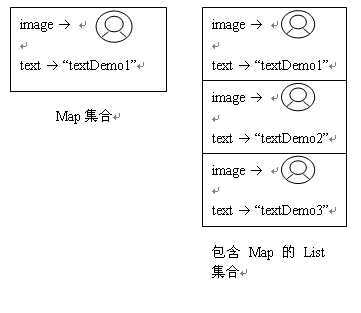
SimpleAdapter 中的构造函数参数较多,数据源data是一个包含Map的List集合。其中每个Map是对应ListView中的每一行,from 中规定了Map中所包含的键名,即在getListData中 Map中的键名必须是“image“ 和 ”text“。to是每个键名对应的视图控件的ID。如 resource 加载的是如下视图:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" android:padding="10dp" /> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:textColor="#000000" android:gravity="center" android:layout_marginTop="10dp" android:text="Demo"/> </LinearLayout>
即ListView的每一行都由ImageView 和 TextView 组成。其中image键值及R.id.iamge指向ImageView,text键值及R.id.text指向TextView。示意图图下:
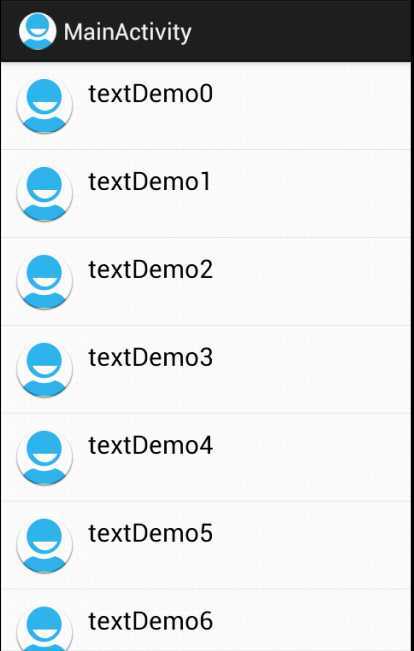
程序运行截图如下:

标签:android style blog http color io ar for strong
原文地址:http://www.cnblogs.com/yanjliu/p/4044267.html