标签:ack 还原 round hang javascrip 书写方式 function 隔行变色 for

06changeColor.html
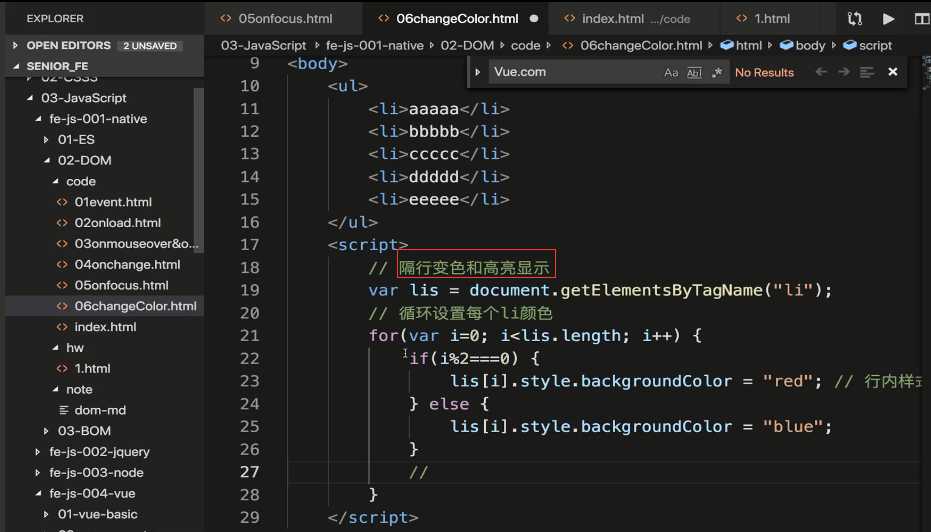
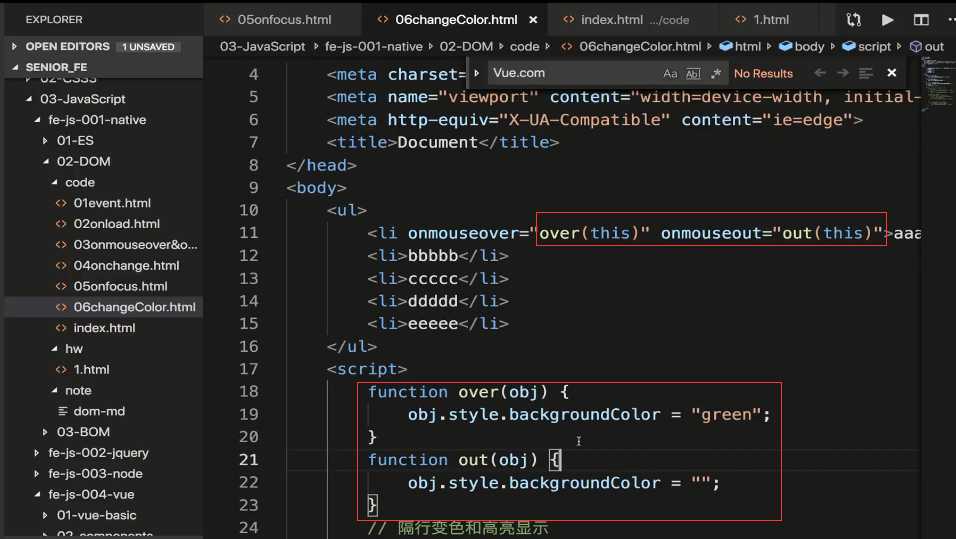
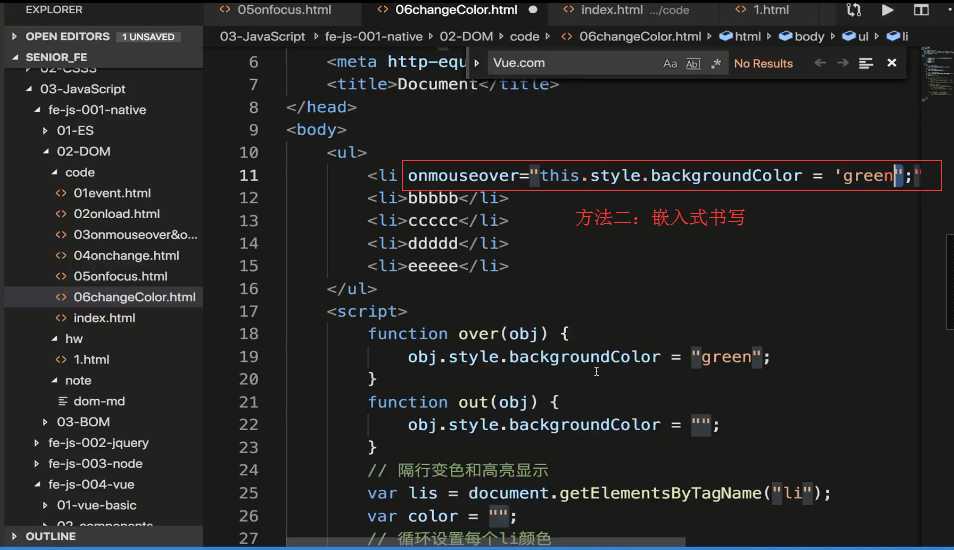
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>aaaaa</li> <li>bbbbb</li> <li>ccccc</li> <li>ddddd</li> <li>eeeee</li> </ul> <script> // 隔行变色和高亮显示 var lis = document.getElementsByTagName("li"); var color = ""; // 循环设置每个li颜色 /* for(var i=0; i<lis.length; i++) { if(i%2===0) { lis[i].style.backgroundColor = "red"; // 行内样式 } else { lis[i].style.backgroundColor = "blue"; } // 给每个li注册事件 lis[i].onmouseover = function() { color = this.style.backgroundColor; // 让当前li背景色变绿 this.style.backgroundColor = "green"; } lis[i].onmouseout = function() { // 鼠标离开 让当前li背景色还原 this.style.backgroundColor = color; } } */ </script> </body> </html>
代码书写方式


03JavaScript程序设计修炼之道-2019-06-20_20-07-53
标签:ack 还原 round hang javascrip 书写方式 function 隔行变色 for
原文地址:https://www.cnblogs.com/HiJackykun/p/11093663.html