标签:template import title temp nbsp info des page span

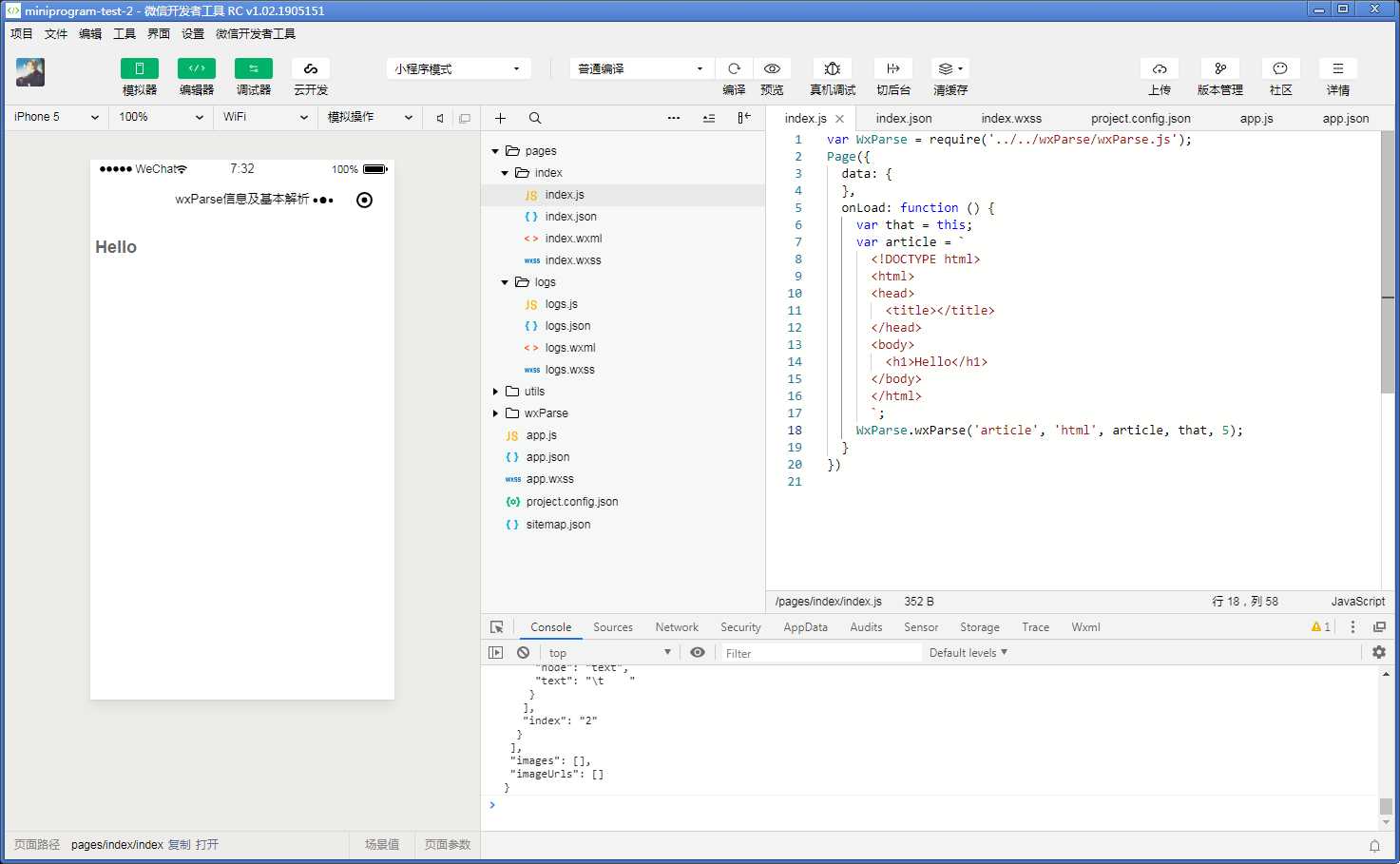
var WxParse = require(‘../../wxParse/wxParse.js‘); Page({ data: { }, onLoad: function () { var that = this; var article = ` <!DOCTYPE html> <html> <head> <title></title> </head> <body> <h1>Hello</h1> </body> </html> `; WxParse.wxParse(‘article‘, ‘html‘, article, that, 5); } })

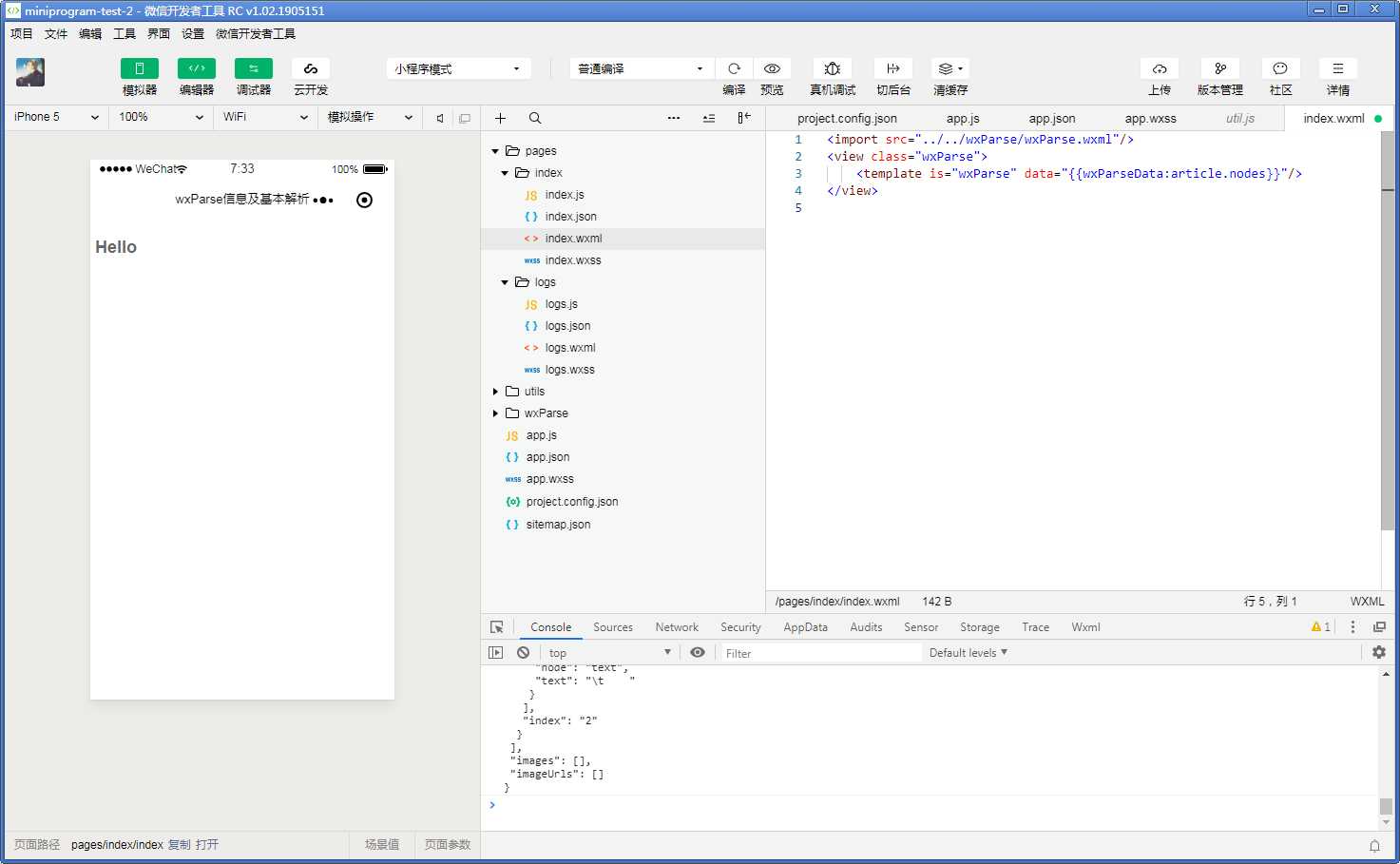
<import src="../../wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData:article.nodes}}"/> </view>

标签:template import title temp nbsp info des page span
原文地址:https://www.cnblogs.com/fger/p/11108573.html