标签:com utf-8 div delay width ros 变换 nat 过程
因为在工作的时候,难免会忘记一些东西,所以做一个总结,方便查询。
0.常用特效/变换(transform)
1.keyframes
这个属性用来定义一系列关键帧。也就是在动画运行的全过程中的一个个中间点。
1 @keyframes zoomIn { 2 0%{ transform: scale(0);} 3 60%{ transform: scale(1.1);} 4 100% { transform: scale(1);} 5 } 6 @-moz-keyframes zoomIn { 7 0%{ transform: scale(0);} 8 60% { transform: scale(1.1);} 9 100% { transform: scale(1);} 10 } 11 @-webkit-keyframes zoomIn { 12 0%{ -webkit-transform: scale(0);} 13 60% { -webkit-transform: scale(1.1);} 14 100% { -webkit-transform: scale(1);} 15 } 16 @-o-keyframes zoomIn { 17 0%{ -o-transform: scale(0);} 18 90% { -o-transform: scale(1.1);} 19 100% { -o-transform: scale(1);} 20 } 21 @-ms-keyframes zoomIn{ 22 0%{ -ms-transform: scale(0);} 23 60% { -ms-transform: scale(1.1);} 24 100% { -ms-transform: scale(1);} 25 }
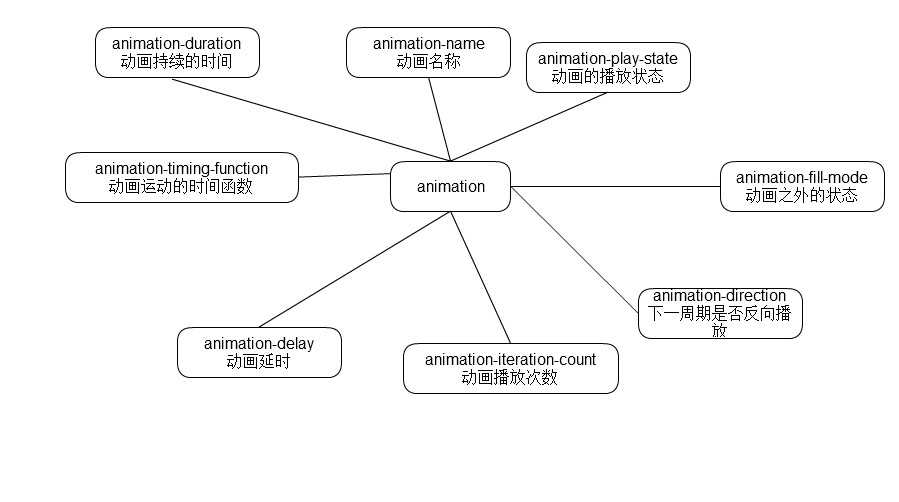
2.animation的属性

animation: name duration timing-function delay iteration-count direction
3.animation-fill-mode 填充模式
该属性有四个值
none:默认值。不设置对象动画之外的状态
forwards:设置对象状态为动画结束时的状态(触发之前)
backwards:设置对象状态为动画开始时的状态(触发之后)
both:设置对象状态为动画结束或开始的状态()
4.事件
在动画的世界里,总有这样的需求,就是某个动画结束了之后才进行下一个动画,这个时候就要知道上一个动画是什么时候结束的了。虽然可以用setTimeout来计时达到差不多的效果,但是总感觉不够精确。
还好,CSS3的动画有js事件。
开始:animationstart
迭代:animationiteration
结束:animationend
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>delay</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1" /> 7 8 <style type="text/css"> 9 @-webkit-keyframes delay{ 10 11 100%{ 12 -webkit-transform:translate(100px,0); 13 } 14 15 } 16 .delay{ 17 18 width:100px;height:100px; 19 background-color: #000; 20 -webkit-animation:delay 1s linear 2 both alternate; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="delay"></div> 26 <script type="text/javascript"> 27 window.onload = function(){ 28 var delay = document.getElementsByClassName(‘delay‘)[0], 29 time1, 30 time2; 31 delay.addEventListener(‘webkitAnimationStart‘,function(){ 32 time1 = new Date().getTime(); 33 time2 = time1; 34 console.log(time2-time1+‘ms‘) 35 36 }) 37 delay.addEventListener(‘webkitAnimationIteration‘,function(){ 38 time2 = new Date().getTime(); 39 console.log(time2-time1+‘ms‘) 40 }) 41 delay.addEventListener(‘webkitAnimationEnd‘,function(){ 42 time2 = new Date().getTime(); 43 console.log(time2-time1+‘ms‘) 44 }) 45 } 46 </script> 47 </body> 48 </html>
标签:com utf-8 div delay width ros 变换 nat 过程
原文地址:https://www.cnblogs.com/it-Ren/p/11105046.html