标签:click back ack info tle sel cti function item

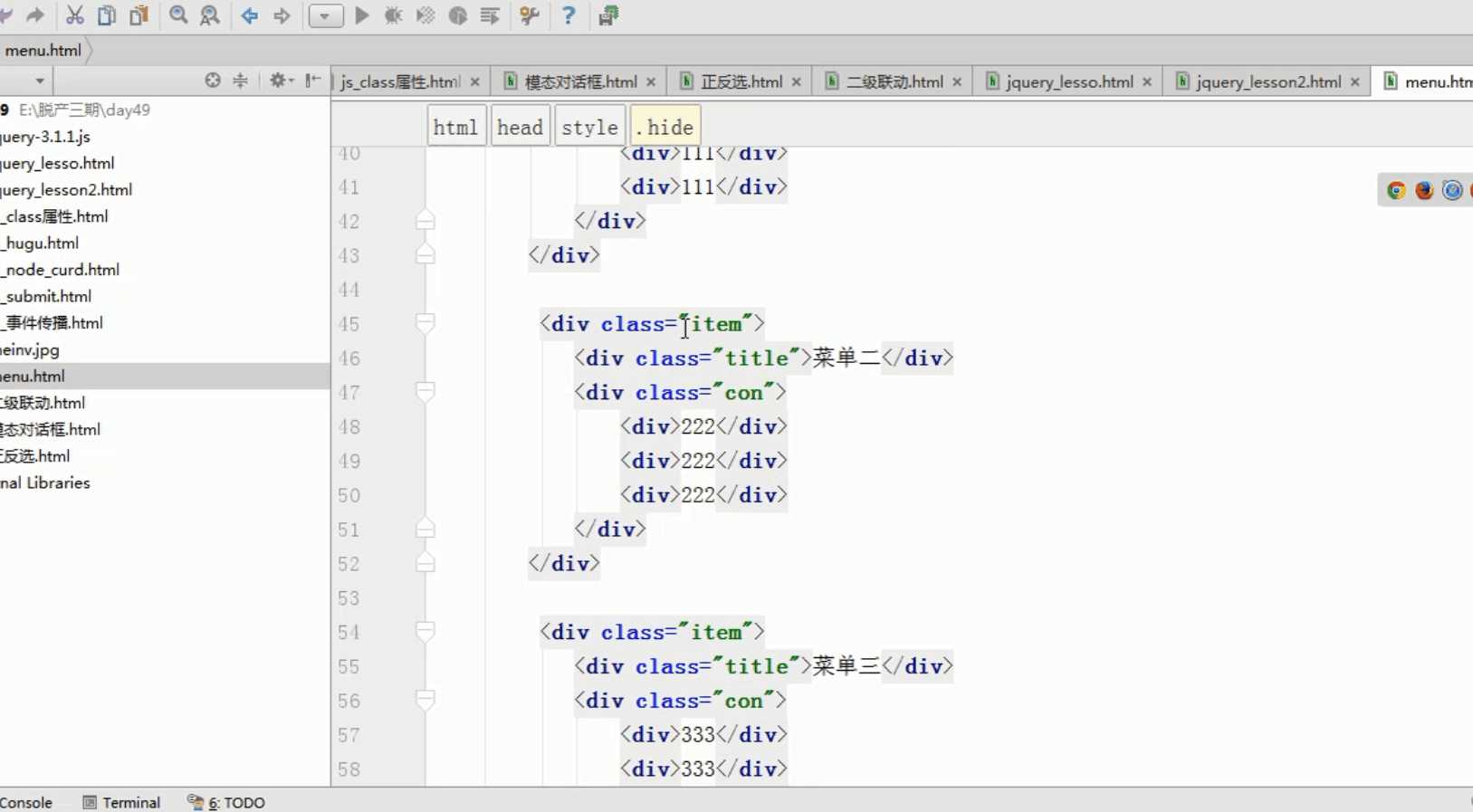
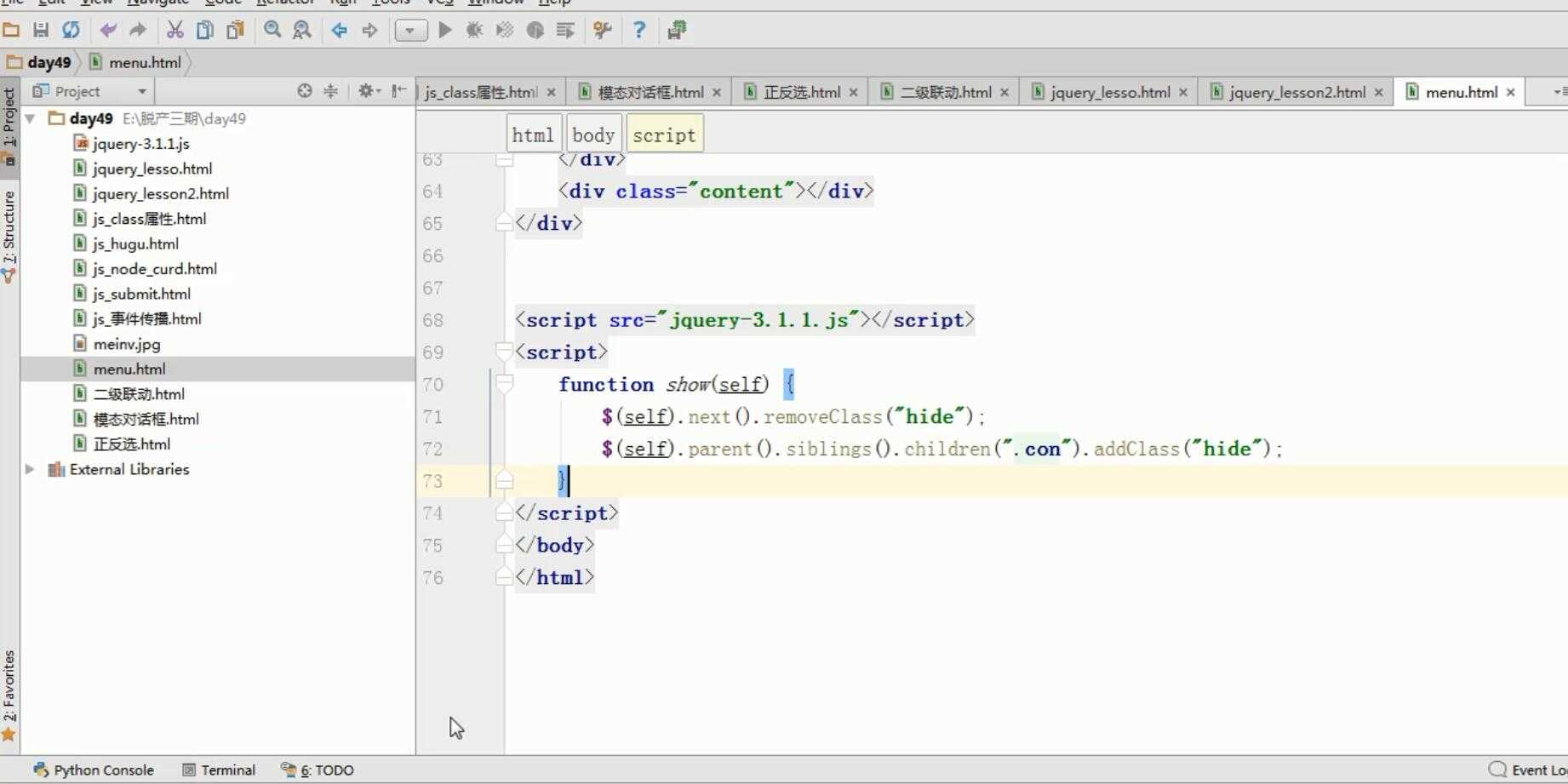
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ height: 1000px; width: 100%; } .menu{ float: left; background-color: beige; width: 30%; height: 500px; } .content{ float: left; background-color: rebeccapurple; width: 70%; height: 500px; } .title{ background-color: aquamarine; line-height: 40px; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <div class="menu"> <div class="item"> <div class="title" onclick="show(this)">菜单一</div> <div class="con"> <div>111</div> <div>111</div> <div>111</div> </div> </div> <div class="item"> <div class="title" onclick="show(this)">菜单二</div> <div class="con hide"> <div>222</div> <div>222</div> <div>222</div> </div> </div> <div class="item"> <div class="title" onclick="show(this)">菜单三</div> <div class="con hide"> <div>333</div> <div>333</div> <div>333</div> </div> </div> </div> <div class="content"></div> </div> <script src="jquery-3.1.1.js"></script> <script> function show(self) { $(self).next().removeClass("hide"); $(self).parent().siblings().children(".con").addClass("hide"); } </script> </body> </html>


标签:click back ack info tle sel cti function item
原文地址:https://www.cnblogs.com/jintian/p/11109227.html