标签:efi 导致 影响 reg 工作 style 备份 UNC 基本
最近在开发中遇到一个小问题,就是由于js的浅拷贝导致变量被污染,突然发现对于js的变量值传递和引用传值并没有特别注意,如今总结如下,以备来者考虑。
JS的变量分普通类型和引用类型,具体如下:
基本数据类型:String,Boolean,Number,Undefined,Null;
引用数据类型:Object(Array,Date,RegExp,Function);
对于普通类型的变量赋值都是值传递,而引用类型变量的赋值。例如下面的代码:
var b = 3; var c = b; b = 2; console.log(b); // 2 console.log(c); // 3
普通的数据类型变量的赋值,只是值传递,变量之间互不影响。而引用类型不同:
var MyObj = { price: "200.00", count: 24 }; var Gift = MyObj; MyObj.price = "300.00"; console.log(Gift.price); // 300.00 console.log(MyObj.price); // 300.00
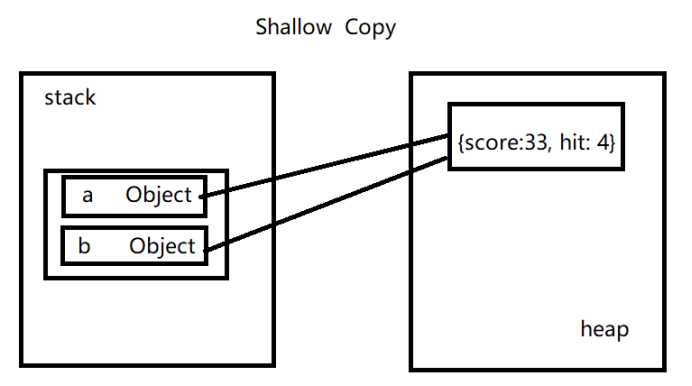
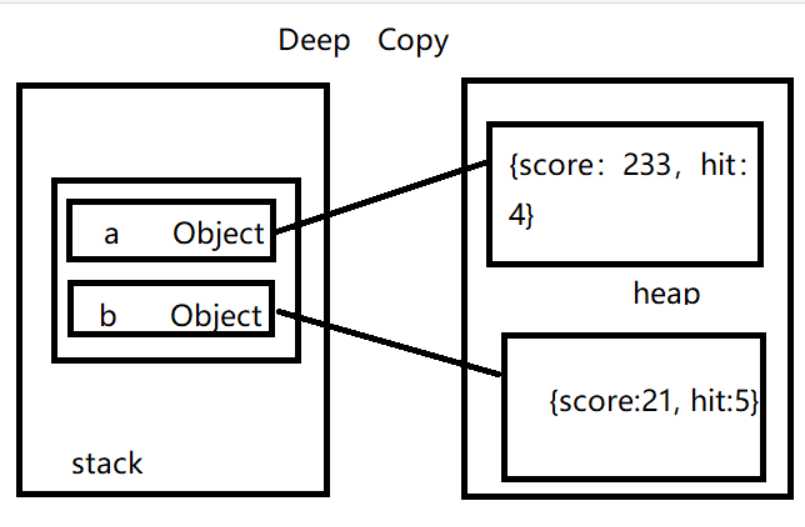
所以这种引用类型变量的复制是被称为浅拷贝:新变量的指针指向被复制的变量,当被复制的变量发生变化,新变量也会随着改变。而我们工作实际中是需要完全拷贝一个变量,一个完整备份,这就是深拷贝。
简单来说,深浅拷贝的原理图如下:


所以问题来了,怎么才能实现深拷贝的。
两种途径,一种自己使用递归的方式去做深拷贝,一种使用第三方库或者es原生实现。
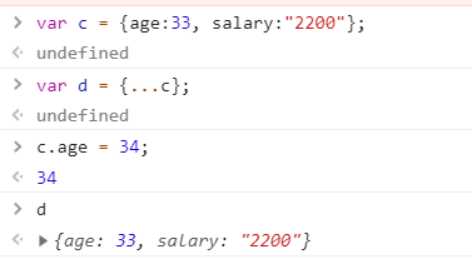
es6的方式最简单,代码如下:

第三方库可以使用loadash
var _ = require(‘lodash‘); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3] }; var obj2 = _.cloneDeep(obj1); console.log(obj1.b.f === obj2.b.f); // false
标签:efi 导致 影响 reg 工作 style 备份 UNC 基本
原文地址:https://www.cnblogs.com/freephp/p/11106496.html