标签:ellipsis src ace 图片 alt png flow ext hit
以前我在面试中遇到过这个问题,当时没答上来,现在回答一下:
1.设置三个属性:
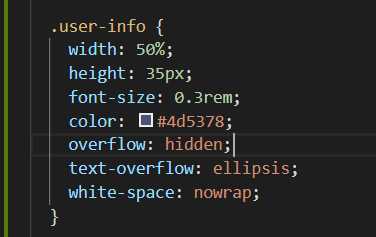
overflow:hidden (超出部分隐藏)
white-space:nowrap (强制不换行)
text-overflow:ellipsis (文本超出用三个省略号代替)
2.代码部分截图:

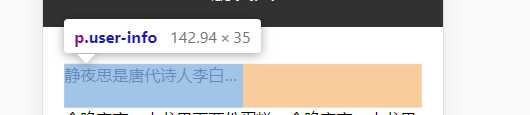
3.最终效果:

标签:ellipsis src ace 图片 alt png flow ext hit
原文地址:https://www.cnblogs.com/zhangnan35/p/11109210.html