标签:available names 回车 default 文件夹 ini gyp features loaded
下载好vue-devtools-dev 到本地。
地址:https://github.com/vuejs/vue-devtools#vue-devtools
1. loginuser -MacBook-Pro:vue-devtools-dev loginuser$ npm install npm WARN deprecated joi@13.7.0: This version has been deprecated in accordance with the hapi support policy (hapi.im/support). Please upgrade to the latest version to get the best features, bug fixes, and security patches. If you are unable to upgrade at this time, paid support is available for older versions (hapi.im/commercial). npm WARN deprecated hoek@5.0.4: This version has been deprecated in accordance with the hapi support policy (hapi.im/support). Please upgrade to the latest version to get the best features, bug fixes, and security patches. If you are unable to upgrade at this time, paid support is available for older versions (hapi.im/commercial). npm WARN deprecated topo@3.0.3: This module has moved and is now available at @hapi/topo. Please update your dependencies as this version is no longer maintained an may contain bugs and security issues. npm WARN deprecated hoek@6.1.3: This module has moved and is now available at @hapi/hoek. Please update your dependencies as this version is no longer maintained an may contain bugs and security issues. > fsevents@1.2.9 install /Users/loginuser/Downloads/vue-devtools-dev/node_modules/fsevents > node install node-pre-gyp WARN Using request for node-pre-gyp https download [fsevents] Success: "/Users/loginuser/Downloads/vue-devtools-dev/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node" is installed via remote > core-js@2.6.9 postinstall /Users/loginuser/Downloads/vue-devtools-dev/node_modules/core-js > node scripts/postinstall || echo "ignore" Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library! The project needs your help! Please consider supporting of core-js on Open Collective or Patreon: > https://opencollective.com/core-js > https://www.patreon.com/zloirock Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -) > cypress@3.3.2 postinstall /Users/loginuser/Downloads/vue-devtools-dev/node_modules/cypress > node index.js --exec install Installing Cypress (version: 3.3.2) ? Downloaded Cypress ? Unzipped Cypress ? Finished Installation /Users/loginuser/Library/Caches/Cypress/3.3.2 You can now open Cypress by running: node_modules/.bin/cypress open https://on.cypress.io/installing-cypress npm notice created a lockfile as package-lock.json. You should commit this file. added 1096 packages from 559 contributors and audited 10343 packages in 565.67s found 0 vulnerabilities 2. loginuser -MacBook-Pro:vue-devtools-dev loginuser$ npm run build > vue-devtools@5.1.1 build /Users/loginuser/Downloads/vue-devtools-dev > cd shells/chrome && cross-env NODE_ENV=production webpack --progress --hide-modules 98% after emitting SizeLimitsPlugin DONE Compiled successfully in 10240ms 17:46:29 Hash: 4c12e277c5b95b9fabdc Version: webpack 4.35.0 Time: 10240ms Built at: 2019-06-30 17:46:29 Asset Size Chunks Chunk Names backend.js 396 KiB 0 [emitted] [big] backend background.js 2.59 KiB 1 [emitted] background detector.js 4.31 KiB 2 [emitted] detector devtools-background.js 2.22 KiB 4 [emitted] devtools-background devtools.js 1.09 MiB 3 [emitted] [big] devtools hook.js 28.3 KiB 5 [emitted] hook proxy.js 1.3 KiB 6 [emitted] proxy Entrypoint hook = hook.js Entrypoint devtools [big] = devtools.js Entrypoint background = background.js Entrypoint devtools-background = devtools-background.js Entrypoint backend [big] = backend.js Entrypoint proxy = proxy.js Entrypoint detector = detector.js loginuser -MacBook-Pro:vue-devtools-dev loginuser$
3. 放置编译配置好的vue-devtools-dev文件夹——推荐将文件夹放到浏览器插件文件夹中,Mac中chrome插件默认安装目录位置为:
~/Library/Application Support/Google/Chrome/Default/Extensions
可以通过地址栏输入chrome:version 回车,用资源管理器打开"个人资料路径"栏的路径,该路径下的Extensions文件夹即默认的扩展安装路径。
4.进入到vue-devtools-dev/shells/chrome文件夹,会看到manifest.json文件,修改persistent为true。
5.打开谷歌浏览器的设置—>扩展程序,并勾选开发者模式。(这一步很重要)
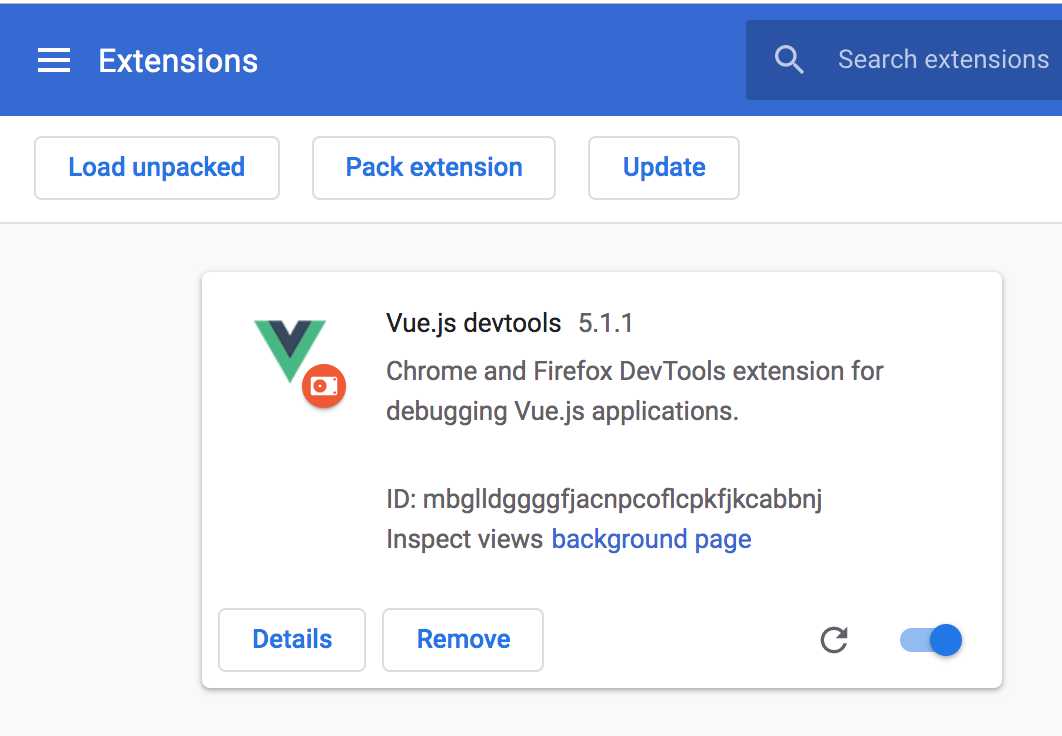
6.然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。

标签:available names 回车 default 文件夹 ini gyp features loaded
原文地址:https://www.cnblogs.com/albertfg/p/11110661.html