标签:des style blog http color io os ar 使用
—— 软件测试的自动化时代 QQ群:160409929

几乎所有的浏览器: 比如Firefox, Chrome 和IE,除了Safari。
watir-webdriver支持所有的HTML元素
Watir-WebDriver是基于ruby开发web驱动框架
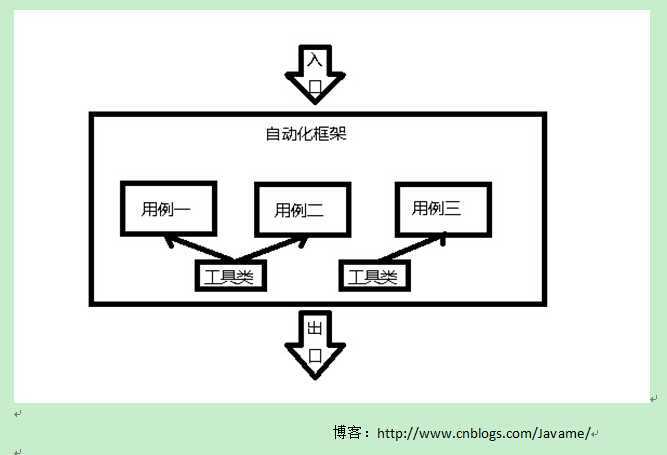
根据不同业务开发相应自动化用例,由Ruby测试框架统一调用分析展示。实现出入口统一,工具类封装;降低用例开发复杂度,框架统一管理效验.
获取当前控件的属性
Value = ie.link(:id=>‘xxx’).attribute_value("href")
随机选择select list中的某一项
ie.select_list(:name=>’’).rand_select
点击弹窗上的‘确定’按钮
ie.popupwin.button(:name=>"确定").click
点击图片控件
ie.sikuli_image(:image=>"1.png").click ie.sikuli_image(:image=>"1.png;2.png").click#可以指定多张图片来识别
双击事件
ie .sikuli_image(:image=>"1.png").double_click
右击事件
判断用户元素是否存在
edit = ie.text_field(:name,"username") if edit.exist?() #The highlighted edit.flash ie.text_field(:name, "password").set(pwd) ie.button(:class, "x-login-submit").click end end
require ‘watir-webdriver‘ b = Watir::Browser.start ‘bit.ly/watir-webdriver-demo‘ t = b.text_field :id => ‘entry_0‘ t.exists? t.set ‘your name‘ t.value
require ‘watir-webdriver‘ b = Watir::Browser.start ‘bit.ly/watir-webdriver-demo‘ s = b.select_list :id => ‘entry_1‘ s.select ‘Ruby‘ s.selected_options
require ‘watir-webdriver‘ b = Watir::Browser.start ‘bit.ly/watir-webdriver-demo‘ r = b.label(:text => ‘What is ruby?‘).parent.radio :value => ‘A gem‘ r.exists? r.set r.set?
require ‘watir-webdriver‘ b = Watir::Browser.start ‘bit.ly/watir-webdriver-demo‘ c = b.label(:text => ‘What versions of ruby?‘).parent.checkbox :value => ‘1.9.2‘ c.exists? c.set c.set?
require ‘watir-webdriver‘ b = Watir::Browser.start ‘bit.ly/watir-webdriver-demo‘ btn = b.button :value, ‘Submit‘ btn.exists? btn.click
require ‘watir-webdriver‘ b = Watir::Browser.start ‘bit.ly/watir-webdriver-demo‘ l = b.link :text => ‘Google Docs‘ l.exists? l.click
require ‘watir-webdriver‘ b = Watir::Browser.start ‘bit.ly/watir-webdriver-demo‘ d = b.div :class => ‘ss-form-desc ss-no-ignore-whitespace‘ d.exists? d.text s = b.span :class => ‘ss-powered-by‘ s.exists? s.text
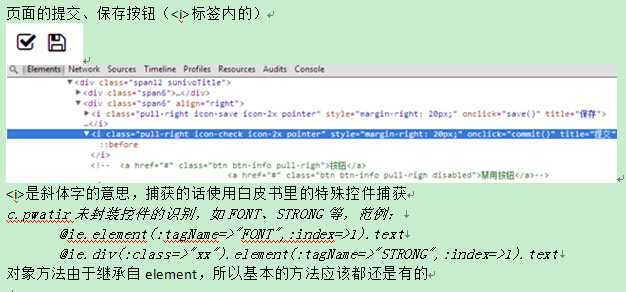
按钮
? ie.button(:name=>"",:id=>"",:index=>n,:type=>"").click
? ie.button(:name=>"",:id=>"",:index=>n,:type=>"").doclick
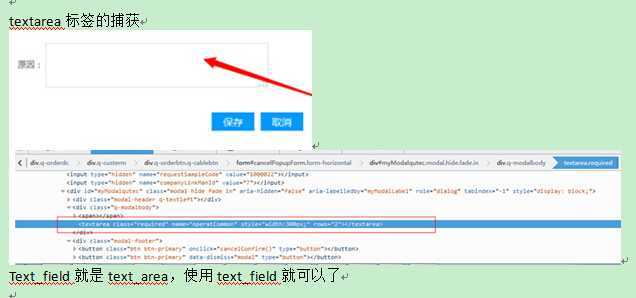
输入框
? ie.text_field(:name=>"").set "变量"
? ie.text_field(:name=>"").value 取text_field值不是用text而是value!
下拉框
? ie.select_list(:name=>"").select "下拉框值"
? ie.select_list(:name=>"").select "#1" #表示第一项内容
? ie.select_list(:name=>"").rand_select
? ie.select_list(:name=>"").getSelectedItems|getAllContents->返回Array
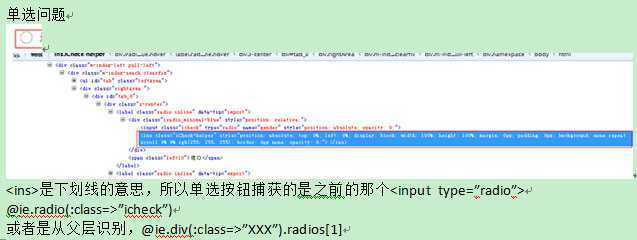
单选框
? ie.radio(:id=>"",:name=>"",:index=>n).set(选中当前radio)
? ie.radio(:id=>"",:name=>"",:index=>n).clear(取消选中当前radio)
ie.div(:class=>"iradio_minimal-blue checked").radios[1]
复选框
? ie.check_box(:id=>"",:name=>"",:index=>n).set(true|false)(true表示选中,false表示不选中)
? ie.check_box(:id=>"",:name=>"",:index=>n).clear(取消选中当前checkbox)
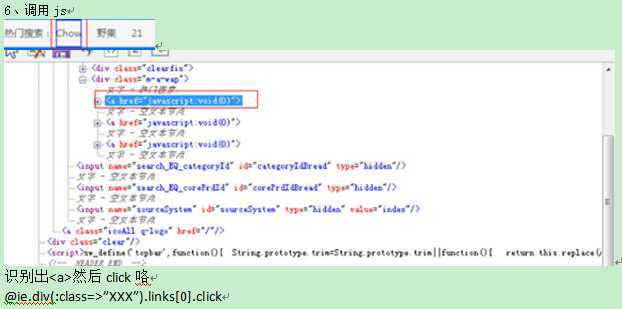
链接
? ie.link(:text=>"").click/doclick
? ie.link(:text=>"").href(返回当前link指向的链接)
cell (TD标签,用时一般需要先找到上层控件如table、div等)
? ie.table(:class=>"",:index=>n).cell(:class=>"",:index=>n).text
? ie.table(:index=>n).rows 行 列 .text (行、列从1开始)
? ie.div(:class=>"",:index=>n).cell(:class=>"",:index=>n).text
span
? ie.table(:id=>"").span(:class=>"").text
弹出框
? ie.popupwin.get_static_text (返回当前提示框的文本)
? ie.popupwin.button(:name=>"确定").click/doclick (前一个点击按钮必须用doclick)
? ie.file_dialog(:index=>1/2).set_file(file_path_download,true) (保存文件的弹出窗口)
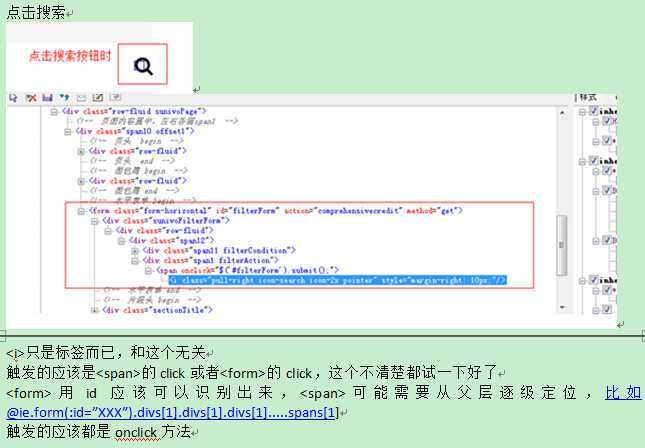
图片
? ie.image(:src=>/word3a_nor.gif/).click/doclick
back
后退
ie.back
forward
前进
ie.forward
refresh
刷新页面
ie.refresh
在Watir-WebDriver中处理frame是非常简单的,就跟处理其他页面元素一样:
b.frame(:id => "content_ifr").send_keys "hello world"
最简单最好的处理文件下载对话框的方式就是完全的避免对话框弹出。
可以在代码里告诉浏览器自动的将文件下载到指定目录,然后在测试用例中访问该目录进行验证。
Firefox download_directory = "#{Dir.pwd}/downloads" download_directory.gsub!("/", "\\") if Selenium::WebDriver::Platform.windows? profile = Selenium::WebDriver::Firefox::Profile.new profile[‘browser.download.folderList‘] = 2 # custom location profile[‘browser.download.dir‘] = download_directory profile[‘browser.helperApps.neverAsk.saveToDisk‘] = "text/csv,application/pdf" b = Watir::Browser.new :firefox, :profile => profile
关于Firefox的所有配置项可以通过在地址栏中输入‘about:config‘进行查看。
If you want to know a way to work out the file types (eg. application/pdf) then you can read the following blog post for an step by step guide. 如果你想知道如何处理特定类型的文件,请阅读这篇博文。
Chrome download_directory = "#{Dir.pwd}/downloads" download_directory.gsub!("/", "\\") if Selenium::WebDriver::Platform.windows? profile = Selenium::WebDriver::Chrome::Profile.new profile[‘download.prompt_for_download‘] = false profile[‘download.default_directory‘] = download_directory b = Watir::Browser.new :chrome, :profile => profile
当一个新的浏览器窗口打开时,你可以使用‘use‘方法来处理这个新窗口。
browser.window(:title => "annoying popup").use do browser.button(:id => "close").click end
在web应用中,JavaScript对话框是十分常见的。
Watir-WebDriver内建了处理这些对话框的方法,并且可以返回对话框中显示的内容。首先,加载这个扩展:

require "watir-webdriver/extensions/alerts" JAVASCRIPT ALERTS browser.alert do browser.button(:value => ‘Alert‘).click end #=> ‘the alert message‘ JAVASCRIPT CONFIRMS browser.confirm(true) do browser.button(:value => ‘Confirm‘).click end #=> ‘the confirm message‘ JAVASCRIPT PROMPT browser.prompt(‘hello‘) do browser.button(:value => ‘Prompt‘).click end #=> { :message => ‘foo‘, :default_value => ‘bar‘ }
可选方法
如果你使用上面的方法时遇到了麻烦,你可以自行覆盖JavaScript functions,这样一来原来应该显示的对话框就可以在触发时不显示了。
# 使alert方法返回空
browser.execute_script("window.alert = function() {}")
# 使prompt返回特定的字符串,用来模拟用户的输入
browser.execute_script("window.prompt = function() {return ‘my name‘}")
# 使prompt方法返回null用来模拟用户点击了Cancel(取消)按钮
browser.execute_script("window.prompt = function() {return null}")
# 使confirm方法返回true用来模拟用户点击了OK(确定)按钮
browser.execute_script("window.confirm = function() {return true}")
# 使confirm方法返回false用来模拟用户点击了Cancel(取消)按钮
browser.execute_script("window.confirm = function() {return false}")
Watir-WebDriver-Performance gem 提供在访问页面的同时进行页面性能度量的功能,其使用的是W3C页面性能度量指标。这是一个完美的捕获响应性能指标的解决方案,其使用方法非常直观和简单,不过目前只支持Chrome和IE9l浏览器。
require ‘watir-webdriver‘ require ‘watir-webdriver-performance‘ b = Watir::Browser.new :chrome 10.times do b.goto ‘http://17test.info‘ load_secs = b.performance.summary[:response_time]/1000 puts "Load Time: #{load_secs} seconds." end
其统计结果如下:
Load Time: 3.701 seconds.
Watir-WebDriver内建的截图功能很赞也很好用。
browser.driver.save_screenshot ‘screenshot.png‘
The great thing about this is it gives you a screen shot of the entire page, not just above the fold. 截图功能最棒的地方在于它能捕获到整个页面,而不是屏幕上显示的那部分。
如果你正在使用Cucumber,那么你可以简单的将下面的代码添加到env.rb文件中,这样你可以在html的报告中插入截图:
After do |scenario| browser.driver.save_screenshot ‘screenshot.png‘ embed ‘screenshot.png‘, ‘image/png‘ end
使用.send_keys方法可以模拟特殊的键盘按键(比如shift),其参数是你所需要模拟的按键的符号表示(symbolic)。
b.send_keys :enter
也可以这样做:
b.element.send_keys [:control, ‘a‘], :backspace
你还可以修改click方法的行为,使得点击可以配合按键一起进行:
b.element.click(:shift, :control)
支持的按键键名列表如下:

:null :cancel :help :backspace :tab :clear :return :enter :shift :left_shift :control :left_control :alt :left_alt :pause :escape :space :page_up :page_down :end :home :left :arrow_left :up :arrow_up :right :arrow_right :down :arrow_down :insert :delete :semicolon :equals :numpad0 :numpad1 :numpad2 :numpad3 :numpad4 :numpad5 :numpad6 :numpad7 :numpad8 :numpad9 :multiply :add :separator :subtract :decimal :divide :f1 :f2 :f3 :f4 :f5 :f6 :f7 :f8 :f9 :f10 :f11 :f12 :meta :command
有两种方法可以通过Watir-WebDriver向所见即所得编辑器(应该指的是富文本编辑器)中输入文字:
定位编辑器所在的iFrame,然后使用.send_keys方法(缺点是浏览器必须在前台运行)
在浏览器上执行javascript,通过js脚本去设置编辑器的值
CKEditor
require ‘watir-webdriver‘ b = Watir::Browser.new :firefox b.goto ‘http://ckeditor.com/demo‘ b.execute_script("CKEDITOR.instances[‘editor1‘].setData(‘hello world‘);") b.frame(:title => ‘Rich text editor, editor1, press ALT 0 for help.‘).send_keys ‘hello world again‘ TinyMCE Editor require ‘watir-webdriver‘ b = Watir::Browser.new b.goto ‘http://tinymce.moxiecode.com/tryit/full.php‘ b.execute_script("tinyMCE.get(‘content‘).execCommand(‘mceSetContent‘,false, ‘hello world‘ );") b.frame(:id => "content_ifr").send_keys ‘hello world again‘





标签:des style blog http color io os ar 使用
原文地址:http://www.cnblogs.com/Javame/p/4045229.html