标签:bsp js继承 gets img color 引用 prot 构造 影响
一、原型继承父类的实例
//父类及其原型属性/方法 function SuperType () { this.name = [‘zc‘,‘ls‘,‘ww‘]; } SuperType.prototype.getSuperName = function() { return this.name; }; //子类及其原型属性/方法 function SubType() { this.test = [‘a‘,‘b‘,‘c‘,‘d‘]; } //子类型的原型指向父类型的实例(即子类的原型复制了父类的构造器以及父类原型属性/方法) SubType.prototype = new SuperType();① //为子类原型添加原型拓展属性/方法 SubType.prototype.getSubTest = function() { return this.test; } var instance1 = new SubType(); instance1.name.push(‘yzy‘);//name属性是原型继承自父类实例 instance1.test.push(‘e‘);//test属性是源于子类本身的构造器 console.log(instance1.name,instance1.test) var instance2 = new SubType(); console.log(instance2.name,instance2.test)
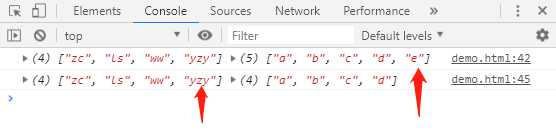
控制台输出:

标注:
①注意这里的子类原型指向一个父类的实例(引用传递),那么这块的父类实例就是内存中的一块地址,以后所有的子类实例都会有一个原型属性指向这块地址,并且子类A对这块地址中数据更改也会影响到子类B。
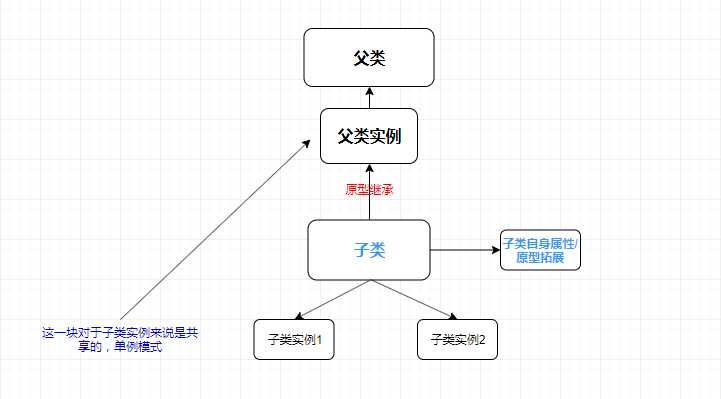
图示:

所以你可以看到,instance1.name是从父类实例来的,这个属性实际存在于这个单例,访问的时候都是引用传递,由于这个单例是共享的,instance1 push了一个数据,那么就算instance2没有任何动作,instance2读的时候数据也会是变化后的数据;
而对于test属性,是子类自身的,所以这个属性值存在于子类实例自身,相互之间互不影响,所以虽然instance1.test push了一个数据,但是instance2访问的时候丝毫不受影响。
缺点:继承自父类实例的原型属性会被所有实例所共享
二、构造函数伪装(call()、apply())
//父类及其原型属性/方法 function SuperType(name) { this.name = name; this.color = [‘green‘,‘red‘]; } SuperType.prototype.getSuperName = function() { return this.name; } //子类及其原型属性/方法 function SubType(name) { SuperType.call(this, name);① this.test = [‘a‘,‘b‘,‘c‘,‘d‘]; } SubType.prototype.getSubTest = function() { return this.test; } var instance1 = new SubType(‘Jack‘); console.log(instance1.name,instance1.getSubTest()); console.log(‘------------------------‘); console.log(instance1.getSuperName())
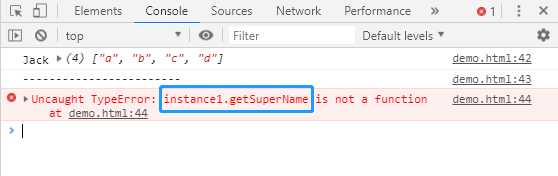
控制台输出:

标注:
①call()方法实际上就是在当前作用域拷贝了一下函数执行者的构造函数/方法,所以上述call()方法实际上做了如下的事情
//子类及其原型属性/方法 function SubType(name) { //SuperType.call(this, name); this.name = name; this.color = [‘green‘,‘red‘]; this.test = [‘a‘,‘b‘,‘c‘,‘d‘]; }
注意的是,call()函数伪装并不会在当前作用域执行 SuperType 原型下的方法/属性
所以,因为 getSuperName() 是父类原型下的方法,所以call() 方法自然不会复制该方法给 SubType 构造器,因此控制台报错也就是理所当然的咯
缺点:函数伪装不会继承父类的原型属性/方法虽然子类实例不会
标签:bsp js继承 gets img color 引用 prot 构造 影响
原文地址:https://www.cnblogs.com/eco-just/p/11106079.html