标签:esc 复制 效果 技术 display jsp oba nts 20px
今天前端大佬帮我解决了一个棘手的问题:克隆了已有系统的网页,尝试把复制下来的html改造成jsp。基本功能正常,然而点击新增按钮,出来的行无法点击下拉选,控制台也没报错。
项目用的是jeesite2.0框架,springMVC架构。下拉选默认使用了select2插件,
源代码:
<script type="text/javascript">
//重新生成其他费用索引
function resetOtherFeeListIndex() {
$(‘#tblOtherFee‘).find("tr.otherFeeDataRow").each(function(i) {
var trJQ = $(this);
trJQ.find("[name$=‘othfeeId‘]").attr("id", "othfeeId" + i).attr("name", "mawb.awbOthfeeDtos[" + i + "].othfeeId");
trJQ.find("[name$=‘othfeeOwner‘]").attr("id", "othfeeOwner" + i).attr("name", "mawb.awbOthfeeDtos[" + i + "].othfeeOwner");
trJQ.find("[name$=‘othfeeRate‘]").attr("id", "othfeeRate" + i).attr("name", "mawb.awbOthfeeDtos[" + i + "].othfeeRate");
trJQ.find("[name$=‘othfee‘]").attr("id", "othfee" + i).attr("name", "mawb.awbOthfeeDtos[" + i + "].othfee");
});
}
//添加其他费用
function addOtherFeeRow(othfeeId, othfeeOwner, othfeeRate, othfee, othfeeDesc) {
var trJQ = $($(‘#tblOtherFeeTemplate tbody‘).html());
if (othfeeId) {
trJQ.find("[name$=‘othfeeId‘]").val(othfeeId);
}
$(‘#tblOtherFee‘).append(trJQ);
resetOtherFeeListIndex();
}
$(function() {
//添加其他费用
$(‘#otherFeeAddBtn‘).click(function() {
addOtherFeeRow();
return false;
});
//删除其他费用
$(‘tr.otherFeeDataRow‘).find(".otherFeeDeleteBtn").live("click", function() {
$(this).parents("tr.otherFeeDataRow:first").remove();
resetOtherFeeListIndex();
return false;
});
});
</script>
1 <table id="tblOtherFeeTemplate" style="display: none;"> 2 <tbody> 3 <tr class="otherFeeDataRow"> 4 <td> </td> 5 <td align="center"> 6 7 8 9 <select name="othfeeId" style="width:120px;"> 10 <option value="">-请选择-</option> 11 <option value="AW">AW/制单费</option> 12 <option value="CG">CG/港口费</option> 13 <option value="LA">LA/活动物操作费</option> 14 <option value="MA">MA/归属代理人杂费</option> 15 <option value="MO">MO/杂费</option> 16 <option value="MY">MY/燃油费</option> 17 <option value="RA">RA/危险品操作费</option> 18 <option value="SC">SC/安全附加费</option> 19 <option value="SD">SD/地面运费</option> 20 <option value="TX">TX/税</option> 21 <option value="VC">VC/声明价值附加费</option> 22 23 24 </select> 25 26 27 28 </td> 29 <td align="center"> 30 <input type="text" name="othfeeOwner" maxlength="1" value="C" readonly="readonly" tabindex="-1" class="inputText ime-off" style="width: 30px;background-color:#DDDDDD;text-align:center;"/> 31 </td> 32 <td align="center"> 33 <input type="text" name="othfeeRate" maxlength="8" value="" class="inputText ime-off" style="width: 50px;"/> 34 </td> 35 <td align="center"> 36 <input type="text" name="othfee" maxlength="8" value="" class="inputText ime-off" style="width: 80px;"/> 37 </td> 38 <td style="text-align:center;padding: 0px;vertical-align: middle;"> 39 <a href="javascript:void(0);" class="otherFeeDeleteBtn" tabindex="-1"> 40 <img src="/static/global/icons/delete16X16.png" border="0" style="margin-top:2px;"> 41 </a> 42 </td> 43 </tr> 44 </tbody> 45 </table> 46 47 48 49 50 <div style="width: 95%; height: 150px; overflow: auto; position: relative;"> 51 <table border="0" cellspacing="0" cellpadding="0" class="table-form Tlist" id="tblOtherFee" style="margin-left:2px;"> 52 <tr> 53 <td style="width:70px;" align="center"><label class="formbox-title">其他费用</label></td> 54 <td style="width:120px;" align="center"><label class="formbox-title">代码</label></td> 55 <td style="width:50px;" align="center"><label class="formbox-title">归属人</label></td> 56 <td style="width:70px;" align="center"><label class="formbox-title">费率</label></td> 57 <td style="width:90px;" align="center"><label class="formbox-title">费用</label></td> 58 <td style="width:35px;text-align:center;padding: 0px;vertical-align: middle;"> 59 <a href="javascript:void(0);" id="otherFeeAddBtn" tabindex="-1"> 60 <img src="/static/global/icons/plus16X16.png" border="0" align="middle" style="margin-top:2px;"/> 61 </a> 62 </td> 63 </tr> 64 65 <script type="text/javascript"> 66 //页面刚刚加载时默认调用的方法,生成一个数据行,其中的下拉选可以点击 67 addOtherFeeRow("MY","C","0.2",""); 68 69 </script> 70 71 72 </table> 73 </div>
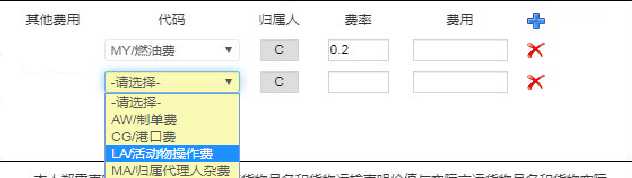
实际效果图:

改进的代码:
1 var selectTemp = $(‘<select name="othfeeId" style="width:120px;"><option value="">-请选择-</option><option value="AW">AW/制单费</option><option value="CG">CG/港口费</option><option value="LA">LA/活动物操作费</option><option value="MA">MA/归属代理人杂费</option><option value="MO">MO/杂费</option> <option value="MY">MY/燃油费</option> <option value="RA">RA/危险品操作费</option> <option value="SC">SC/安全附加费</option> <option value="SD">SD/地面运费</option> <option value="TX">TX/税</option> <option value="VC">VC/声明价值附加费</option></select>‘); 2 if (othfeeId) { 3 //trJQ.find("[name$=‘othfeeId‘]").val(othfeeId); 4 selectTemp.val(othfeeId); 5 } 6 //删除了下拉选的html内容,并在td中加入class=‘othfeeSelect’,用来定位便于append进Dom元素 7 trJQ.find(‘.othfeeSelect‘).append(selectTemp); 8 $(‘#tblOtherFee‘).append(trJQ); 9 //渲染新加入的下拉选 10 $("select[name=‘othfeeId‘]:last").select2();
标签:esc 复制 效果 技术 display jsp oba nts 20px
原文地址:https://www.cnblogs.com/geekheart/p/11123728.html