标签:doctype mamicode spl span first info oct view bsp
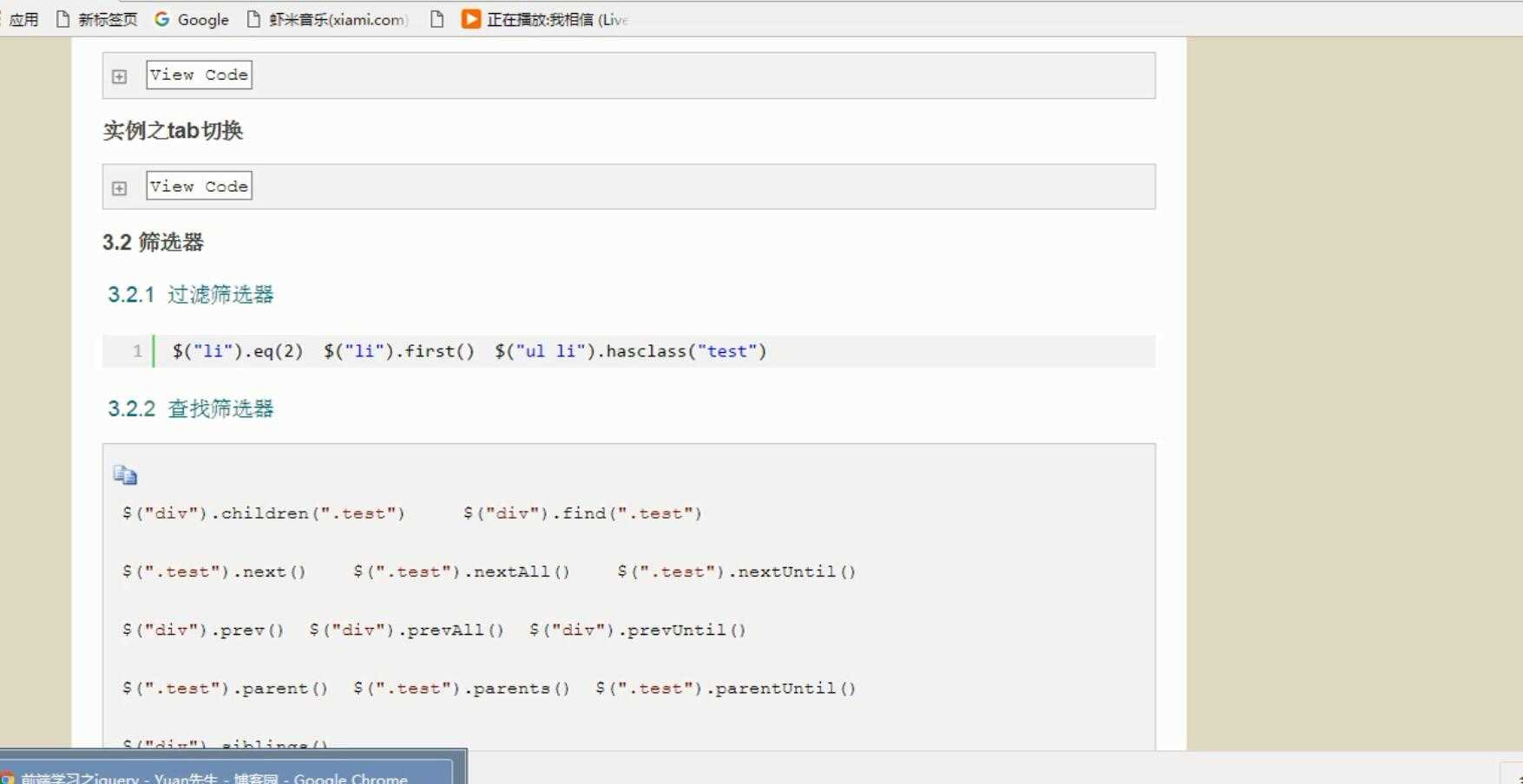
$("li").eq(2)
$(".outer").children("p") 子代 $(".outer").find("p") 后代
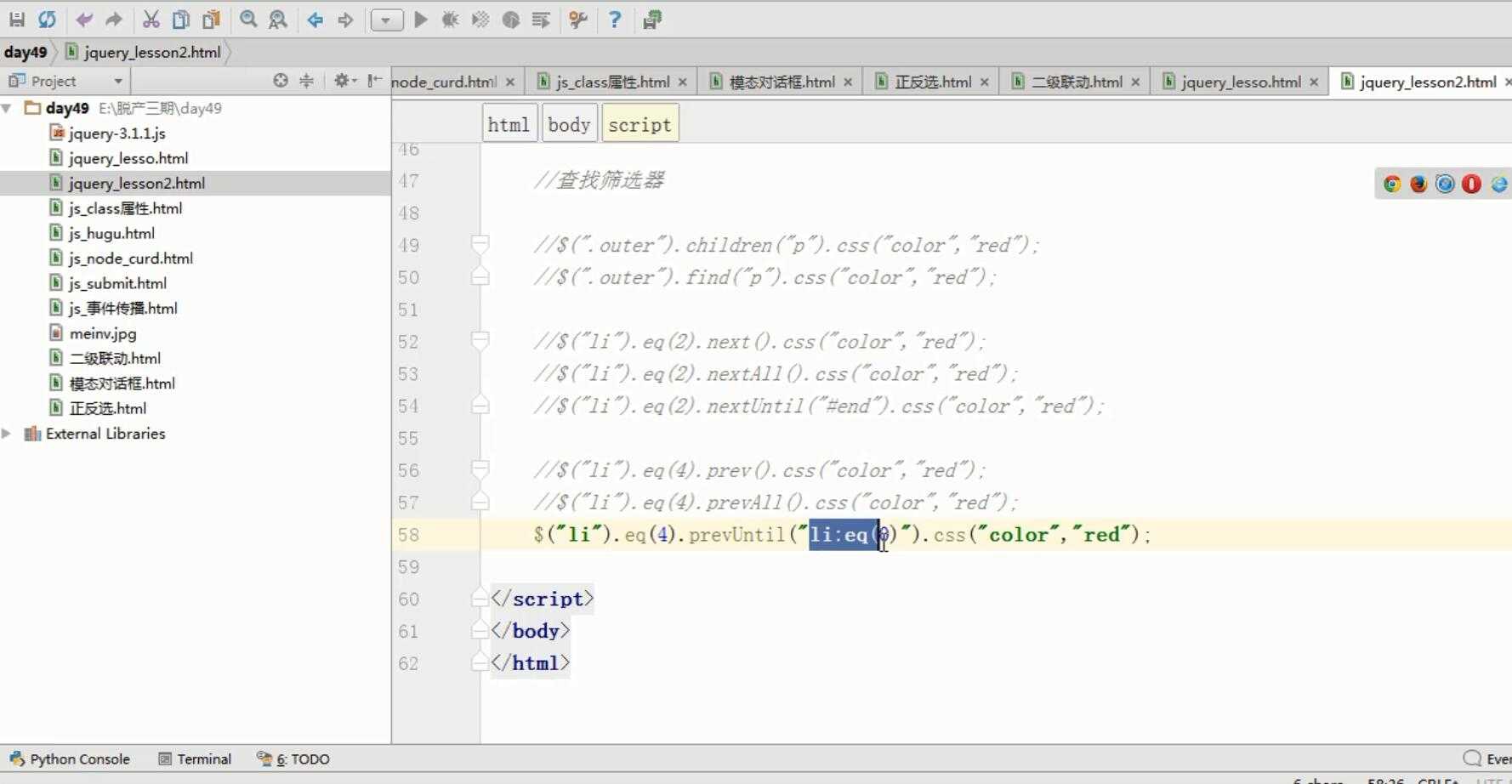
$("li").eq(2).next() 下一个(向下找) $("li").eq(2).nextAll() 所有的 $("li").eq(2).nextUntil("#end") 范围
$("li").eq(2).prev() 上一个(向上找) $("li").eq(2).prevAll() 所有的 $("li").eq(2).prevUntil("#end") 范围
$().parent() 父标签
$().parents() 所有祖先标签
$().parentsUntil()
$().siblings() 所有兄弟节点

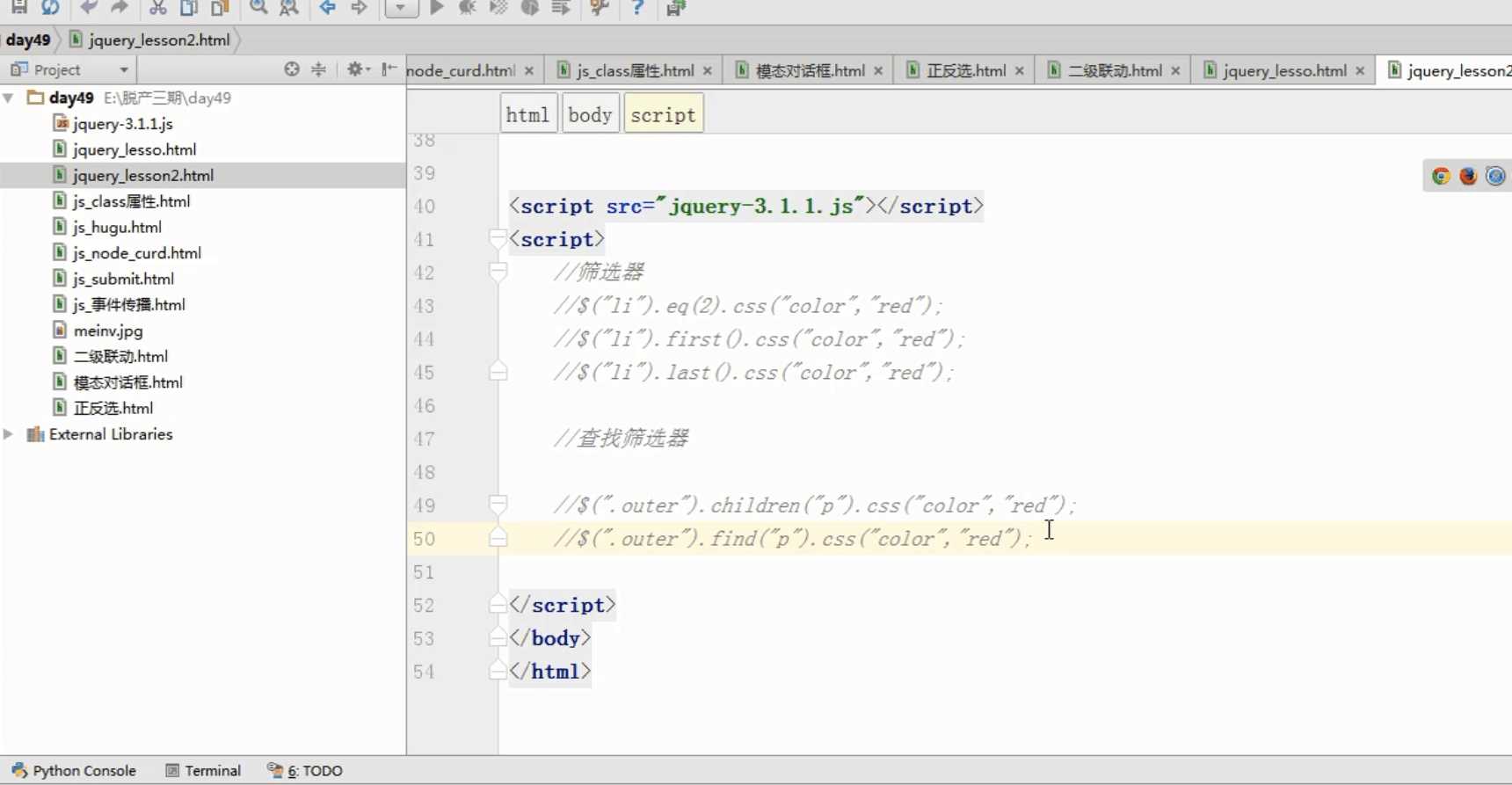
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="">click</a> <p id="p1" alex="sb">pppp</p> <p id="p2" alex="sb">pppp</p> <div class="outer">outer <div class="inner"> inner <p>inner p</p> </div> <p>alex</p> </div> <div class="outer2">Yuan</div> <p>xialv</p> <ul> <li class="begin">1111</li> <li>2222</li> <li>3333</li> <li>4444</li> <li>4444</li> <li id="end">4444</li> <li>4444</li> </ul> <input type="text"> <input type="checkbox"> <input type="submit"> <script src="jquery-3.1.1.js"></script> <script> //筛选器 //$("li").eq(2).css("color","red"); //$("li").first().css("color","red"); //$("li").last().css("color","red"); //查找筛选器 //$(".outer").children("p").css("color","red"); //$(".outer").find("p").css("color","red"); //$("li").eq(2).next().css("color","red"); //$("li").eq(2).nextAll().css("color","red"); //$("li").eq(2).nextUntil("#end").css("color","red"); //$("li").eq(4).prev().css("color","red"); //$("li").eq(4).prevAll().css("color","red"); //$("li").eq(4).prevUntil("li:eq(0)").css("color","red"); //console.log($(".outer .inner p").parent().html()) //$(".outer .inner p").parents().css("color","red"); //$(".outer .inner p").parentsUntil("body").css("color","red"); $(".outer").siblings().css("color","red") </script> </body> </html>



标签:doctype mamicode spl span first info oct view bsp
原文地址:https://www.cnblogs.com/jintian/p/11109207.html