标签:col spl rap ima ace 程序 item width inf
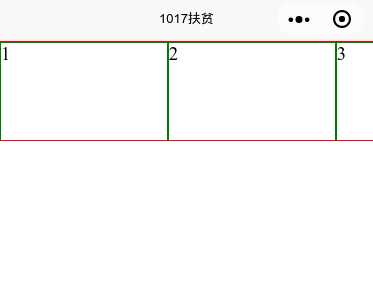
<scroll-view class="box" scroll-x="true" > <view class="box-item" >1</view> <view class="box-item" >2</view> <view class="box-item" >3</view> </scroll-view>
.box {
width:100vw;
height: 200rpx;
white-space: nowrap; /*white-space 不能丢*/
border: 1px solid red;
box-sizing: border-box
}
.box-item {
width: 45%;
height:100%;
border:2rpx solid green;
box-sizing: border-box;
display: inline-block
}

标签:col spl rap ima ace 程序 item width inf
原文地址:https://www.cnblogs.com/pansidong/p/11097489.html