标签:code button mamicode 开发 hit 蓝色 black 实现 hover
javafx中的css样式,与html的有些不一样,javafx中的css,是以-fx-background-color这种样子的,具体可以参考文档JavaFx css官方文档
javafx中,css样式有两种使用方法
在某个控件中使用style属性即可
<Text layoutX="235.0" layoutY="173.0" style="-fx-background-color: black">hello</Text>直接在scenebuilder中也可以定义

在根布局的标签中使用stylesheets属性,记得有个@符号
stylesheets="@button.css" css文件中,引用id前面得加#,引用标签,则加.
我们可以使用css的伪标签来实现
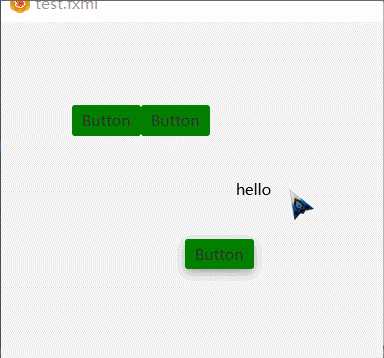
默认为绿色,鼠标滑动到按钮,按钮会变为蓝色。点击按钮,按钮会变为白色,效果如下

.button{
-fx-background-color: green;
}
.button:hover{
-fx-background-color: blue;
}
.button:focused{
-fx-background-color: white;
}
Java开发桌面程序学习(十)——css样式表使用以及Button悬浮改变样式实现
标签:code button mamicode 开发 hit 蓝色 black 实现 hover
原文地址:https://www.cnblogs.com/kexing/p/11105256.html