标签:字体颜色 情况下 浏览器 默认值 完全 基础上 技巧 time 方式
定义字体的各个属性,可以让页面板式变得更好看。
字体样式包括字体类型、大小、颜色基本效果,另外还包括一些特殊的样式,如字体粗细、下划线、斜体、大小写样式等。
font-family 属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
语法:
font-family:name;
name:表示字体名称,可以使用多种字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
1. 现在网页中普遍使用14px+。
2. 尽量使用偶数的数字字号。ie6 等老式浏览器支持奇数会有 bug。
3. 各种字体之间必须使用英文状态下的逗号隔开。
4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如 font-family: "Times New Roman";。
6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
font: font-style | font-variant | font-weight | font-size/line-height | font-family
扩展:Unicode 字体
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一:可以使用英文来替代。 比如 font-family:"Microsoft Yahei"。
方案二:在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: "\5FAE\8F6F\96C5\9ED1",表示设置字体为“微软雅黑”。
常用 Unicode 字体编码
| 英文名称 | Unicode 编码 | |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
font-size 属性用于定义字体大小。
语法:
font-size: 字号值;
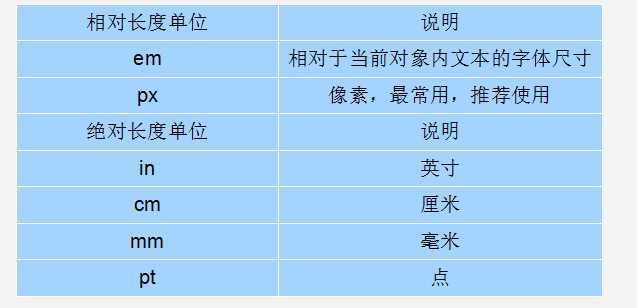
字体的单位可以是绝对单位,所定义的字体大小是固定的,大小显示不会受外界因素影响。如:in(英寸),cm(厘米),mm(毫米)等单位。(不常用)
也可以使用相对单位,所定义的大小不是固定的,会根据外界环境不断变化。常用的有 px(像素),em 等单位。(常用)

color 属性来定义字体颜色。
语法:
color:color值;
扩展:颜色表示法:
CSS3 在此同时还支持另外 3 种颜色表示法:
font-weight 属性定义字体粗细。
语法:
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
font-style 属性定义字体风格。
语法:
font-style: normal | italic | oblique
Tips:通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
text-decoration 属性来定义字体下划线效果。
语法:
text-decoration: none | underline | blink | overline | line-through
font-variant 属性来定义字体大小效果。
语法:
font-variant:normal | small-caps
扩展:CSS 还定义了一个 text-transform 属性,该属性也能够定义字体大小写效果。
语法:
text-transform:none | capitalize | uppercase | lowercase
标签:字体颜色 情况下 浏览器 默认值 完全 基础上 技巧 time 方式
原文地址:https://www.cnblogs.com/niujifei/p/11107491.html