标签:case style tle 添加 rtt 注意 写入 var XML
工具1:HBuilder X 1.9.9.20190522
工具2:火狐浏览器 67.0.4 (64 位)
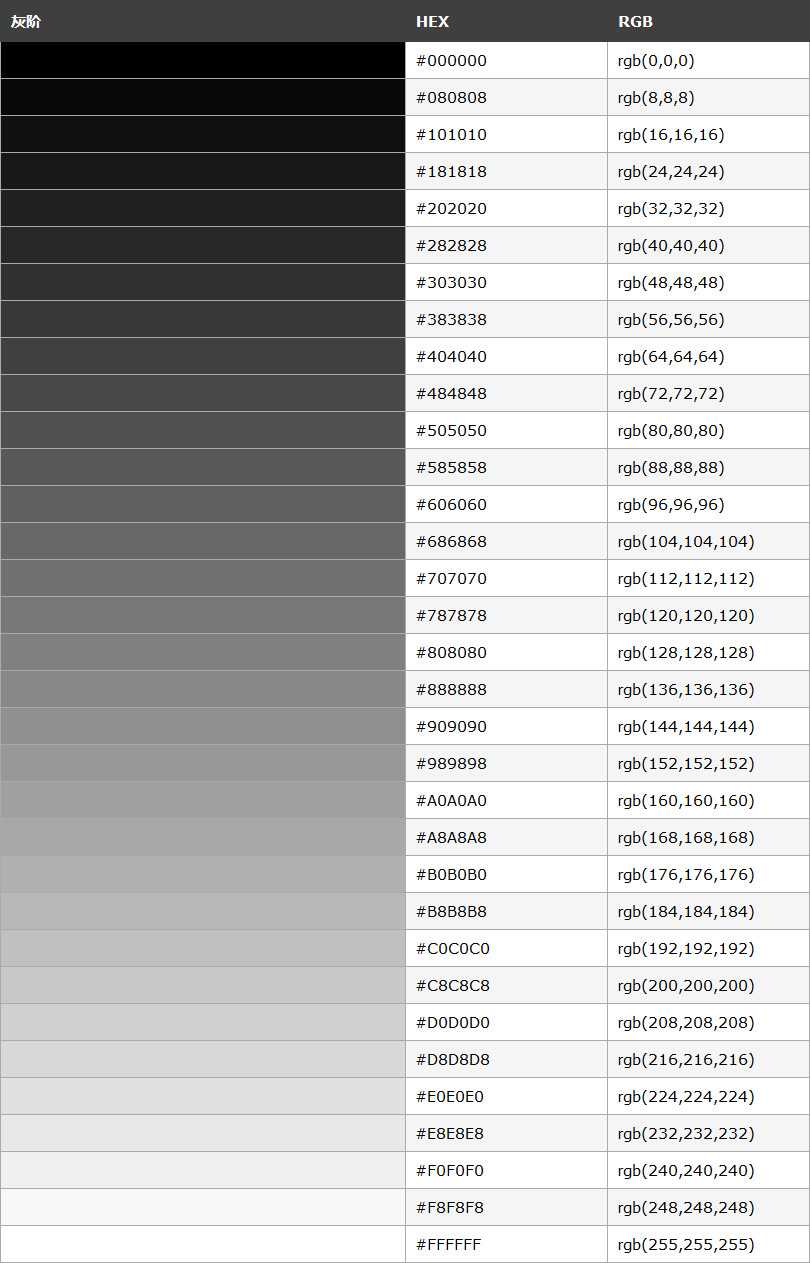
其实,我还想使用表格,做一个这样的颜色表,如下图所示:

如果按照之前的做法,把每一种颜色都列举出来,估计做完上面这个颜色表,估计人都废了。
为了解决这个重复性的问题,我们必须引入另一种语言:JavaScript
JavaScript 是 web 开发者必学的三种语言之一:
别着急,在进入主题之前,你需要感受一下 JavaScript,看完这三个章节:JavaScript 教程、JavaScript 简介、JavaScript 使用,你一定要回来!
例 6:接下来,我们使用 JavaScript,向 HTML 文档中的表格插入一些行和列。将上一个例子的文件另存为一份,将表格中的内容删掉,再加入一些 JavaScript 代码。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>颜色表(使用 JavaScript 向表格插入一些行和列)</title> 6 <style type="text/css"> 7 table { 8 width: 600px; /* 设置表格的宽度 */ 9 border-width: 1px; /* 设置表格的四条边框的宽度 */ 10 border-style: solid; /* 设置表格的四条边框的样式 */ 11 border-color: gray; /* 设置表格的四条边框的颜色 */ 12 border-collapse: collapse; /* 规定是否合并表格边框。 */ 13 /* 使表格居中对齐 */ 14 margin-left: auto; 15 margin-right: auto; 16 } 17 th { 18 color: white; /* 设置表头单元格的文本的颜色 */ 19 background-color: #3F3F3F; /* 设置表头单元格的背景颜色 */ 20 } 21 th, td { 22 /* 设置表格中的单元格的外边框风格 */ 23 border-width: 1px; 24 border-style: solid; 25 border-color: gray; 26 text-align: left; /* 规定表格中的单元格的文本的水平对齐方式 */ 27 font-family: "courier new", 新宋体; /* 规定表格中的单元格的文本的字体系列 */ 28 padding: 4px; /* 在一个声明中设置所有内边距属性。 */ 29 } 30 </style> 31 </head> 32 <body onload="insertTableRow()"> 33 <table id="grayScale"> 34 35 </table> 36 </body> 37 <script type="text/javascript"> 38 // 将一定数量的行、列插入到表格中 39 function insertTableRow() { 40 // 获取表格对象 41 var table = document.getElementById("grayScale"); 42 // 加入表主体信息 43 for (var i = 0; i < 256; ++i) { 44 // 插入一行 45 var tableRow = table.insertRow(i); 46 // RGB 颜色值 47 var value = dec2Hex("#", i) + dec2Hex("", i) + dec2Hex("", i); 48 // 插入第一个单元格,并设置背景颜色 49 tableRow.insertCell(0).style.backgroundColor = value; 50 // 插入第二个单元格,并将第一个单元格所对应的背景颜色的十六进制值写入其中 51 tableRow.insertCell(1).innerHTML = value.toUpperCase(); 52 // 插入第三个单元格,并将第一个单元格所对应的背景颜色的RGB值写入其中 53 tableRow.insertCell(2).innerHTML = "rgb(" + i + "," + i + "," + i + ")"; 54 } 55 } 56 // 十进制数转 2 位十六进制数 57 // 形参 prefix 指定前缀 58 // 形参 value 的取值范围 0 ~ 255,如果传递一个在此范围之外的数字,将得到不可预期的结果。 59 function dec2Hex(prefix, value) { 60 var hexCode = value.toString(16); 61 var zeroes = "00"; 62 var length = zeroes.length - hexCode.length; 63 return prefix + zeroes.substr(0, length) + hexCode; 64 } 65 </script> 66 </html>
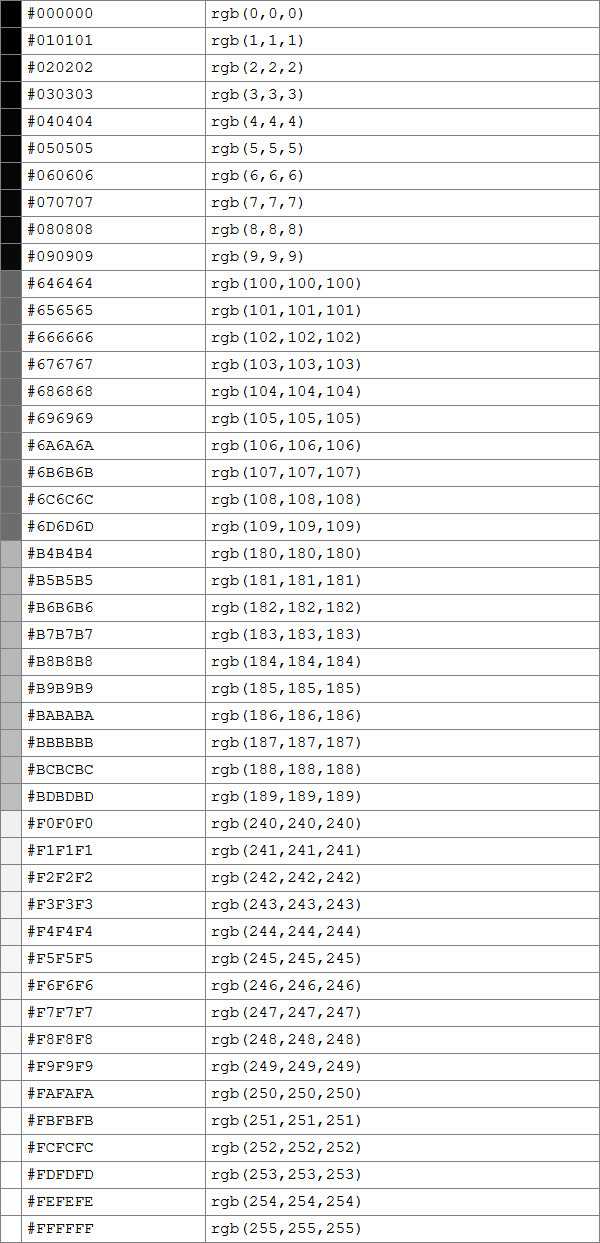
在火狐浏览器中打开该 HTML 文档,由于原表格太长了,所以我只截取了其中一部分:

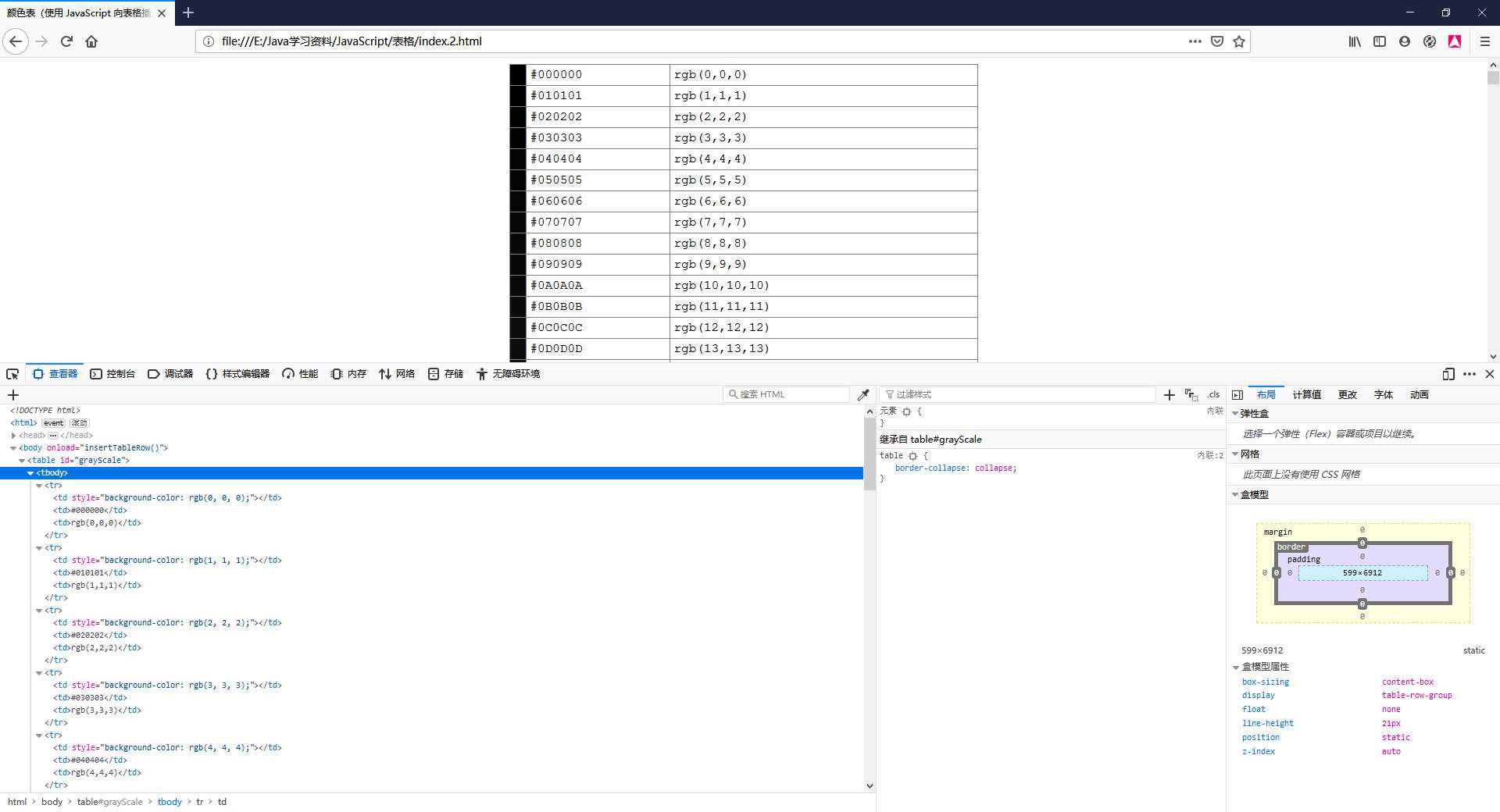
在火狐浏览器中,使用鼠标右键点击网页的空白处,选择查看元素,通过查看器,我们可以看到,行、列不是直接被插入到表格中(<table></table>),而是被插入到表主体中(<tbody></tbody>)。

定义客户端脚本:
37 <script type="text/javascript">
65 </script>
关于 HTML <script> 标签:
定义和用法:
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
必需的 type 属性规定脚本的 MIME 类型。
JavaScript 的常见应用时图像操作、表单验证以及动态内容更新。
让我们一起看看这个 JavaScript 函数,其主要作用在注释已经表明。接下来,我们把这个函数拆开。
56 // 十进制数转 2 位十六进制数
57 // 形参 prefix 指定前缀
58 // 形参 value 的取值范围 0 ~ 255,如果传递一个在此范围之外的数字,将得到不可预期的结果。
59 function dec2Hex(prefix, value) {
60 var hexCode = value.toString(16);
61 var zeroes = "00";
62 var length = zeroes.length - hexCode.length;
63 return prefix + zeroes.substr(0, length) + hexCode;
64 }
将传进来的参数 value 转换为十六进制,然后赋给 hexCode。
60 var hexCode = value.toString(16);
定义和用法:toString() 方法可把一个 Number 对象转换为一个字符串,并返回结果。
语法:NumberObject.toString(radix)
参数:radix 可选。规定表示数字的基数,使用 2 ~ 36 之间的整数。若省略该参数,则使用基数 10。但是要注意,如果该参数是 10 以外的其他值,则 ECMAScript 标准允许实现返回任意值。
返回值:数字的字符串表示。例如,当 radix 为 2 时,NumberObject 会被转换为二进制值表示的字符串。
抛出:当调用该方法的对象不是 Number 时抛出 TypeError 异常。
从 zeroes 的 0 位置(即第一个字符,第一个字符的索引是 0)开始,抽取 length 个字符。然后将三者拼接在一起。
return prefix + zeroes.substr(0, length) + hexCode;
定义和用法:substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。
语法:stringObject.substr(start,length)
参数 1:start 必需。要抽取的子串的起始下标。必须是数值。如果是负数,那么该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
参数 2:length 可选。子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的 start 位置到结尾的字串。
返回值:一个新的字符串,包含从 stringObject 的 start(包括 start 所指的字符)处开始的 length 个字符。如果没有指定 length,那么返回的字符串包含从 start 到 stringObject 的结尾的字符。
接着,我们再看看这个 JavaScript 函数:
38 // 将一定数量的行、列插入到表格中 39 function insertTableRow() { 40 // 获取表格对象 41 var table = document.getElementById("grayScale"); 42 // 加入表主体信息 43 for (var i = 0; i < 256; ++i) { 44 // 插入一行 45 var tableRow = table.insertRow(i); 46 // RGB 颜色值 47 var value = dec2Hex("#", i) + dec2Hex("", i) + dec2Hex("", i); 48 // 插入第一个单元格,并设置背景颜色 49 tableRow.insertCell(0).style.backgroundColor = value; 50 // 插入第二个单元格,并将第一个单元格所对应的背景颜色的十六进制值写入其中 51 tableRow.insertCell(1).innerHTML = value.toUpperCase(); 52 // 插入第三个单元格,并将第一个单元格所对应的背景颜色的RGB值写入其中 53 tableRow.insertCell(2).innerHTML = "rgb(" + i + "," + i + "," + i + ")"; 54 } 55 }
返回指定 id 的第一个对象的引用,并赋给 table。
41 var table = document.getElementById("grayScale");
关于 HTML DOM getElementById() 方法:
定义和用法:getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
语法:document.getElementById(id)
说明:HTML DOM 定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName()。不过,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
在表格中的指定位置插入一个新行,并返回一个 TableRow,表示新插入的行。
45 var tableRow = table.insertRow(i);
定义和用法:insertRow() 方法用于在表格中的指定位置插入一个新行。
语法:tableObject.insertRow(index)
返回值:返回一个 TableRow,表示新插入的行。
说明:该方法创建一个新的 TableRow 对象,表示一个新的 <tr> 标记,并把它插入表中的指定位置。新行将被插入 index 所在行之前。若 index 等于表中的行数,则新行将被附加到表的末尾。如果表是空的,则新行将被插入到一个新的 <tbody> 段,该段自身会被插入表中(这里解释了我们插入的行、列为什么会出现在 <tbody></tbody>中)。
抛出:若参数 index 小于 0 或大于等于表中的行数,该方法将抛出代码为 INDEX_SIZE_ERR 的 DOMException 异常。
通过使用 + 将 dec2Hex(prefix, value) 返回的字符串进行拼接。假设 i = 255,那么将返回 "#ffffff" 的字符串:
47 var value = dec2Hex("#", i) + dec2Hex("", i) + dec2Hex("", i);
在 HTML 文档中表格的一行的指定位置插入一个空的 <td> 元素,并返回一个 TableCell 对象,表示新创建并被插入的 <td> 元素,然后设置它的背景颜色。
49 tableRow.insertCell(0).style.backgroundColor = value;
假设 value = "#ffffff",把这句代码换成 HTML 元素和 CSS 行内样式来表示的话,就相当于:
<td style="background-color: #ffffff"></td>
来,让我们把这句代码拆开!
第一部分,在 HTML 文档中表格的一行的指定位置插入一个空的 <td> 元素,并返回一个 TableCell 对象,表示新创建并被插入的 <td> 元素。
tableRow.insertCell(0)
定义和用法:insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。
语法:tablerowObject.insertCell(index)
返回值:一个 TableCell 对象,表示新创建并被插入的 <td> 元素。
说明:该方法将创建一个新的 <td> 元素,把它插入行中指定的位置。新单元格将被插入当前位于 index 指定位置的表元之前。如果 index 等于行中的单元格数,则新单元格被附加在行的末尾。请注意,该方法只能插入 <td> 数据表元。若需要给行添加头表元,必须用 Document.createElement() 方法和 Node.insertBefore() 方法(或相关的方法)创建并插入一个 <th> 元素。
抛出:若参数 index 小于 0 或大于等于行中的的表元数,该方法将抛出代码为 INDEX_SIZE_ERR 的 DOMException 异常。
第二部分,在 HTML 文档中表格的一行的指定位置插入一个空的 <td> 元素,并设置元素的背景颜色(其实还没有设置,因为还没有赋值)。
tableRow.insertCell(0).style.backgroundColor
关于 HTML DOM backgroundColor 属性:
定义和用法:backgroundColor 属性设置元素的背景颜色。
语法:Object.style.backgroundColor=color-name|color-rgb |color-hex|transparent
相关知识点 1:JavaScript HTML DOM - 改变 CSS
相关知识点 2:HTML DOM Style 对象
在 HTML 文档中表格的一行的指定位置插入一个空的 <td> 元素,并将 value 中的所有小写字符全部被转换为了大写字符,并赋给元素的 inner HTML。
51 tableRow.insertCell(1).innerHTML = value.toUpperCase();
来,让我们把这句代码拆开!
第一部分,在 HTML 文档中表格的一行的指定位置插入一个空的 <td> 元素,并设置元素的 inner HTML,一般是文本。
tableRow.insertCell(1).innerHTML
定义和用法:innerHTML 属性设置或返回元素的 inner HTML。
语法:HTMLElementObject.innerHTML=text
第二部分,将 value 中的所有小写字符全部被转换为了大写字符。假设 value = #ffffff,执行完这句代码之后, value = #FFFFFF。
value.toUpperCase();
关于JavaScript toUpperCase() 方法:
定义和用法:toUpperCase() 方法用于把字符串转换为大写。
语法:stringObject.toUpperCase()
返回值:一个新的字符串,在 stringObject 中的所有小写字符全部被转换为了大写字符。
在 HTML 文档中表格的一行的指定位置插入一个空的 <td> 元素,并将拼接的字符串赋给元素的 inner HTML。
53 tableRow.insertCell(2).innerHTML = "rgb(" + i + "," + i + "," + i + ")"
加载所有内容(包括图像、脚本文件、CSS 文件等)之后,就执行一段脚本。
<body onload="insertTableRow()">
关于 HTML onload 事件属性:
定义和用法:onload 属性在对象已加载时触发。onload 常用在 <body> 中,一旦完全加载所有内容(包括图像、脚本文件、CSS 文件等),就执行一段脚本。
语法:<element onload="script">
属性:script onload 发生时运行的脚本。
下一节:HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 04
HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 03
标签:case style tle 添加 rtt 注意 写入 var XML
原文地址:https://www.cnblogs.com/Satu/p/11111384.html