标签:doctype add script idt har body charset update nbsp
extend 扩展选项需要在构造器外部进行定义,并使用updated方法;
在构造器中使用 extend 方法以对象的形式调用,
方法的执行顺序为:原生的methods方法优先执行,然后是扩展的updated方法,最后执行的是原生的updated方法
差值使用{{ }}进行插入,在构造器中设置delimiters:[‘${‘,‘}‘],则可以使用${}进行插值
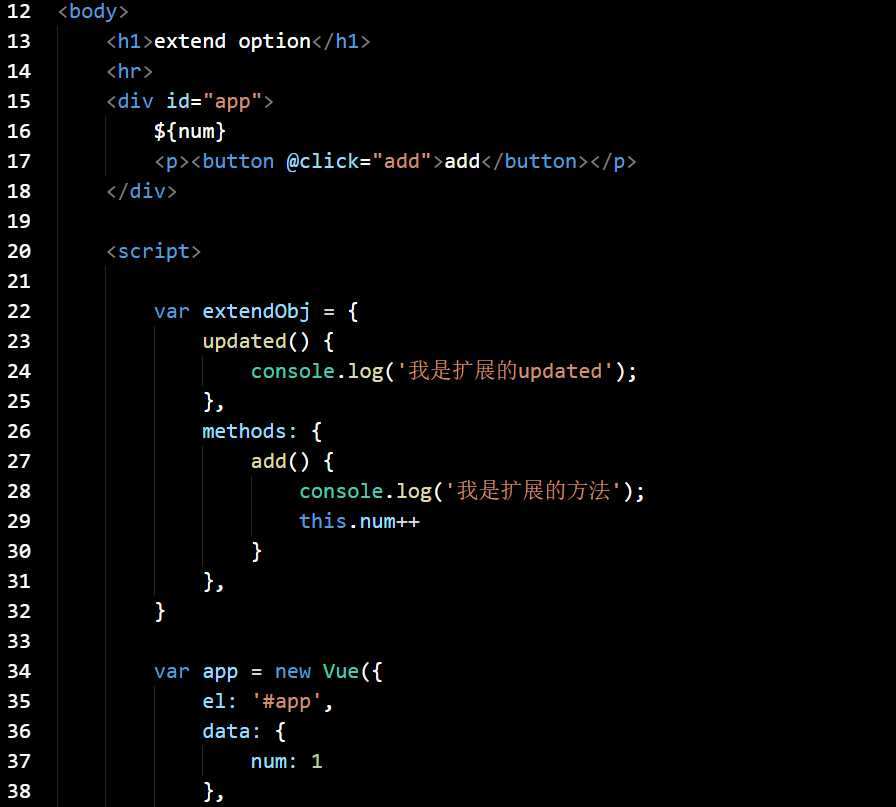
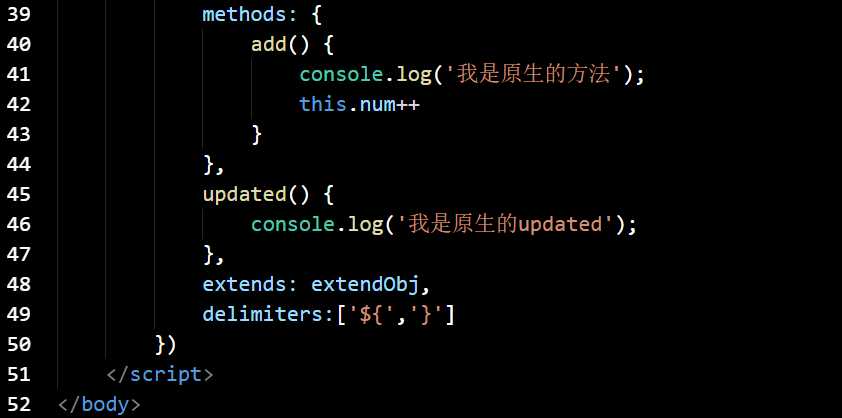
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>extend option</title>
<script src="../assets/js/vue.js"></script>
</head>
<body>
<h1>extend option</h1>
<hr>
<div id="app">
${num}
<p><button @click="add">add</button></p>
</div>
<script>
var extendObj = {
updated() {
console.log(‘我是扩展的updated‘);
},
methods: {
add() {
console.log(‘我是扩展的方法‘);
this.num++
}
},
}
var app = new Vue({
el: ‘#app‘,
data: {
num: 1
},
methods: {
add() {
console.log(‘我是原生的方法‘);
this.num++
}
},
updated() {
console.log(‘我是原生的updated‘);
},
extends: extendObj,
delimiters:[‘${‘,‘}‘]
})
</script>
</body>
</html>
vue.js基础__ extend 扩展选项
标签:doctype add script idt har body charset update nbsp
原文地址:https://www.cnblogs.com/sunyang-001/p/11105004.html