标签:round ndt class bar 下拉框 alt cell tom xss
》》下拉组件
1.组件结构:

2.index.js:
1 //index.js 2 Component({ 3 /** 4 * 组件的属性列表 5 */ 6 properties: { 7 propArray: { 8 type: Array, 9 } 10 }, 11 /** 12 * 组件的初始数据 13 */ 14 data: { 15 selectShow: false,//初始option不显示 16 selectText: "请选择",//初始内容 17 }, 18 /** 19 * 组件的方法列表 20 */ 21 methods: { 22 //option的显示与否 23 selectToggle: function () { 24 var nowShow = this.data.selectShow;//获取当前option显示的状态 25 26 this.setData({ 27 selectShow: !nowShow 28 }) 29 }, 30 //设置内容 31 setText: function (e) { 32 var nowData = this.properties.propArray;//当前option的数据是引入组件的页面传过来的,所以这里获取数据只有通过this.properties 33 var nowIdx = e.target.dataset.index;//当前点击的索引 34 var nowText = nowData[nowIdx].text || nowData[nowIdx].value || nowData[nowIdx];//当前点击的内容 35 //再次执行动画,注意这里一定,一定,一定是this.animation来使用动画 36 this.setData({ 37 selectShow: false, 38 selectText: nowText, 39 }) 40 this.triggerEvent(‘select‘, nowData[nowIdx]) 41 } 42 } 43 })
3.index.json:
1 { 2 "component": true, 3 "usingComponents": {} 4 }
4.index.wxml:
1 <view class=‘ms-content-box‘> 2 <view class=‘ms-content‘ bindtap=‘selectToggle‘> 3 <view class=‘ms-text‘>{{selectText}}</view> 4 <view class="{{selectShow ? ‘icon-up‘ : ‘icon-down‘}}"></view> 5 </view> 6 <view class=‘ms-options‘ wx:if="{{selectShow}}"> 7 <view wx:for="{{propArray}}" data-index="{{index}}" wx:key=‘index‘ class=‘ms-option‘ bindtap=‘setText‘>{{item.text || item.value || item}}</view> 8 </view> 9 </view>
5.index.wxss:
1 /* components/single-dropdown-select/index.wxss */ 2 3 .ms-content-box { 4 width: 120px; 5 } 6 7 .ms-content { 8 border: 1px solid #e2e2e2; 9 background: white; 10 font-size: 16px; 11 position: relative; 12 height: 30px; 13 line-height: 30px; 14 } 15 16 .ms-text { 17 overflow: hidden; 18 text-overflow: ellipsis; 19 white-space: nowrap; 20 padding: 0 40px 0 6px; 21 font-size: 14px; 22 } 23 24 .ms-options { 25 background: white; 26 width: inherit; 27 position: absolute; 28 border: 1px solid #e2e2e2; 29 border-top: none; 30 box-sizing: border-box; 31 z-index: 3; 32 max-height: 120px; 33 overflow: auto; 34 } 35 36 .ms-option { 37 height: 30px; 38 line-height: 30px; 39 border-top: 1px solid #e2e2e2; 40 padding: 0 6px; 41 text-align: left; 42 overflow: hidden; 43 text-overflow: ellipsis; 44 white-space: nowrap; 45 font-size: 14px; 46 } 47 48 .ms-item:first-child { 49 border-top: none; 50 } 51 52 .icon-right, .icon-down, .icon-up { 53 display: inline-block; 54 padding-right: 13rpx; 55 position: absolute; 56 right: 20rpx; 57 top: 10rpx; 58 } 59 60 .icon-right::after, .icon-down::after, .icon-up::after { 61 content: ""; 62 display: inline-block; 63 position: relative; 64 bottom: 2rpx; 65 margin-left: 10rpx; 66 height: 10px; 67 width: 10px; 68 border: solid #bbb; 69 border-width: 2px 2px 0 0; 70 } 71 72 .icon-right::after { 73 -webkit-transform: rotate(45deg); 74 transform: rotate(45deg); 75 } 76 77 .icon-down::after { 78 bottom: 14rpx; 79 -webkit-transform: rotate(135deg); 80 transform: rotate(135deg); 81 } 82 83 .icon-up::after { 84 bottom: 0rpx; 85 -webkit-transform: rotate(-45deg); 86 transform: rotate(-45deg); 87 }
》》使用方式(引用组件的页面):
1.pindex.js:
1 Page({ 2 3 /** 4 * 页面的初始数据 5 */ 6 data: { 7 selectArray: [{ 8 "id": "10", 9 "value": "会计类" 10 }, { 11 "id": "21", 12 "text": "工程类" 13 }, ‘技术类‘, {‘value‘: ‘其他‘}] 14 }, 15 16 select: function(e) { 17 console.log(e.detail) 18 } 19 20 })
2.pindex.json:
1 { 2 "navigationBarTitleText":"下拉测试", 3 "usingComponents": { 4 "single-dropdown-select": "/components/single-dropdown-select/index" 5 } 6 }
3.pindex.wxml:
1 <view class="weui-cell"> 2 <view class="weui-cell__hd">类型:</view> 3 <view class="weui-cell__bd"> 4 <single-dropdown-select prop-array=‘{{selectArray}}‘ bind:select=‘select‘ /> 6 </view> 7 </view>
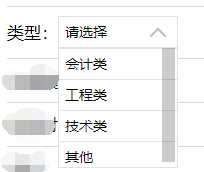
4.效果图:


标签:round ndt class bar 下拉框 alt cell tom xss
原文地址:https://www.cnblogs.com/muphy/p/11109734.html