标签:点击图片 添加 ext ret rmi sheet return nta dde
在网上找来段使用jQuery火箭图标返回顶部代码,感觉比较酷,比较炫,大概样式如下,

很酷炫哦!
如果第一次自定义博客园,需要申请权限
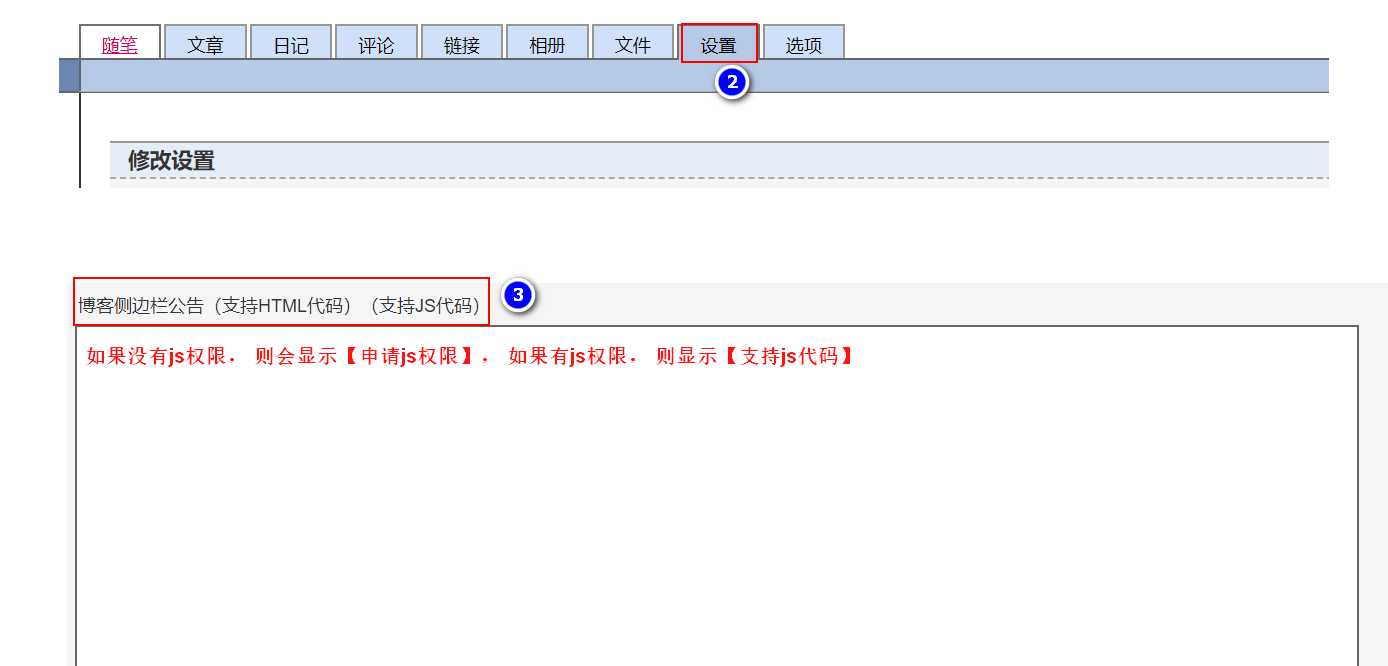
点击博客园的【管理】 → 【设置】→ 一直往下拉, 找到【博客侧边栏公告(支持HTML代码)(申请JS权限)】
向contact@cnblogs.com 发送邮件, 为了尽快通过权限申请, 邮件模板如下:
尊敬的博客园管理员:
请问是否可以帮我开通js权限,我需要一些简单的js来解决问题,例如鼠标点击特效、代码高亮等外观调整。
谢谢您的支持!
如图:

申请成功后可以进行一下操作
点击博客园的【管理】 → 【设置】 → 一直往下拉, 找到【页脚Html代码】,添加如下代码内容
<div style="display:none;" id="rocket-to-top"> <div style="opacity:0;display:block;" class="level-2"></div> <div class="level-3"></div> </div> <script type="text/javascript"> // jQuery火箭图标返回顶部代码 $(function() { var e = $("#rocket-to-top"), t = $(document).scrollTop(), n, r, i = !0; $(window).scroll(function() { var t = $(document).scrollTop(); t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({ marginTop: "-1000px" }, "normal", function() { e.css({ "margin-top": "-125px", display: "none" }), i = !0 })) : e.fadeIn("slow") }), e.hover(function() { $(".level-2").stop(!0).animate({ opacity: 1 }) }, function() { $(".level-2").stop(!0).animate({ opacity: 0 }) }), $(".level-3").click(function() { function t() { var t = e.css("background-position"); if (e.css("display") == "none" || i == 0) { clearInterval(n), e.css("background-position", "0px 0px"); return } switch (t){ case "0px 0px": e.css("background-position", "-298px 0px"); break; case "-298px 0px": e.css("background-position", "-447px 0px"); break; case "-447px 0px": e.css("background-position", "-596px 0px"); break; case "-596px 0px": e.css("background-position", "-745px 0px"); break; case "-745px 0px": e.css("background-position", "-298px 0px"); } } if (!i) return; n = setInterval(t, 50), $("html,body").animate({scrollTop: 0},"slow"); }); }); </script>
找到 -> 页面定制CSS代码
/* 置顶小火箭样式 start */ body{height:3000px;} #rocket-to-top div { left: 0; margin: 0; overflow: hidden; padding: 0; position: absolute; top: 0; width: 149px; } #rocket-to-top .level-2 { background: url("http://images.cnblogs.com/cnblogs_com/hxun/1493052/o_o_rocket_button_up.png") no-repeat scroll -149px 0 transparent; display: none; height: 250px; opacity: 0; z-index: 1; } #rocket-to-top .level-3 { background: none repeat scroll 0 0 transparent; cursor: pointer; display: block; height: 150px; z-index: 2; } #rocket-to-top { background: url("http://images.cnblogs.com/cnblogs_com/hxun/1493052/o_o_rocket_button_up.png") no-repeat scroll 0 0 transparent; cursor: default; display: block; height: 250px; margin: -125px 0 0; overflow: hidden; padding: 0; position: fixed; right: 0; top: 80%; width: 149px; z-index: 11; } /* 置顶小火箭样式 end */
最后拉到下面点保存即可。
注意,css部分的图片路径可自行下载到自己的博客园,方式:
把图片另存本地 然后进博客园 -> 管理 -> 相册 -> 添加相册然后命名 -> ADD -> 管理照片 -> 上传本地图片 -> ADD
鼠标点击图片,会进入图片展示页,再点鼠标右键,在新标签页中打开图片,会看到地址栏路径:http://images.cnblogs.com/cnblogs_com/xxxxx/1493052/xxxx.png 然后替换
参考站长之家源码:(处理过静态文件路径可直接保存打开看效果)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery火箭图标返回顶部代码 - 站长素材</title> <link href="css/zzsc.css" rel="stylesheet" type="text/css" /> <!-- <script src="js/jquery.js?v=1.83.min" type="text/javascript"></script> --> <script src="https://blog-static.cnblogs.com/files/hxun/jquery-1.8.3.min.js" type="text/javascript"></script> <style type="text/css"> body{height:3000px;} /*回到顶部*/ #rocket-to-top div { left: 0; margin: 0; overflow: hidden; padding: 0; position: absolute; top: 0; width: 149px; } #rocket-to-top .level-2 { background: url("http://images.cnblogs.com/cnblogs_com/hxun/1493052/o_o_rocket_button_up.png") no-repeat scroll -149px 0 transparent; display: none; height: 250px; opacity: 0; z-index: 1; } #rocket-to-top .level-3 { background: none repeat scroll 0 0 transparent; cursor: pointer; display: block; height: 150px; z-index: 2; } #rocket-to-top { background: url("http://images.cnblogs.com/cnblogs_com/hxun/1493052/o_o_rocket_button_up.png") no-repeat scroll 0 0 transparent; cursor: default; display: block; height: 250px; margin: -125px 0 0; overflow: hidden; padding: 0; position: fixed; right: 0; top: 80%; width: 149px; z-index: 11; } </style> <script type="text/javascript"> // jQuery火箭图标返回顶部代码 $(function() { var e = $("#rocket-to-top"), t = $(document).scrollTop(), n, r, i = !0; $(window).scroll(function() { var t = $(document).scrollTop(); t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({ marginTop: "-1000px" }, "normal", function() { e.css({ "margin-top": "-125px", display: "none" }), i = !0 })) : e.fadeIn("slow") }), e.hover(function() { $(".level-2").stop(!0).animate({ opacity: 1 }) }, function() { $(".level-2").stop(!0).animate({ opacity: 0 }) }), $(".level-3").click(function() { function t() { var t = e.css("background-position"); if (e.css("display") == "none" || i == 0) { clearInterval(n), e.css("background-position", "0px 0px"); return } switch (t){ case "0px 0px": e.css("background-position", "-298px 0px"); break; case "-298px 0px": e.css("background-position", "-447px 0px"); break; case "-447px 0px": e.css("background-position", "-596px 0px"); break; case "-596px 0px": e.css("background-position", "-745px 0px"); break; case "-745px 0px": e.css("background-position", "-298px 0px"); } } if (!i) return; n = setInterval(t, 50), $("html,body").animate({scrollTop: 0},"slow"); }); }); </script> </head> <body> <center> <h2>jQuery火箭图标返回顶部代码</h2> <h3>滚动滑动条后,查看右下角查看效果。很炫哦!!</h3> </center> <!-- 火箭 --> <div style="display: none;" id="rocket-to-top"> <div style="opacity:0;display: block;" class="level-2"></div> <div class="level-3"></div> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px ‘MicroSoft YaHei‘;"> <p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.</p> <p>来源:<a href="http://sc.chinaz.com/" target="_blank">站长素材</a></p> </div> </body> </html>
完毕!
创作不易,留个赞再走呗!

参考出处:http://sc.chinaz.com/jiaoben/140429325430.htm
标签:点击图片 添加 ext ret rmi sheet return nta dde
原文地址:https://www.cnblogs.com/hxun/p/11108541.html