标签:清空 关闭 下载安装 bsp spl server ror 注释 mic
//工作区间 src//文件夹 index.js//入口文件 index.css//测试样式文件 index.html//结构文件 package.json//打包系统配置信息 webpack.config.js//打包配置
需要下载安装的加载器和插件:
1 npm install webpack --save-dev 2 npm install webpack-cli --save-dev 3 npm install style-loader --save-dev 4 npm install css-loader --save-dev 5 npm install html-webpack-plugin --save-dev 6 npm install clean-webpack-plugin --save-dev 7 npm install webpack-dev-server -g 8 npm install webpack-dev-server -save-dev
一定要注意先在全局安装webpack-dev-server,然后再在局部工作区间安装。然后测试代码非常简单,只需要一个html默认生成结构,css给body设置背景色,然后再入口文件index.js中引入css文件。接着使用下面这份打包配置,如果对我前面博客的webpacd内容都有了解你会发现这是个最简单的配置:
1 var path = require(‘path‘); 2 var {CleanWebpackPlugin} = require(‘clean-webpack-plugin‘); 3 var HtmlWebpackPlugin = require(‘html-webpack-plugin‘); 4 module.exports = { 5 entry:{ 6 index:‘./src/index.js‘ 7 }, 8 output:{ 9 path:path.resolve(__dirname,‘dist‘), 10 filename:‘[name][hash:5].bundle.js‘ 11 }, 12 module:{ 13 rules:[ 14 { 15 test:/\.css$/, 16 use:[ 17 {loader:‘style-loader‘}, 18 {loader:‘css-loader‘} 19 ] 20 } 21 ] 22 }, 23 plugins:[ 24 new CleanWebpackPlugin(), 25 new HtmlWebpackPlugin({ 26 template:‘./src/index.html‘ 27 }) 28 ], 29 mode:‘development‘ 30 }
执行:webpack测试是否配置成功,在配置成功的情况下执行下一行指令。
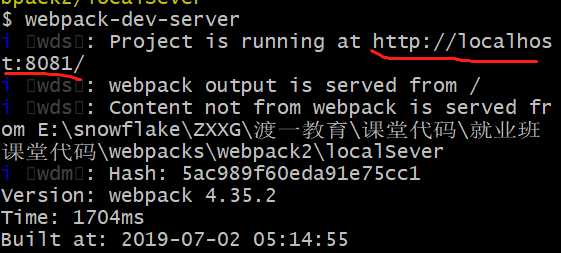
执行:webpack-dev-server。执行玩成功的话webpack就开始对作用域中的代码文件执行监听,控制台的指针一直处于闪烁状态。然后找到刚刚的执行说明,在说明里找到生成的本地端口链接,下面是我测试生成的端口链接截图(把链接直接粘贴进浏览器链接栏):

你会发现链接的网页就是你刚刚编辑打包好的html页面,这时候再回到编辑器修改样式(修改body背景色),修改好以后保存,这时候页面会自动刷新,然后在测试js代码,在js中编辑一个console.log(‘hello’)打印指令,编辑后保存可以看到在浏览器控制自动打印了hello。以上的操作就是本地服务的功能,在很多公司中前端为了提高开发效率会使用双屏同时工作,一个编码一个展示时时的效果,就可以使用webpack-dev-server来实现。
既然是服务,当然少不了数据请求操作,接下来就使用以下ajax请求:
npm install jquery --save-dev
然后,将config文件中的清除打包文件的clean-webpack-plugin注释,因为需要再dist文件夹中缓存一个json文件,用来测试服务器数据请求(json文件的数据任意):
// new CleanWebpackPlugin(),
然后启动服务并重新用新生成的链接打开页面(开启浏览器控制台):
webpack-dev-server
接着在编辑器中编辑index.js,写入一个jQuery的ajax请求来请求本地服务器中的JSON数据:
import ‘./index.css‘; // var $ = require(‘jquery‘); import $ from ‘jquery‘; $.ajax({ url:‘http://localhost:8081/dist/data.json‘,//注意这个路径是由生成的链接+打包文件夹路径+json文件名 success:function(data){ console.log(data); }, error:function(){ console.log(‘error‘); } })
当你编辑好index.js保存时就你会发现,可以的通过ajax向本地服务器发生请求。
因为程序使用默认端口的原因,可能会出现端口冲突的问题,如果端口冲突的话可以再config.js文件中配置端口:
1 module.exports = { 2 devServer:{ 3 port:‘9091‘ 4 } 5 }
将这个配置添加到配置文件中,就可以在指定的端口上开启服务,但是有一点需要注意的是,如果修改配置文件时服务是开启状态的话,并不会自动刷新,需要手动关闭当前监听,然后启动才会生效。(CTRL + C 热键关闭服务)
因为webpack本地服务监听项目代码,并不监听打包环境的config.js配置文件,所以需要重新开启服务。接着上面的配置,还可以添加一个配置属性来指定服务器地址,默认情况下服务器区间是在控制台开启服务的位置,由于这个区间就是工作区间,下面除了包含生成的代码dist文件夹,还有代码文件夹src和配置文件等,为了更好的区分服务器和开发环境可以添加以下配置:

1 devServer:{ 2 port:‘9091‘, 3 contentBase:‘dist‘ 4 },
如果更改了服务器空间,那么ajax的请求就肯定需要改了,之前路径中的dist这层需要删除才能找到data.json。
url:‘http://localhost:9091/data.json‘,
到这一步是不是发现有一个操作很不方便,就是需要手动复制链接或者手动去浏览器输入链接,webpack怎么会这么不方便呢?下面这个指令帮你解决:
webpack-dev-server --open//开启本地服务器是自动在默认浏览器打开页面
由于开启服务后,每一次触发更新页面就在控制带打印出相关的信息,在调试中需要debug的话去查看控制台清一色的白色提示信息会让你很难受,这时候你只需要这样做:
webpack-dev-server --open --color
指令后面添加--color指令,控制台的提示信息就会有不同的颜色来区分不同的信息。
前面介绍了开启本地服务和自动刷新页面,注意“自动刷新页面”这句话,在前端开发中对于这句话应该会非常敏感,因为刷新页面就意味着将数据全部重新请求一次,这种事情除了第一次请求页面以后就不应该出现在前端服务中,想想你每一次保存源代码文件都会触发一次所有网络请求、编译、执行,估计一天的工作时间就有一半的时间在等待页面刷新中了,在我们的测试代码中由于源代码体量非常小无法感知,如果在实际开发中你想想请求一个页面会有多大。这个问题的严重性说的比较多了,接下来来看webpack怎么实现局部刷新来解决性能问题:
通过webpack模块的内置插件开启css修改代码实现局部刷新:(在config配置文件中添加以下配置)
1 var Webpack = require(‘webpack‘);//引入webpack模块 2 ... 3 module.exports = { 4 plugins:[ 5 ... 6 new Webpack.HotModuleReplacementPlugin()//引入局部刷新插件 7 ], 8 devServer:{ 9 ... 10 hot:true//开启热更新 11 } 12 }
添加上面的配置以后,在开启服务更新css代码,就可以实现热更新(局部刷新),而不是刷新整个页面了。但是这个配置还不能解决js代码的局部刷新,js热更新需要以下配置:
js热更新只需要在前面配置的基础上,只需要在js中添加这段代码(提醒:添加在js代码文件中):
//判断是否开启热更新,如果开启了则对js文件执行热更新操作 if(module.hot){ module.hot.accept(); }
识别js是否热更新,就看浏览器控制台的打印结果是否会在更新时被清空,如果每一次更新都清空就说明是页面刷新,如果是在原来的打印结果下面添加更新打印结果就开启了热更新。
最后提供配置文件代码和js代码:

1 var path = require(‘path‘); 2 var {CleanWebpackPlugin} = require(‘clean-webpack-plugin‘); 3 var HtmlWebpackPlugin = require(‘html-webpack-plugin‘); 4 var Webpack = require(‘webpack‘); 5 module.exports = { 6 entry:{ 7 index:‘./src/index.js‘ 8 }, 9 output:{ 10 path:path.resolve(__dirname,‘dist‘), 11 filename:‘[name][hash:5].bundle.js‘ 12 }, 13 module:{ 14 rules:[ 15 { 16 test:/\.css$/, 17 use:[ 18 {loader:‘style-loader‘}, 19 {loader:‘css-loader‘} 20 ] 21 } 22 ] 23 }, 24 plugins:[ 25 // new CleanWebpackPlugin(), 26 new HtmlWebpackPlugin({ 27 template:‘./src/index.html‘ 28 }), 29 new Webpack.HotModuleReplacementPlugin() 30 ], 31 devServer:{ 32 port:‘9091‘, 33 contentBase:‘dist‘, 34 hot:true 35 }, 36 mode:‘development‘ 37 }

1 import ‘./index.css‘; 2 // var $ = require(‘jquery‘); 3 import $ from ‘jquery‘; 4 $.ajax({ 5 url:‘http://localhost:9091/data.json‘,//注意这个路径是由生成的链接+打包文件夹路径+json文件名 6 success:function(data){ 7 console.log(data); 8 }, 9 error:function(){ 10 console.log(‘error‘); 11 } 12 }) 13 console.log(‘热更新了吗?‘); 14 15 //判断是否开启热更新,如果开启了则对js文件执行热更新操作 16 if(module.hot){ 17 module.hot.accept(); 18 }
标签:清空 关闭 下载安装 bsp spl server ror 注释 mic
原文地址:https://www.cnblogs.com/ZheOneAndOnly/p/11117860.html