标签:jpg app class head flow lan 参数调用 event 简写
overflow:auto 加滚动条
scrollTop() 上下滚动条 scrollLeft() 左右滚动条
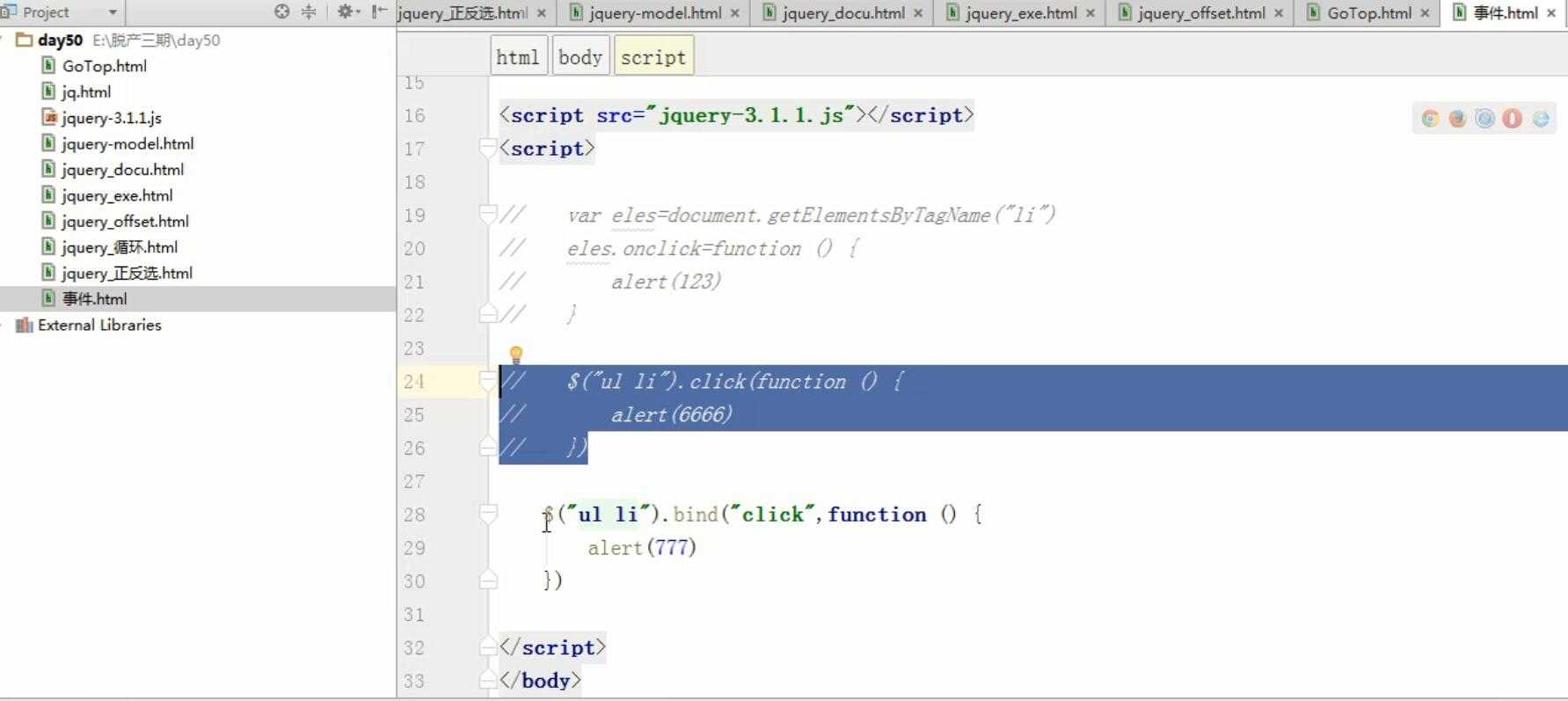
$().click(function(){ })
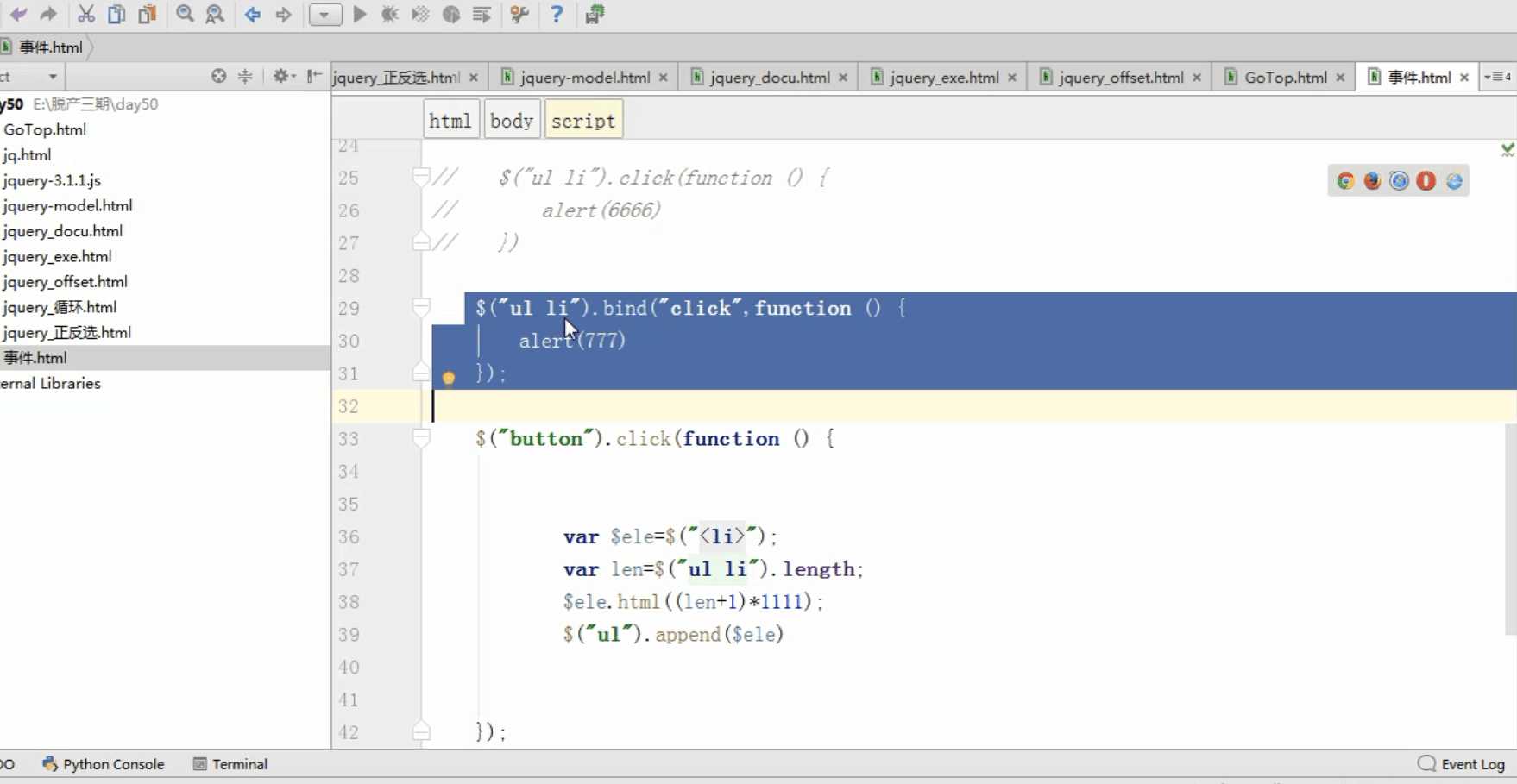
$().bind("click",function(){ }) 绑定事件
$().unbind("click") 解除绑定事件
<button> 按钮标签
$("<li>") 创建标签
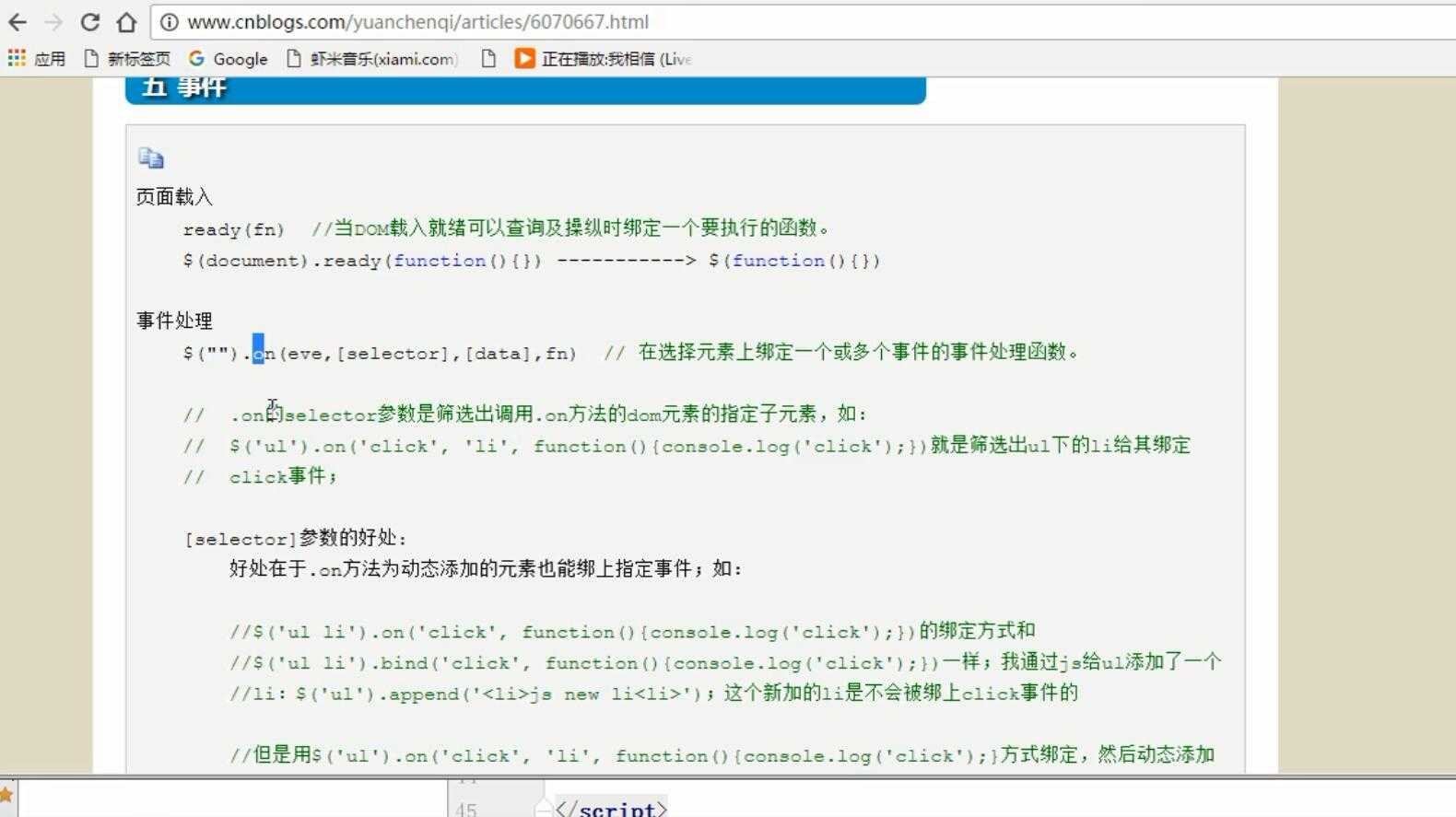
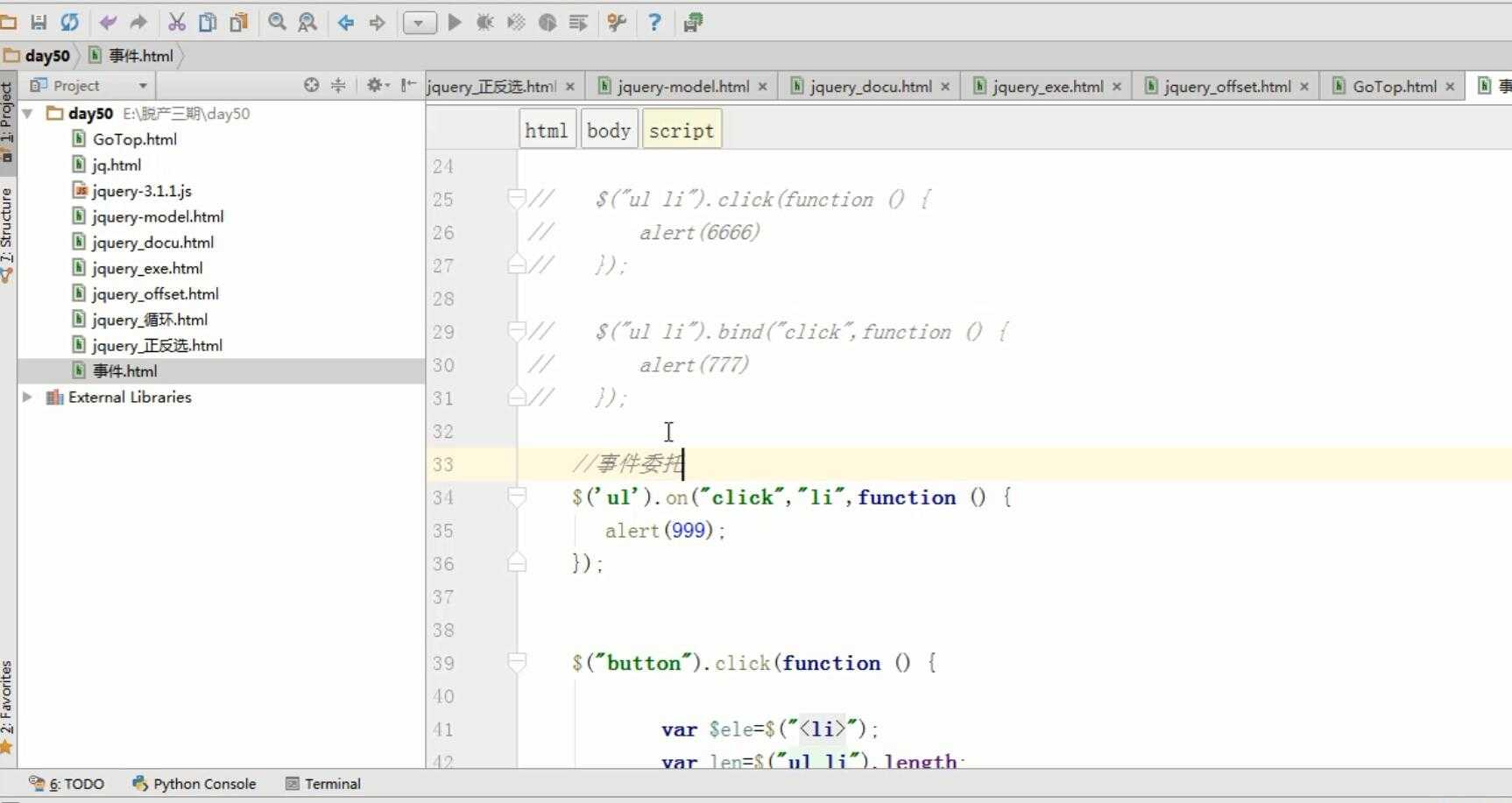
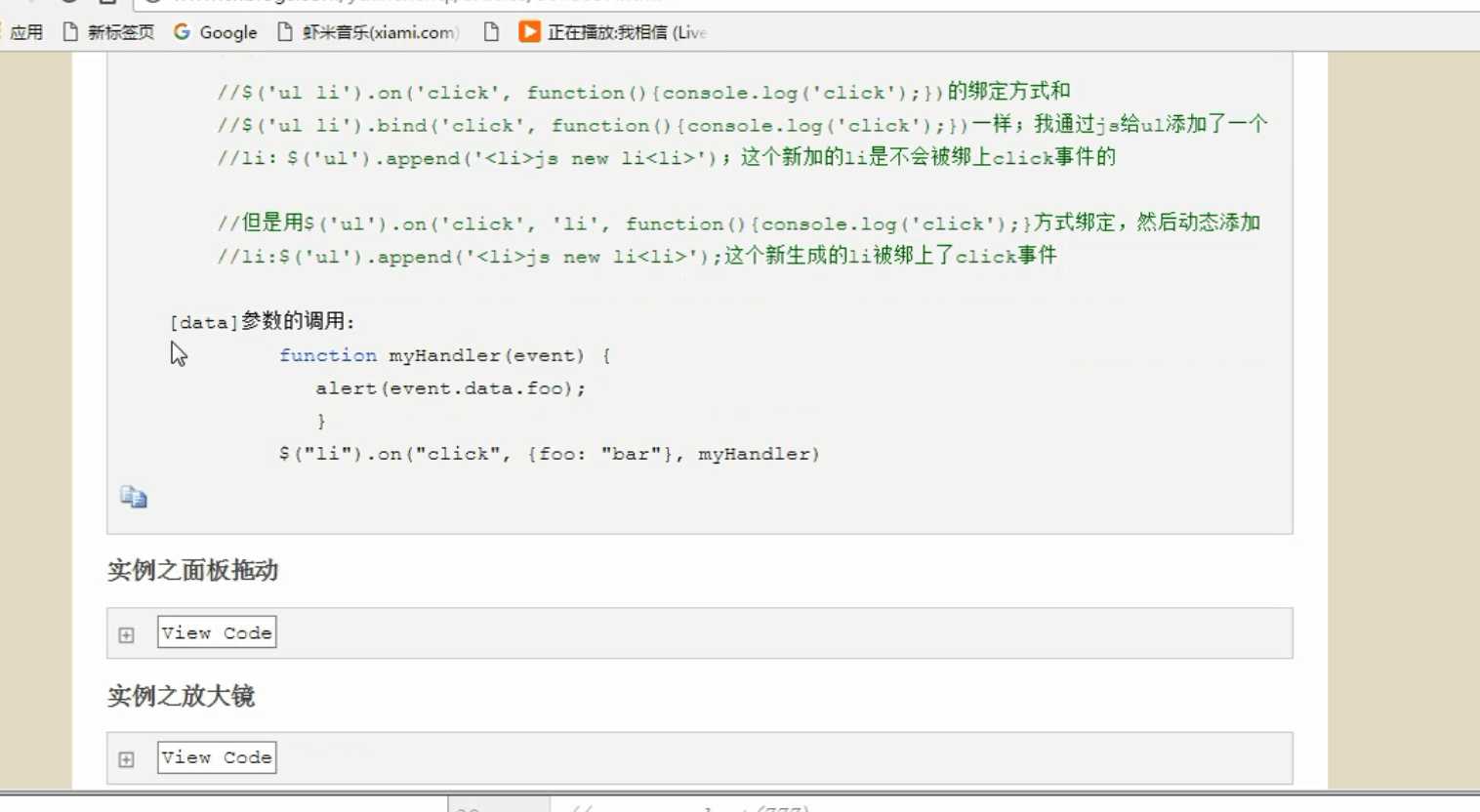
$("ul").on("click","li",data,function(){ }) 事件委托,可通过函数参数调用data
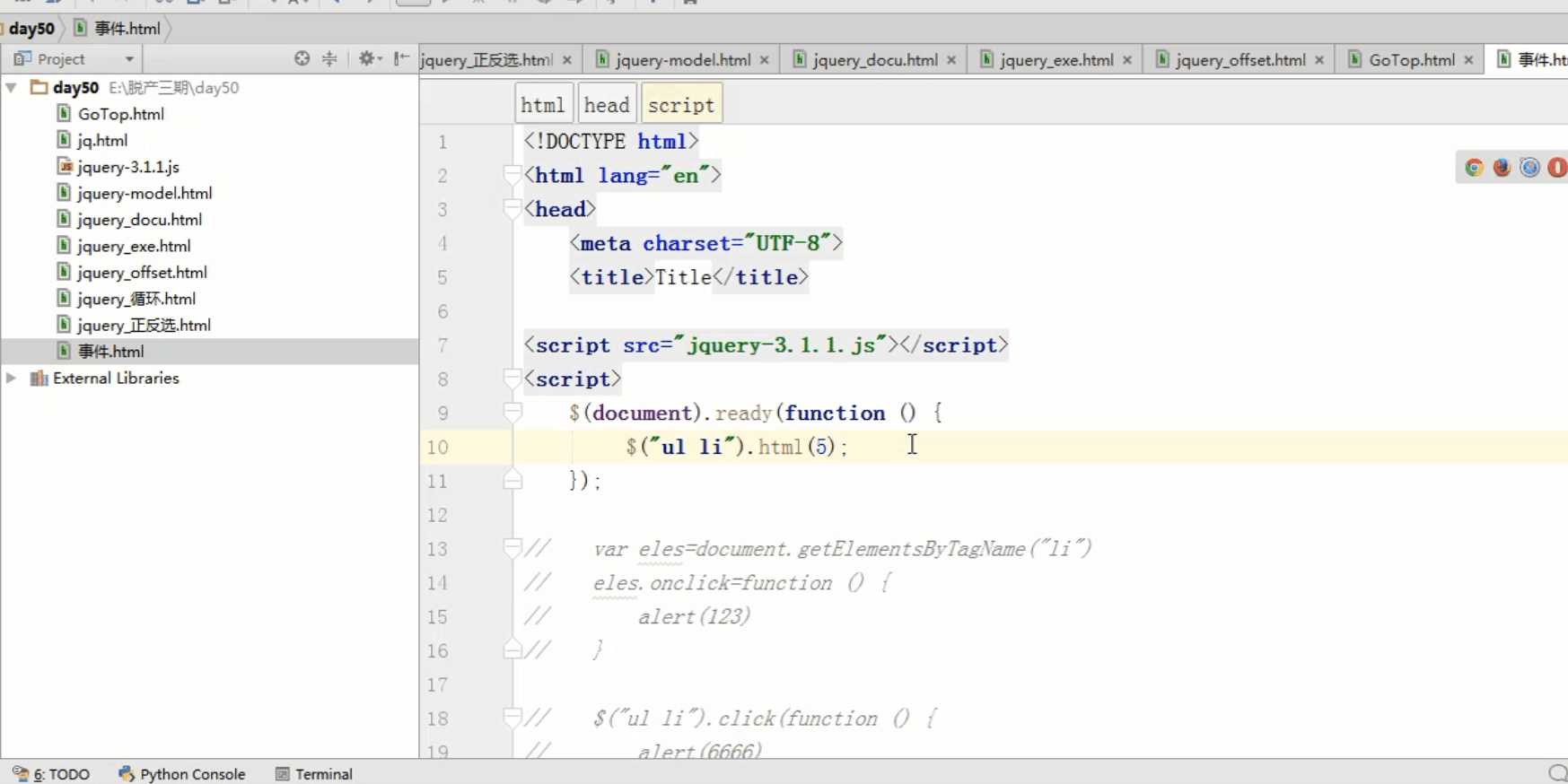
方式一:$().ready(函数) 加载完执行
方式二:$(function(){ }) 简写加载完执行

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>1111</li> <li>2222</li> <li>3333</li> <li>4444</li> </ul> <button>add</button> </body> <script src="jquery-3.1.1.js"></script> <script> // 事件准备加载方式一 // $(document).ready(function () { // $("ul li").html(5); // }); // 事件准备加载方式二 // $(function () { // $("ul li").html(5); // }); //事件绑定简单形式 // var eles=document.getElementsByTagName("li") // eles.onclick=function () { // alert(123) // } // $("ul li").click(function () { // alert(6666) // }); // $("ul li").bind("click",function () { // alert(777) // }); // 事件委托 $(‘ul‘).on("click","li",10,function (self) { alert(self.data); }); $("button").click(function () { var $ele=$("<li>"); var $len=$("ul li").length; $ele.html(($len+1)*1111); $("ul").append($ele) }); $("ul li").unbind("click") </script> </html>







标签:jpg app class head flow lan 参数调用 event 简写
原文地址:https://www.cnblogs.com/jintian/p/11109997.html